メガメニュー
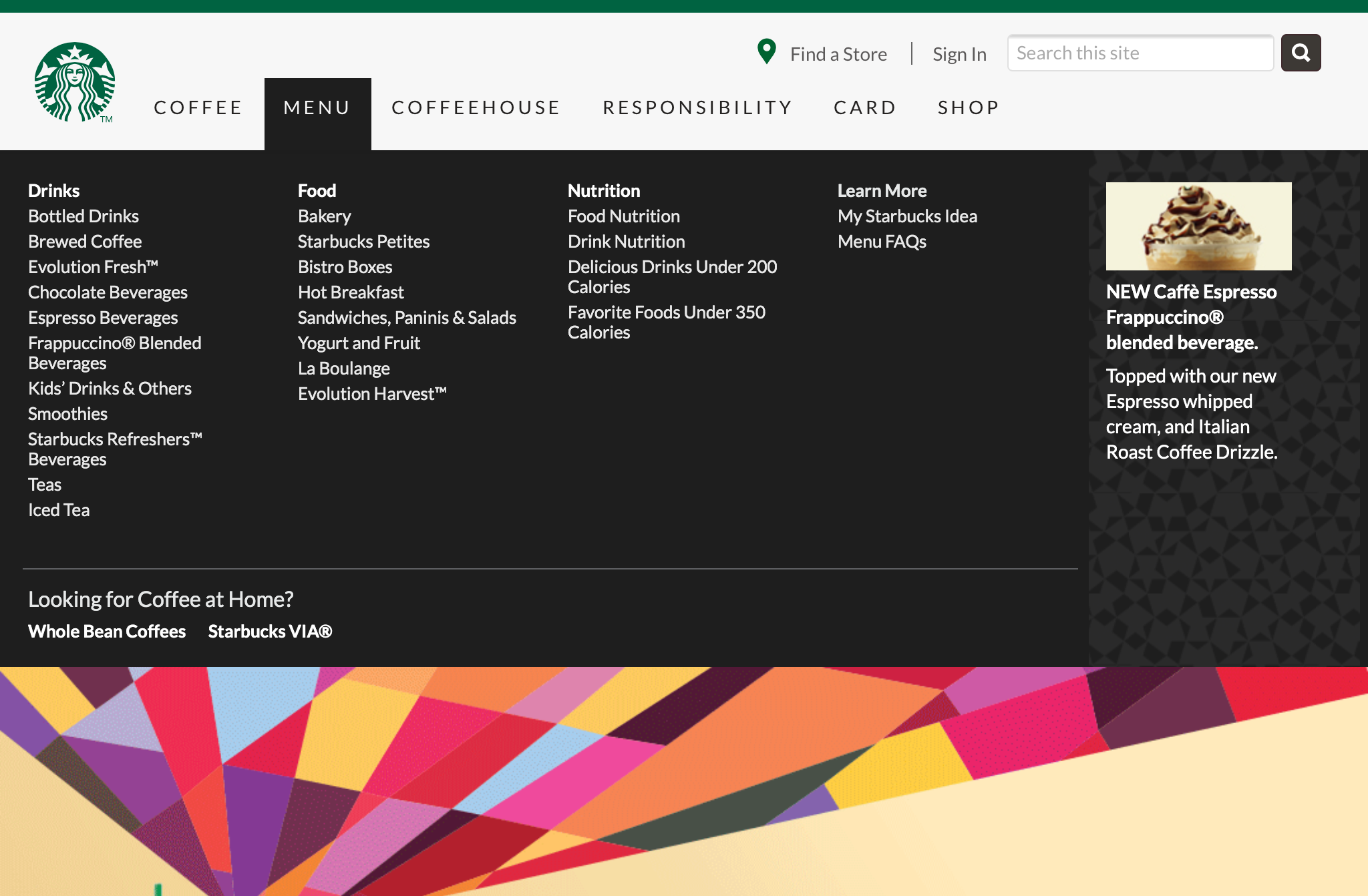
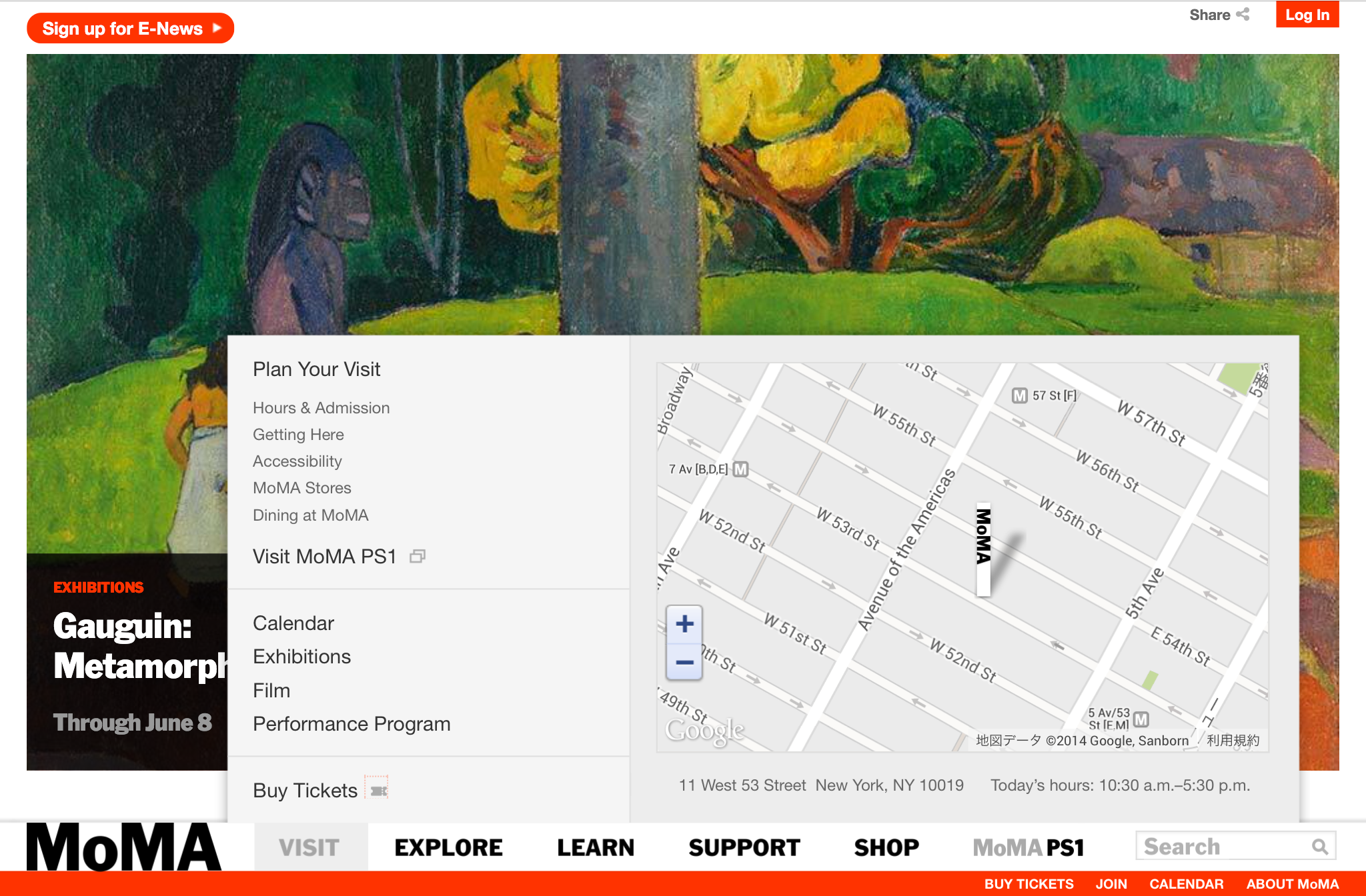
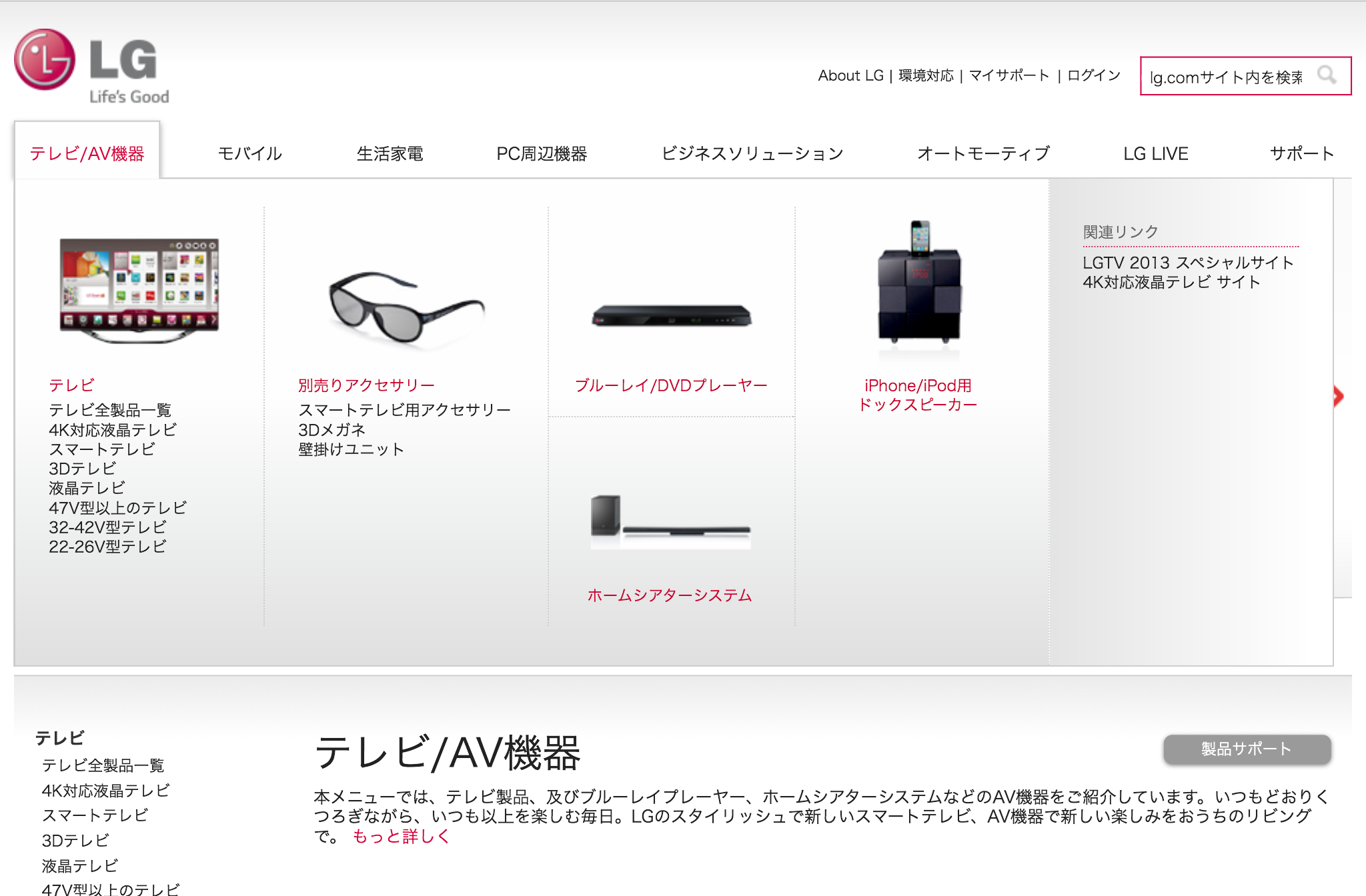
「メガメニュー (Mega Menu または Mega Dropdown Menu)」と呼ばれる、面積の広いドロップダウンメニューがあります。情報量の多い大規模サイトを中心に、時折見ることができます。



JavaScript によるドロップダウンメニュー自体は昔からありましたが、それに比べると、メガメニューは以下のような特長があり、ファインダビリティの面で優れていると言えます。
- サブメニューを二次元的に (縦だけでなく横にも) 展開できるので、たくさんのメニュー項目を、一度ですべて見渡せるように表示できる。
- 広い面積を活かして、情報を構造化して提示することができる (見出し、グルーピング、タイポグラフィ、などを工夫することによって)。
- 広い面積を活かして、画像やアイコンなどを用いた視覚的な訴求もできる。
また、サブメニューの面積が広い分、「不意にマウスポインターがサブメニュー領域の外側に出てしまう (ユーザーが意図していないのに、偶発的にサブメニューが閉じてしまう)」という現象も比較的起こりにくくなっていると言えるでしょう。
このように、いろいろとメリットがあるメガメニューですが、ユーザビリティやアクセシビリティの観点で気をつけたい点もいくつかあります。
マウスオーバー (hover) に依存するということ
メガメニューは大抵の場合、メインメニュー上をマウスオーバー (hover) することでサブメニューを開きますが、タッチインターフェースによる Web 閲覧が増えている (タブレットのみならず、タッチインターフェースを備えた PC も出てきている) ことを考えると、あらゆるユーザーインターフェース (UI) において、hover に依存したインタラクションを実装するのは避けるべき、というのは、今や「定石」と言ってもよいと思います。
実際、iPad (ディスプレイサイズ9.7インチ) では、メガメニューを備えた Web ページが普通に見えてしまいます。しかしながら iPad は基本的にマウス操作ではないので、hover による挙動を前提としたメガメニューが使えなかったりするのです。
メインメニューの項目を (hover ではなく) クリック/タップすることでサブメニューを開くような実装にすれば、より多彩なデバイスでメガメニューを利用することができます。hover で使えないと「まどろっこしい」という意見もあるかと思いますが、基本的にメニューはクリック/タップして使うものなので、ユーザーにとってはさほど大きなフラストレーションにはならないと考えます。
もしどうしても hover でサブメニューを開きたいということであれば、以下の配慮は欲しいところです。
- メインメニューの項目をクリック/タップすると、その項目のページ (下位のメニューページ) に遷移できるよう、リンクを設ける。
- メインメニューの項目にマウスポインターが重なった瞬間、間髪入れずにサブメニューを開くのは避ける (偶発的にサブメニューが開かないよう、若干の「間」を設ける)。同様に、サブメニュー領域からマウスポインターが外れた瞬間、間髪入れずにサブメニューを閉じるのも避ける。
- すべてのメインメニュー項目において、hover によるサブメニュー表示を機能させる。不可能な場合は、サブメニュー表示のあるメインメニュー項目に対して、サブメニューが存在する旨のアイコンを付ける。
キーボード操作
メガメニューはマウス操作をするユーザーにとっては便利な機能ですが、障害や怪我でマウスが使えないユーザーへの配慮として、キーボード操作でも使えるようにしたいところです。基本的には、 [Tab] キーでメインメニューの項目にフォーカスを移動させ、[Enter] キーでサブメニューを開き、開いたサブメニュー内で [Tab] キーや矢印キーを使って縦横自在にフォーカス移動ができる...というのがよいでしょう。
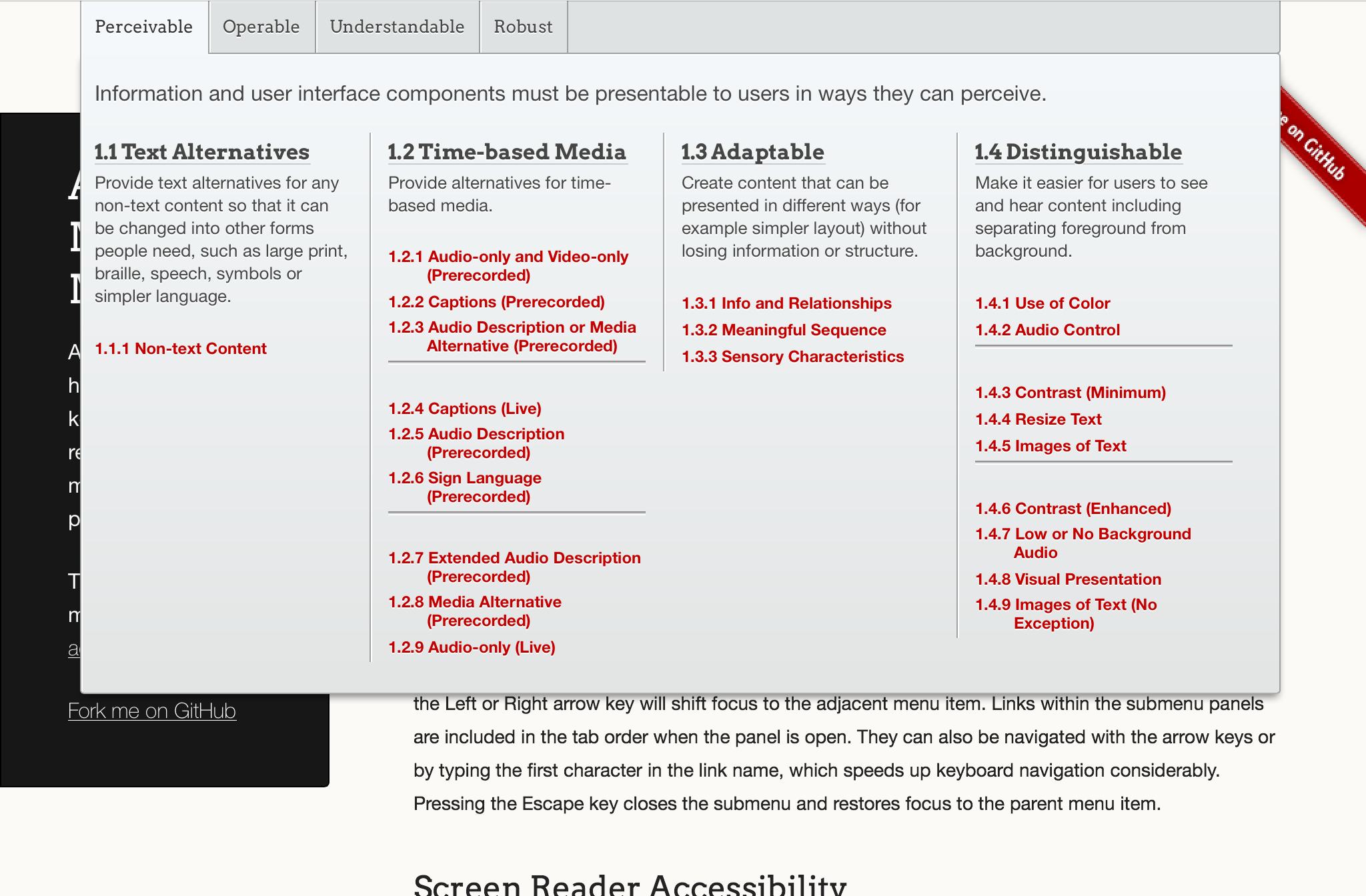
ひとつの例として、Adobe のアクセシビリティチームが開発した jQuery プラグイン「Accessible Mega Menu」をご紹介します。アクセシビリティに配慮されたメガメニューということで、アクセシビリティ関係者の間で話題になったものです。

実際に「Accessible Mega Menu」のページにアクセスしていただいて、ページ最上部に表示されているメニュー (サンプルとして、WCAG 2.0 の4つの原則である「Perceivable」「Operable」「Understandable」「Robust」が並んでいます) をキーボードで操作していただければと思いますが、Windows および Mac OS X の各種ブラウザで、以下のように使うことができます。
- [Tab] キーでメインメニュー上をフォーカス移動する。メインメニュー上にフォーカスが当たっていれば、左右矢印キーでもフォーカス移動できる。
- メインメニューのある項目にフォーカスが当たった状態で [Enter] キー/下矢印キー/スペースキーのいずれかを押すと、サブメニューが開く。
- サブメニューが開いた状態で [Tab] キーを押すと、そのサブメニューの中でフォーカス移動する。上下矢印キーでもフォーカス移動できる。
- サブメニュー内の項目にフォーカスが当たっている状態で、左右矢印キーを押すと、そのサブメニュー内で、フォーカスを横移動できる (各列の一番上のフォーカス可能な要素にフォーカスが当たる)。
- サブメニュー内のいちばん左 (いちばん右) の列にフォーカスが当たっている状態でさらに左矢印キー (右矢印キー) を押すと、メインメニュー項目にフォーカスが当たる。そのうえで左右矢印キーを押すと、サブメニューが開いた状態でメインメニュー上をフォーカス移動できる。
- [Esc] キ―でサブメニューを閉じる。
いかがでしょうか。若干、学習が必要ですが、一度学習すれば、マウス無しでも (キーボードでも) スムーズに使えると思います。
スクリーンリーダーでの音声読み上げ
よりアクセシブルなメガメニューにするためには、キーボード操作に加えて、スクリーンリーダーによる音声読み上げにも対応している必要があります。フォーカス位置の内容 (リンクラベルなど) が読み上げられるだけでなく、WAI-ARIA を介してサブメニューの開閉状況も音声で読み上げられる...というのがよいでしょう。
上述した Adobe の「Accessible Mega Menu」が、この点でも優れています。Windows の NVDA (Internet Explorer および Firefox と併用)、Mac OS X の VoiceOver (Safari と併用) で実際に試してみましたが、基本的には上記「キーボード操作」で述べたものと同じキーコマンドが使えます (ただし、矢印キーは、クリッカブルな要素間をフォーカス移動するのではなく、読み上げ位置を移動するために使います)。
Windows で Internet Explorer や Firefox と NVDA を併用している場合、メインメニュー項目にフォーカスが当たると、サブメニューの開閉状況に呼応して「xxx (メニュー項目名) オープン サブメニュー」または「xxx (メニュー項目名) クローズ サブメニュー」という具合に読み上げられます。(ちなみに Chrome と NVDA の組み合わせでは、サブメニューの開閉状況は正しく読み上げられませんでした)。
Mac OS X で Safari と VoiceOver を併用している場合、メインメニュー項目にフォーカスが当たると、サブメニューが閉じた状態では「下位項目が隠されました。メニューポップアップリンク xxx (メニュー項目名)」と読み上げられます。ただし、サブメニューが開いた状態については音声でのフィードバックはありませんでした。「サブメニューが閉じている場合にのみ、サブメニューを開くようユーザーに促せばよい」という割り切りなのか、わかりませんが、WAI-ARIA によって伝達される情報をどう解釈し音声出力するかは、スクリーンリーダーの種類によって異なるようです。
ロービジョンの問題
キーボード操作、スクリーンリーダーでの音声読み上げが可能になったとしても、メガメニューにはアクセシビリティ上の課題が残ります。
ロービジョン (弱視) のユーザーが、画面表示を目一杯に拡大しているケースを想像してみましょう。メガメニューを開くと、端末のディスプレイ全体をメガメニュー (の一部分) が占める形で表示されることになります。そうなると、表示されている情報 (メガメニュー) が、元ページの上にオーバーレイしているものであるという視覚的な手がかりが見えなくなります。つまり、「オーバーレイしたのか」「ページ遷移したのか」をユーザーが正しく判別できず、混乱してしまう恐れがあることは、留意しておきたいところです。
スマートフォンでの利用
小さい画面 (スマートフォン) においては、メガメニューは現実的ではなさそうです。この記事の冒頭に挙げた各サイトの例を見ても、スターバックス (starbucks.com) の場合、「レスポンシブ Web デザイン」で画面表示幅に応じてメニューのありかたが変わるのですが、スマートフォン相当の表示幅では、メガメニューではなくなります。また、MoMA や LG のサイトの場合、スマートフォン向けには別サイト (メガメニュー非採用) が用意されています。
なお、上述した Adobe の「Accessible Mega Menu」は、iOS デバイスでの閲覧時には、メガメニューを開くことができます (Android ではできませんでしたが)。iPhone で表示しているときも、メインメニュー項目をタップするとサブメニューが開きます。
iOS のスクリーンリーダー (VoiceOver) も試しましたが (Safari と併用)、サブメニューが開いた状態で左右フリックすることでサブメニュー内のフォーカス移動ができます。サブメニューを閉じるには、上位のメインメニュー項目が見出しとして (<h2> 要素で) マークアップされているので、ローターによる「見出し」ジャンプ機能でメインメニューにフォーカスを移し、そこでダブルタップします。あるいは、ローターによる「ランドマーク」ジャンプ機能でメインメニューの先頭位置 (<nav> 要素) にフォーカスを移し、そこでダブルタップすることによっても、サブメニューを閉じることができます。ただし、サブメニューの開閉状況は音声で読み上げられないので、視覚障害者にとっては、状況の変化を把握するのは難しそうです。
メガメニューは実装すべきではないのか?
以上、メガメニューについて、ユーザビリティやアクセシビリティの観点で気をつけたい点を挙げてみました。
Web サイトを閲覧するデバイスの多様化 (みんなが PC でマウスを使うとは限らない) を含め、「アクセシビリティ」を広義に捉えて考えてみると、メガメニューを採用しなくても必要十分なナビゲーションを設計できるなら、それに越したことはない、と考えます。小さな画面 (スマートフォン) であってもユーザーの求める情報にスムーズにたどり着けるように設計する (モバイルファーストで設計する) ならば、そもそもメガメニューでなくてもユーザーを適切にナビゲートできる必要があり、メガメニューを採用するとしても、あくまでも PC でマウス操作するユーザー向けの nice-to-have とするのが妥当だと思います。
そのうえで、敢えてメガメニューを採用するのであれば :
- 情報を適切に構造化して提示し、全体が一瞥で把握でき、かつ、個々の項目が容易に理解/識別できるようにすること。
- メインメニューをクリック/タップしても操作できるようにすること (または、メインメニューのクリック/タップで下位のメニューページに遷移できるようにすること)。
- マウスオーバー (hover) によるインタラクションを採用する場合は、サブメニューが偶発的に開閉しないよう、十分な「間」を設けること。
- キーボード操作およびスクリーンリーダーによる音声読み上げをサポートすること (WAI-ARIA を介して状況の変化も読み上げられるようにすること)。
…といったことを意識するようにしましょう。