Web ページから電話をかけるリンク
スマートフォンから Web サイトにアクセスする機会が増えたことで、従来 (PC でのみ Web を利用していた時代) よりもユーザーエクスペリエンス (UX) の幅はどんどん広がっています。GPS、NFC、RFID、各種センサー、内蔵のカメラやマイクを使ったインプット...などいろいろありますが、この記事では、スマートフォンの主要機能のひとつである「電話」とのつながりについて、考えてみたいと思います。
Web ページから直接電話をかけられるとスマート
たとえば、スマートフォンを使って「メーカーのサポートセンターに電話したい」「お店に電話して予約したい」...といったコンテキストを想像してみましょう。検索などの手段を駆使して、電話番号が案内されている Web ページに辿り着いたとします。
ユーザーは次に何をするでしょうか。実際よくあるのが、以下のようなプロセスではないかと思います。
- 紙に電話番号をメモ書きする。
- ブラウザを閉じて、電話アプリを起動する。
- メモした紙を見ながら、電話番号をひとつずつ入力して、電話をかける。
正直、これはかなり面倒な作業ですし、もし手元にメモする紙が無い場合、電話番号を頑張って記憶しなければなりません。それでも「短期記憶」に留まらず忘れてしまい、やり直し...ということも、十分あり得ます。
Web ページ上で案内されている電話番号がテキストであれば、その電話番号をコピーして、電話アプリに (電話のかけ先として) ペーストすることも可能です。ただ、この手法を知っているユーザーは、少ないのではないでしょうか。

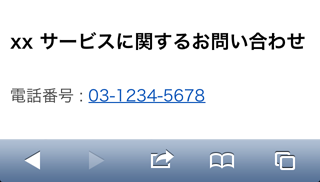
もっともスマートなソリューションは、Web ページ上で案内されている電話番号がリンクになっていて、タップするとそのまま直接、電話をかけられることだと思います。「電話番号を調べるために Web サイトにアクセスする」という利用シーンは (特にスマートフォンを使用している場合) 多く見られるので、電話番号を案内するページを持つサイトではぜひ、そこから直接電話できるように、リンクを貼ることをおすすめしたいと思います。具体的には、<a> 要素の href 属性にて、「href="tel:0312345678"」という具合に記述します。
リンクは「アクションを明示する」形で
ただし現時点では、「リンクになっている電話番号をタップすると、そのまま電話がかけられる」という経験をしたユーザーはまだ少なく、あまり馴染みのあるインタラクションとは言えません。「ここをタップしたらどうなる」という因果関係を確信を持って想像できないと、ユーザーはタップするのを躊躇してしまいがちです。

電話番号そのものをリンクラベルにするのではなく、具体的なアクション (電話をかける) をリンクラベルにするほうが、多くのユーザーにとってわかりやすいでしょう。また、Web ページから直接電話をかけるというアクションは、スマートフォン (つまりタッチインターフェース) での操作が前提になっているので、リンク箇所は「タップできること」が視覚的に伝わるようにデザインすると、なおよいと思います。

ちなみに iOS の Safari では、Web ページ上に記述されている電話番号のテキストに対して、自動的に電話リンクが付加されてしまう問題があります (ハイフンやピリオドの混じった数字を「電話番号」と認識するので、たとえば郵便番号などに対しても勝手に電話リンクが付加されてしまいます)。この問題は、<head> 要素内に <meta name="format-detection" content="telephone=no" /> と記述することで回避できます。
条件に応じて挙動を分ける
Web ページから直接電話をかけられるのは便利ですが、電話機能を持たないデバイスにとっては「無用の長物」なので、スマートフォンとそれ以外のデバイスとで、電話リンクの有無を分けたいところです。最近では「レスポンシブ Web デザイン (Responsive Web Design)」を採用するサイトが増えていますが (厳密にはデバイスの種類によってではなく、あくまで画面サイズに応じて CSS を切り替えているというのが現状だと思いますが)、リンク要素に class 属性値を割り当てておいて、あるブレークポイント (画面サイズがスマートフォンかそれ以上か) を境に「display:none;」を適用する、といった手法が採れそうです。
また、さりげない配慮ではありますが、ユーザー (デバイス) の現在時間の情報を (日付や曜日も) 取得して、電話受付時間外 (営業時間外) であれば電話リンクを無効 (disable) にしたり、あるいは電話リンクが有効でも「受付時間外のため留守電サービスになる」旨を案内する...といったこともできるとよいかもしれません。
さらに、グローバルに事業を展開する企業の場合、ユーザーの位置情報 (国内か国外か) に応じてかけられる電話番号を変えたいケースもあるでしょう (たとえば、国外から電話をかける際には「国番号」が必要、といった具合です)。スマートフォン内蔵の GPS で割り出した位置情報を基に条件分岐ができれば、より便利になりそうです。
小さなインタラクションではありますが、工夫次第でユーザーエクスペリエンス (UX) を大きく向上できそうな部分なので、技術的に可能であればいろいろと試してみるとよいと思います。