フォームの入力必須項目のマークアップ
Web サイトのフォームの中には、入力必須の項目があります。大抵の場合、その項目が必須である旨を、ラベル (<label> 要素の中) に盛り込むことが多いでしょう。
<label for="name">お名前 (必須)</label> <input type="text" id="name" name="name" />
上記のように、<label> 要素の中に「必須」と書かれていれば、たとえばスクリーンリーダーを使いながら [Tab] キ―でフォーカス位置を移動させている場合、フォーム入力要素 (<input> 要素、<textarea> 要素、<select> 要素) にフォーカスが当たるとその入力要素に紐づいたラベルが音声で読み上げられ、ラベルに包含された「必須」という記述も併せて読み上げられます。
これだけでも実質的にはかなりアクセシブルであると言えますが、せっかくなので、よりセマンティックに (マシンリーダブルな形で) 「必須」であることを表現してみたいと思います。そうすることで、ユーザーエージェント (ブラウザや支援技術) 側の仕様 (配慮?) に依存しますが、様々な手段でより明確にユーザーに「必須」である旨が伝わることが期待できるからです。
セマンティックに「必須」を表現することのメリット
入力要素が「必須」であることをセマンティックに (マシンリーダブルな形で) 表現することで得られるメリットとしては、以下のようなものがあります。
スクリーンリーダーを使いながらブラウズしている場合
入力要素に紐づいたラベルに「必須」という記述が含まれていなくても、スクリーンリーダーはセマンティックに、その入力要素が「必須」であることを認識することができるので、たとえばラベル内に「必須」という文字列の代わりにアスタリスク記号「*」が付されているような場合でも、視覚障害者に対して、その入力要素が「必須」であることをスムーズに伝えることができます。
また、「必須」であることをより明示的に表現するために、スクリーンリーダー独自の効果音が付加されたり、異なる声色 (こわいろ) で「必須」と読み上げられたり...といった具合に、わかりやすい聴覚ユーザーインターフェースを提供することも期待できるでしょう。
スクリーンリーダーを使っていなくても...
スクリーンリーダーを使用していなくても、「必須」であることをセマンティックに表現することのメリットはあります。たとえば、「必須」である入力要素が空欄のまま、フォームの [送信] ボタンが押された場合、ユーザーに対して、エラーメッセージを提示することができます。
また、「必須」である入力要素にフォーカスが当たったときに、ポップアップなどの視覚効果で「必須」である旨をユーザーにわかりやすく伝え、入力を促す、といったことも期待できるでしょう。
「required」と「aria-required="true"」を記述する
入力要素が「必須」であることをセマンティックに (マシンリーダブルな形で) 表現するには、HTML5 で規定されている「required」属性と、WAI-ARIA (W3C の Web Accessibility Initiative ワーキンググループが策定した Web アプリケーション向けのアクセシビリティ仕様) で規定されている「aria-required="true"」を記述します。
<label for="name">お名前 (必須)</label> <input type="text" id="name" name="name" required aria-required="true" />
この「required」と「aria-required="true"」、どちらも意味としては同じ (「必須」である旨を表現している) なのですが、現時点では両方を併記するのが無難なようです。
筆者の環境で、Windows の NVDA (+ Internet Explorer、Firefox、Google Chrome)、Mac OS X の VoiceOver (+ Safari、Firefox、Google Chrome)、 iOS の VoiceOver (+ Safari、Google Chrome) を使って試したところ、そのほとんどの組み合わせ (スクリーンリーダー + ブラウザ) において、HTML5 の「required」の記述があれば、スクリーンリーダーは「必須」である旨を音声読み上げしてくれました。ただ、NVDA と Internet Explorer の組み合わせでは、WAI-ARIA の「aria-required="true"」がないと「必須」である旨を読み上げてくれませんでした。このように、支援技術 (および併用するブラウザとの組み合わせ) によっては対応状況が異なることを、想定しておく必要がありそうです。
「required」を記述するとエラーメッセージも表示できる
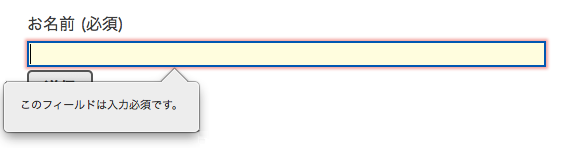
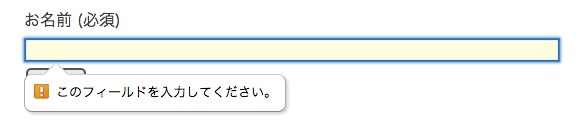
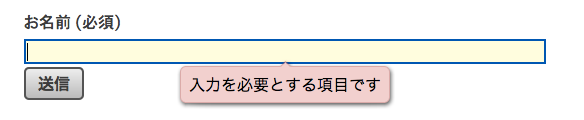
HTML5 の「required」属性が記述されている入力要素では、空欄のままフォームの [送信] ボタンが押された場合、(一部のブラウザで) エラーメッセージを出すことができます。
エラーメッセージは、以下のように、ブラウザによって若干異なります。



ちなみに Opera では、エラーメッセージが表示される際、ポップアップがブルブルっと震える視覚的効果が施されていて、目につきやすくなっています。こういった細かな工夫も、面白いですね。
なお、Firefox の場合、<input> 要素内に以下のように「x-moz-errormessage」属性を記述することで、エラーメッセージをカスタマイズすることができます。
<label for="email">メールアドレス (必須)</label> <input type="email" id="email" name="email" required aria-required="true" x-moz-errormessage="確認用のメールをお送りしますので、メールアドレスは必ずご記入ください。" />
現時点ではまだ、すべてのブラウザがエラーメッセージを出すわけではありませんが (たとえば OS X および iOS の Safari では、エラーメッセージは表示されません)、将来的にはどのブラウザでも、エラーメッセージを出すようになったらいいな、と思います。
また、スクリーンリーダーでの音声読み上げ対応も現時点では十分とは言えません。Firefox+NVDA の組み合わせはこの点でとても進んでいて、エラーメッセージを読み上げてくれますが (上述の、「x-moz-errormessage」属性を用いてエラーメッセージをカスタマイズしている場合でも、そのカスタマイズされた文面を読み上げてくれます)、他のユーザーエージェントの組み合わせ (ブラウザ+支援技術) でも、このくらいのレベルになることを期待したいところです。