ブラウザ標準スクロールバーを意図的に隠すことについて
数ある Web ページの中でごく一部ではありますが、ブラウザ標準のスクロールバーを意図的に非表示にしているものがあります。メジャーな例としては、Apple の各製品ページが挙げられます。




上の例ではいずれも、いわゆる「ファーストビュー (または "above the fold" とも言います)」の下にもコンテンツが続いていて、ユーザーは下にスクロールしないと、すべてのコンテンツを閲覧することができません。ところが、ブラウザ標準のスクロールバーが無いために、どうやってスクロールしたらよいか (あるいはそもそもスクロールする必要があるページなのか) が一見してわかりにくい、という問題があります。
よく見ると、これらのページには、さりげない手掛かりが仕込まれています。「iPad Air」や「Mac Pro」の場合、ページ下部にアイコン (下向き矢じり) があり、そこをマウスオーバーすると「スクロールして続きを読む」という文言が浮かび上がり、クリックするとスクロールダウンできるようになっています。また、上で挙げた各ページでは、右側に小さな点が並んでいて、いずれかの点をマウスオーバーするとページ内の中見出しがレイヤー表示され、クリックするとスクロールダウンできるようになっています。とはいえ多くの人 (特に Windows PC をマウス操作で使っているユーザー) にとっては、これらの仕掛けはなかなか気づきにくいのではないでしょうか。
Apple にインスパイアされてかどうかわかりませんが、このようなスクロールバー非表示の Web ページをデザイナーが提案してきたり、あるいはサイトオーナーが要望したり...というケースを、このところ何度か見聞きする機会がありました。今回の記事では、ブラウザ標準のスクロールバーを意図的に隠すことの問題について、考えたいと思います。
ブラウザ標準のスクロールバーは広く認知された UI コンポーネント
ブラウザ標準のスクロールバーは、ブラウザのウィンドウ内で現在見えている部分以外にもコンテンツが存在することを示す、広く認知されたユーザーインターフェース (UI) コンポーネントです。PC における標準的な GUI (Graphical User Interface) 部品のひとつとして、Web ブラウザだけでなく、多くのアプリケーションのウィンドウ表示でも採用されています。そんな広く認知された、いわば「お馴染みの」UI コンポーネントを、わざわざ隠してしまうというのは、それ自体あまりよいことではないと言えます。
ちなみに、上で挙げた Apple の各製品ページでは、マウスホイールによる上下スクロールや、標準的なキーボード操作 (上下矢印キー、スペースキーを使用) による上下スクロールも可能で、ある意味、アクセシビリティの配慮がなされていると言えますが、そういった操作方法を知らないユーザーは少なくないと思います。仮にそういった操作を知っていても、本来スクロールバーが存在するはずのところにスクロールバーが表示されていないと、そこがスクロール可能なのか一見して確信を持つことができず、ユーザーに (一瞬かもしれませんが) 考えさせてしまうことになります。本来は無意識で済ませられることを、わざわざ考えさせられてまうというのは、ユーザーにとってフラストレーションになります。
敢えてユーザーにフラストレーションを与えよう、という意図が無いのであれば、わざわざ標準のスクロールバーを隠すことはないだろうと思います。
Apple の真似をすれば間違いない?
Apple は確かにデザインの面で先進的な企業です。ただし、だからといって、Apple の真似をすれば間違いない...という考えがあるとしたら、それはやや安易かもしれません。Apple のサイトは、Apple 製品で閲覧されるのに最適化されているという一面がある (かもしれない) ことも、意識しておきたいところです。
たとえば iOS デバイス (iPhone や iPad) はタッチインターフェースなので、スクロールバーに関係なくコンテンツ表示のどこを触れても、そこを起点にフリック/スワイプすることで手軽にスクロールができます。OS X デバイス (Mac) も、最近はマウスよりマルチタッチトラックパッドを使った操作が前提になっている印象があります。トラックパッドを二本指でフリック/スワイプするとその場で手軽にスクロールできるので、タッチインターフェースに近い操作感です。
Apple 製品で閲覧されるのに最適化されたサイトデザインであれば十分 (その分、野暮ったいスクロールバーを消してすっきりさせたい) という割り切りであれば、上で挙げた Apple の各製品ページは、ある意味妥当な判断による産物、と言えなくもありません。しかし、多くの Web サイトはそこまで割り切ることはできない (すべきでもない) のではないでしょうか。Apple 以外の PC ユーザー (主にマウスを使って操作しているユーザー) を切り捨てよう、という意図が無いのであれば、敢えて標準のスクロールバーを隠すことはないだろうと思います。
作り手側がカッチリと決めた見せかたでないと「伝わらない」場合は?
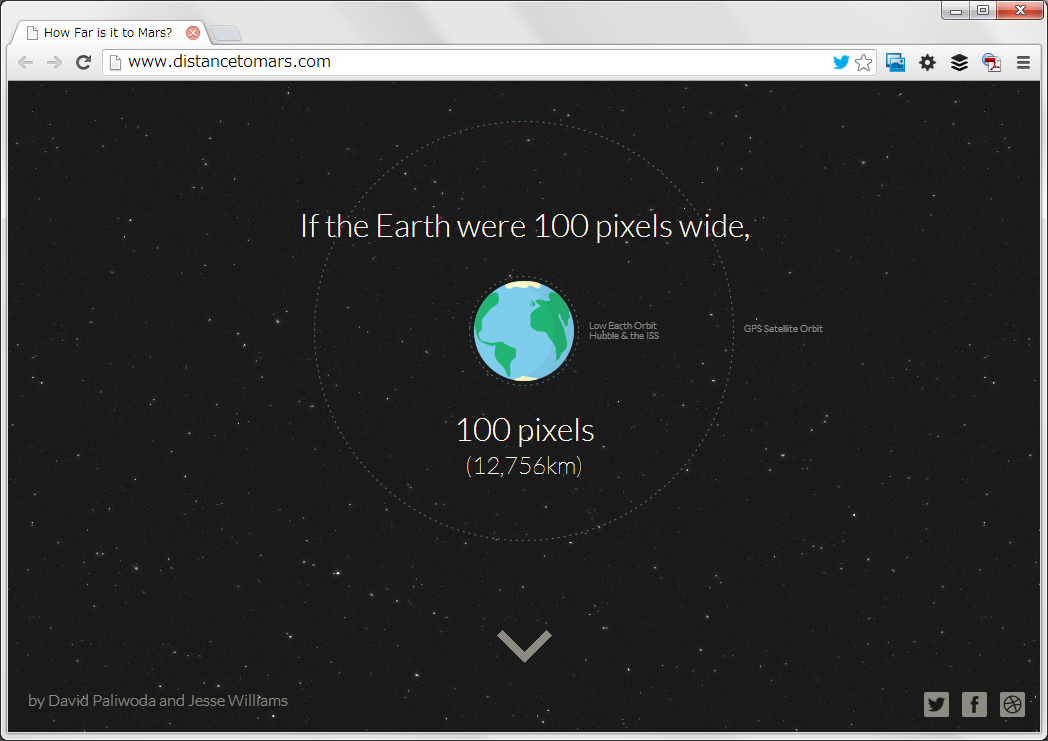
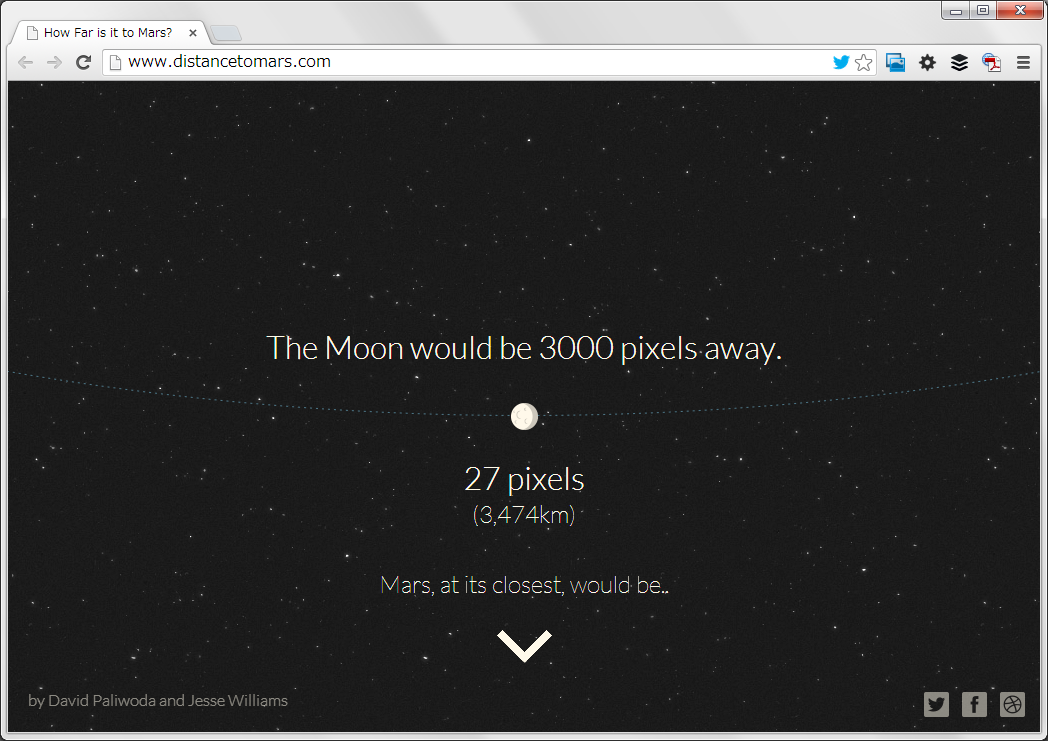
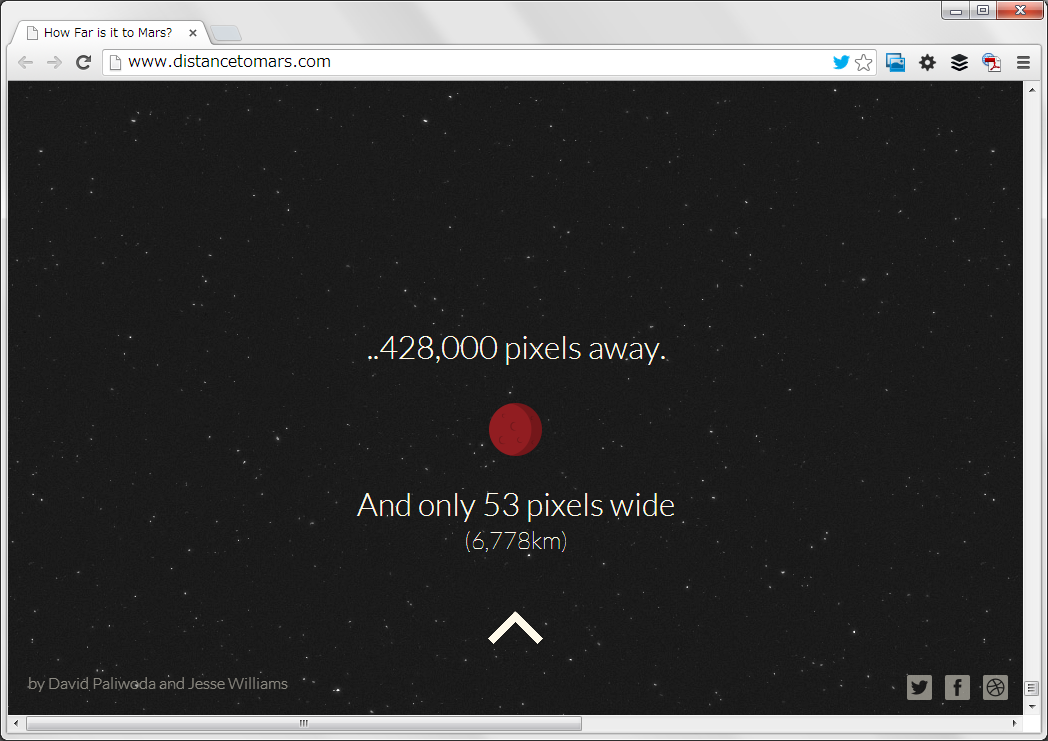
この考察を進める中で、ひとつ面白いと思ったのは、「How Far is it to Mars?」というサイトです。火星がいかに遠くにあるかを、身近な尺度 (地球の大きさを100ピクセルとした場合、火星までの距離は何ピクセルか?) で擬似的に実感することができます。PC でこのサイトを開くと、最初にクリックすべき箇所が決められていて (下向き矢じりのアイコン)、そこを押すと自動的にスクロールします。



情報を表示する順序、アニメーション効果、尺 (時間的な長さ) やタイミング、など様々な要素を含めてすべて、作り手側がカッチリと決めた見せかたでないと訴求したいことが正しく伝わらないコンテンツであれば、クリックを誘う UI が単純明快であることを条件に、ブラウザ標準のスクロールバーを敢えて非表示にするのはありかもしれない...と思わせるサイトです。
ただ、情報の表示順や尺 (時間的な長さ) などを含め固定的なユーザーエクスペリエンス (UX) を一方的な形で提供するしかない (他の提供手段は一切あり得ない) というコンテンツは、そう滅多にあるものではないように思います。動画コンテンツなどはこれに該当しそうですが、それでも、途中で再生を止めたり任意の再生開始位置までスキップしたり、といったコントロールはユーザーの任意でできるようになっています。そう考えると、作り手側がユーザーに「こうしてほしい」と期待する楽しみかたはあるにせよ、ユーザーのコントロール主導権は奪わないようにするのが、Web における自然なインタラクションなのではないか、という気がします。
ちなみにこの「How Far is it to Mars?」サイトでは、コンテンツの末尾 (火星) まで自動スクロールが到達すると、スクロールバーの非表示状態が解除され、以後はユーザーが任意でスクロールできるようになっています。であれば、ブラウザ標準のスクロールバーを常に表示させておいてもよいのでは? (ついでに言うと、自動スクロールはいつでも一時停止することができて、そこから自動スクロールを再開するもよし、手動スクロールをするもよし、という具合に、多様な楽しみかたをユーザーに開放してもよいのでは?) と思わないでもありません。
スクロールハイジャック
ブラウザ標準のスクロールバーを意図的に隠してしまうようなサイトの作り方を、英語では「スクロールハイジャック (scroll hijack)」と呼ぶことがあるようです。「ハイジャック」と言うとなんだか穏やかではありませんが、ユーザーのスクロール主導権を奪う、という批判的な意味が込められているようで、面白い表現だと思います。
演出として、ある決まった順番にコンテンツを見せたい、という意図が強くなると (Apple の製品ページのようにメジャーな前例があるだけに) ついこの手法を採りたくなるのかもしれませんが、「そのデザインはユーザーのコントロール主導権を奪っていないか?」「それは Web というメディアにおいて相応しい表現手法と言えるだろうか?」ということは常に意識して、慎重に考えたいものです。