「富士通アクセシビリティ・アシスタンス」の提供終了
このたび富士通さんより、2013年8月20日をもって「富士通アクセシビリティ・アシスタンス」の提供が終了する旨のアナウンスがありました。「富士通アクセシビリティ・アシスタンス」とは、同社が開発/公開していた Web アクセシビリティ診断ツールの総称で、「WebInspector (ウェブインスペクター)」「ColorDoctor (カラードクター)」「ColorSelector (カラーセレクター)」の3つがあります。



今回の提供終了のニュースは、Web アクセシビリティに関心がある人たちの間で瞬く間に話題になり、「今のうちにダウンロードを!」という声が多く上がりました。ただ、私自身の考えとしては、今後は「アクセシビリティ・アシスタンス」に頼らなくてもよいのでは...と思っています。
個人的には昔から大変お世話になったツールなので、今回の提供終了は正直寂しいものがありますが、開発元から正式に公開されなくなった (もちろん今後アップデートされることもない) ソフトウェアを使い続けるというのは、どうも現実的ではないという気がしていて、ここはひとつ、 "ポスト「アクセシビリティ・アシスタンス」時代" のアクセシビリティ検証について、「WebInspector」「ColorDoctor」「ColorSelector」それぞれの代替という観点で、少し考えてみたいと思います。
「WebInspector」の代替
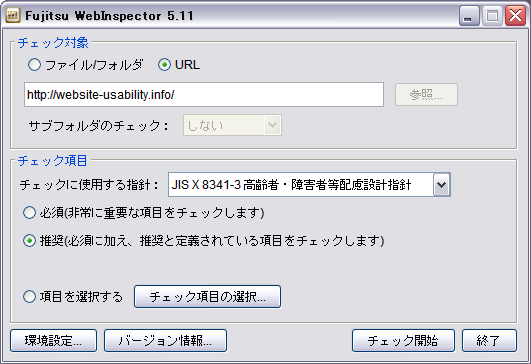
「WebInspector」は、対象となる Web ページを指定して、そのアクセシビリティを包括的に診断するツールです。自分の Web サイト / Web ページがどの程度アクセシブルかを見渡すのに役立ちます。
ただしこのツール、診断基準は、旧版の JIS X8341-3 をベースとしています。参考資料として富士通さんのサイトで「WebInspector 5.1 チェック結果とJIS X 8341-3:2010 の対応表 (PDF)」が公開されていますが、この表を併せ見ながら WebInspector の診断結果を見てゆく...というのは、骨が折れそうです。
私個人の認識としては、現行版の JIS X8341-3:2010 (WCAG 2.0) の達成基準の多くは、人力によるチェックが必要だと思っています。その意味では、「WebInspector」のような包括的な診断ツールに依存しなくても、よいのではないかな、という気がします。
もし今後も、「WebInspector」のような包括的な診断ツールが必要という方は、総務省が公開している「miChecker (エムアイチェッカー)」を使う、という選択肢もあります。(参照 : 総務省:みんなのアクセシビリティ評価ツール miChecker (エムアイチェッカー) 公開 - みんなの ICT)
「ColorDoctor」の代替
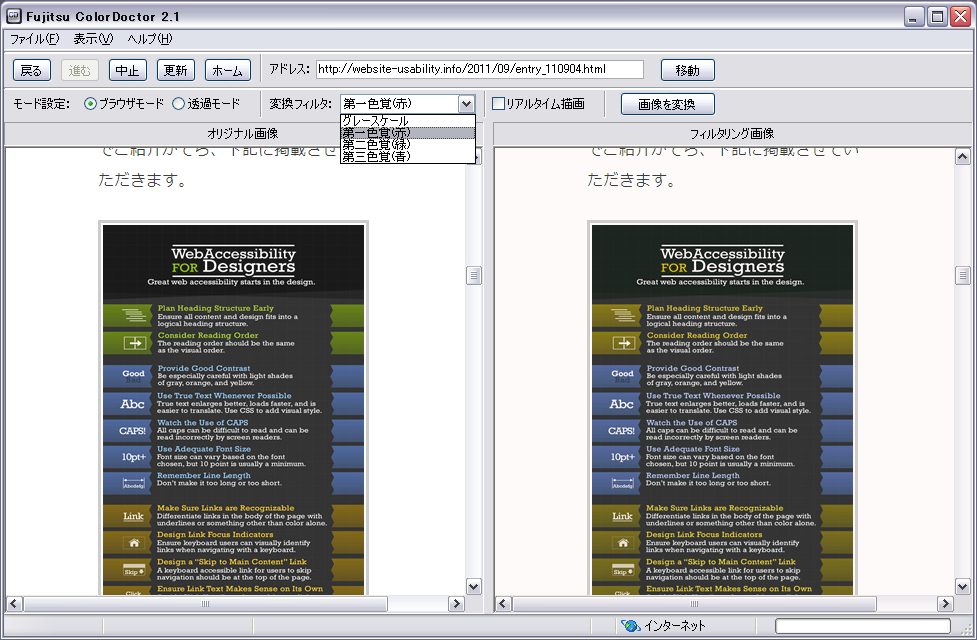
「ColorDoctor」は、色覚特性の種類 (第一色覚、第二色覚、第三色覚) によって見えかた (色の認識) がどう変わるかをシミュレーションできるツールです。
個人的な考えとしては、今後ますます Web 閲覧端末が多様化する中、それこそ電子書籍リーダー (6~7インチの画面と Wi-Fi が備わっています) のモノクロブラウザでサイトにアクセスされることも十分あり得るので、色覚特性の種類による見えかたの違い如何に関わらず、「グレースケールで表示しても理解できること」を目指すのがよいのではないか、と思います。
JIS X8341-3:2010 の「7.1.4.1 色の使用に関する達成基準 (等級 A)」にも、「(情報を伝える、などの) 視覚的な手段として、色だけを使用してはならない。」と書かれています。色を排除した状態でも、情報を適切に理解でき、Web サイトを利用できることが重要と言えるでしょう。
もちろん、ユーザーを理解するという意味で、色覚特性の種類や見えかたの違いを知っておくことはよいことだと思います。そういった目的では、たとえば以下のツールを使うことができます。
- Sim Daltonism (Mac OS X 用アプリケーション)
- NoCoffee Vision Simulator (Google Chrome アドオン)
- 色のシミュレータ (iOS 用アプリケーション)
「ColorSelector」の代替
「ColorSelector」は、文字色と背景色のコントラストをチェックできるツールです。色覚特性の種類 (第一色覚、第二色覚、第三色覚) ごとに、さらに白内障のユーザーに対して、コントラストが適切かどうかを知ることができます。
ただ、現行版の JIS X8341-3:2010 (WCAG 2.0) では、よりテスタブルな指標として、数値 (コントラスト比) による達成基準が設けられています (達成基準 7.1.4.3 および 7.1.4.6)。この数値 (コントラスト比) を算出して検証できるツールとして、「Colour Contrast Analyzer」が事実上スタンダードになっているので、今後はこれを用いてチェックするのがよいでしょう。Windows 用と Mac OS X 用がありますが、Windows 用であれば、日本語版も用意されています。
今回の提供終了アナウンスを機に、新たに「アクセシビリティ・アシスタンス」をダウンロードされた方も多いかと思います。Web アクセシビリティへの関心が高まることはとても素晴らしいと思いますが、たとえば「WebInspector」が旧版の JIS X8341-3 をベースに診断していたりなど、そのまま使ってしまうと誤解や混乱を生じる可能性もあるかと思い、 "ポスト「アクセシビリティ・アシスタンス」時代" のアクセシビリティ検証について、考えてみました。この記事でご紹介したもの以外にも、様々な代替はあると思いますし、今後も出てくると思います。最新のツールをうまく使って、効果的にアクセシビリティを検証したいと思います。