Apple サイト (モバイル) 独自の二本線のナビコン
iPhone 6 や Apple Watch といった新製品の発表に合わせて、Apple のサイトもリニューアルされました。ナビゲーションメニューやメインコンテンツ内の見出しを含め、文字組みが基本的にすべて (画像文字ではなく) HTML テキスト化されたり、最近の新製品情報ページで多く採用されていた「スクロールハイジャック (scroll hijack : ブラウザ標準のスクロールバーを意図的に非表示にするデザイン手法)」が軒並み排除されたり...といった改良が見られますが、もっとも衝撃的と言えるのが、Apple サイトのモバイル対応ではないでしょうか。
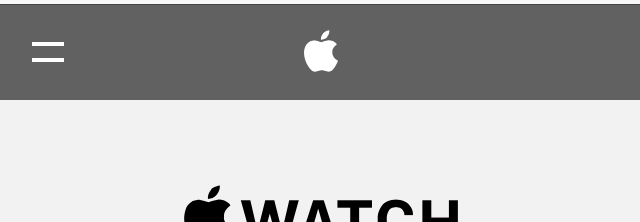
アクセスしてくるデバイスの種類を判別しているのだと思いますが、手元の iPhone 5 や Nexus 7 で Apple のサイトを開くと、下図のようにモバイルサイトの形で表示されます。

「ハンバーガーアイコン」よりも認知度の低い二本線のナビコン
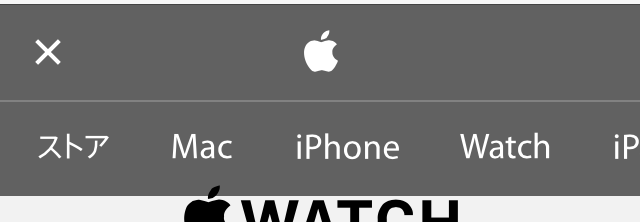
ここで目を引くのは、ヘッダーにある、二本線のナビコン (navicon : ナビゲーションアイコン) です。このナビコンをタップするとメニューが開き、ナビコンは「×」印に変形します。「×」印のアイコンをタップするとメニューが閉じます。


昨今では、ナビコンには三本線のいわゆる「ハンバーガーアイコン」が採用されるケースが多いです。もっとも、ハンバーガーアイコン自体まだ目新しく、すべてのウェブユーザーに「メニューを意味するアイコンである」と認知されるには至っていませんが、それでも、大半のユーザーの慣習に合わせるために、この手のナビコンにはハンバーガーアイコンがファーストチョイスになるのが通例だと言えます。にもかかわらず、アップルが敢えて、さらにそれよりも認知度の低い二本線をナビコンとして採用したことに、驚きを禁じ得ませんでした。
アイコン形状だけではない周到なデザイン
ただ、この二本線のナビコン、結果的にはあまり違和感なく使えると言えそうです。身近にいる人たちに簡易的なユーザビリティテスト (ゲリラテスト) をしてみたのですが (ナビゲーションメニューを使ってもらえるような情報探索タスクを提示)、初めは気づかれないながらもひととおりページ中が一瞥されてから最終的にナビコンがタップされるような行動が多く見られ、大きな問題はなさそうな印象でした。思うに、Apple サイトのナビコンにおいては、単にアイコンそのものの形状だけではなく、下記のように実に周到なデザイン上の工夫が施されているからだと思われます。
- ヘッダーには (Apple のロゴマークを除いて) このナビコンしか存在しない。エレガントな見た目と相まって「取り敢えず一度タップしてみよう」という誘引力が高く、一度タップされれば、ユーザーはこれがメニューの開閉機能であることを容易に学習できる。
- タップするたびに、二本の線が動いて「×」印に変形するアニメーションになっている。つまり、二本線は「×とは逆の意味を持つアイコンである」という振る舞いをユーザーに明示している。
このように、ナビコン周りの情報配置 (レイアウト) や振る舞い (インタラクション) にまで綿密に気を配ることで、うまい具合に、違和感なく使える結果になっているのだと思います。
それでも「これからは二本線ナビコンの時代」ではない
一点誤解のないようにしたいのですが、上記をもって「ハンバーガーアイコンは古い。これからは二本線ナビコンの時代だ。」などと言いたいわけではありません。上述の簡易的なユーザビリティテスト (ゲリラテスト) でも見られたのですが、初めてこのナビコンを目にしたユーザーは、まずこれを「メニューを意味するアイコンである」と認知することができません。ブランド力が高く、ユーザー自らが意欲的に操作に慣れ親しもうと学習してくれることが期待できるサイトであればまだしも、多くのサイトでは、そのような期待はできないでしょうし、すべきではないと思います。
杞憂であればよいのですが、今回 Apple が二本線のナビコンを採用したことで、安易にこれを真似るサイトが出てくることを心配しています。恐らく、その多くは「見た目がエレガントで斬新だから」というだけの理由でナビコンを差し替えてしまい、そして失敗する (かえって利用しにくいサイトになる) ことでしょう。
斬新さの演出の裏には綿密で周到なデザイン上の工夫が必要である (でもその結果、うまくいくとは限らない) ことを理解したうえで、ユーザビリティの観点では、デファクトスタンダードを採用するのが「安全策」だということを、改めて意識したいと思います (もっとも、ハンバーガーアイコン自体の認知度はまだ十分とは言えないので、ラベルを明示するのがベストプラクティスではありますが...)。