ヘッダー (ナビゲーションバー) の固定表示
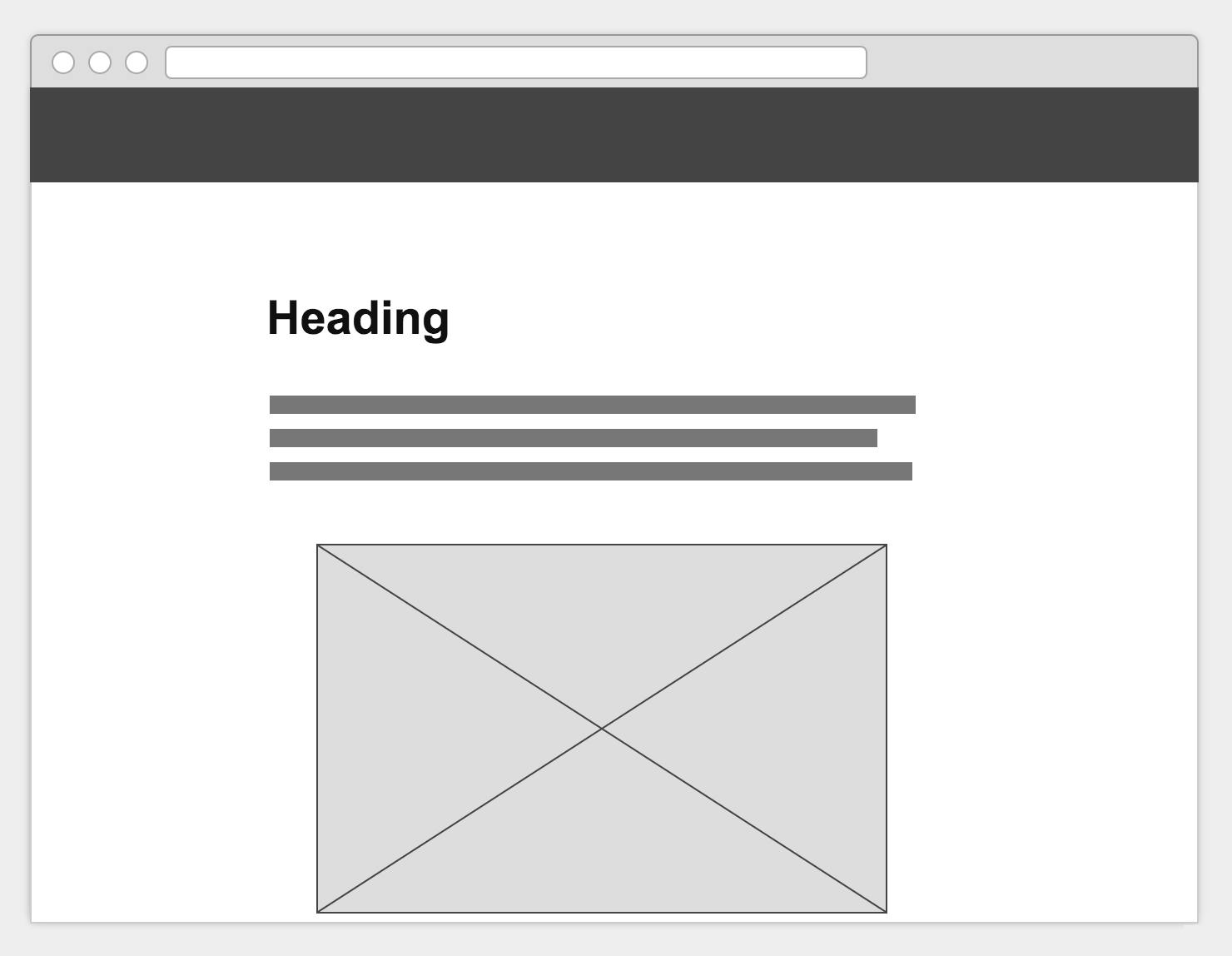
ウェブページ上部にヘッダー (ナビゲーションバー) が固定表示されたサイトを最近よく目にします。特に、縦長な「ペライチ」のランディングページに多い印象です。

サイト ID (サイトのロゴマーク) を押してホームに戻ったり、ナビゲーションメニューを押してサイト内を回遊したり、といったことが、いつでもやりやすいので、その意味では便利と言えます。ユーザーのサイト利用コンテキストやゴールを考えると、ナビゲーションメニューを常時露出させる必要性については疑問を感じることもありますが、サイトとして重要な Call To Action (たとえば、サインアップや問い合わせなどの行動喚起) を常に明示してコンバージョンを期待したいなど、明確な意図がある場合は、採用してもよいデザインパターンかと思います。
逆に、そういった明確な意図がなく、単に「作りの凝ったデザインに見せたい」程度の理由であれば、無駄にコンテンツ表示領域を狭めるだけなので、採用すべきではないでしょう。ページを拡大表示したときに問題になることがある
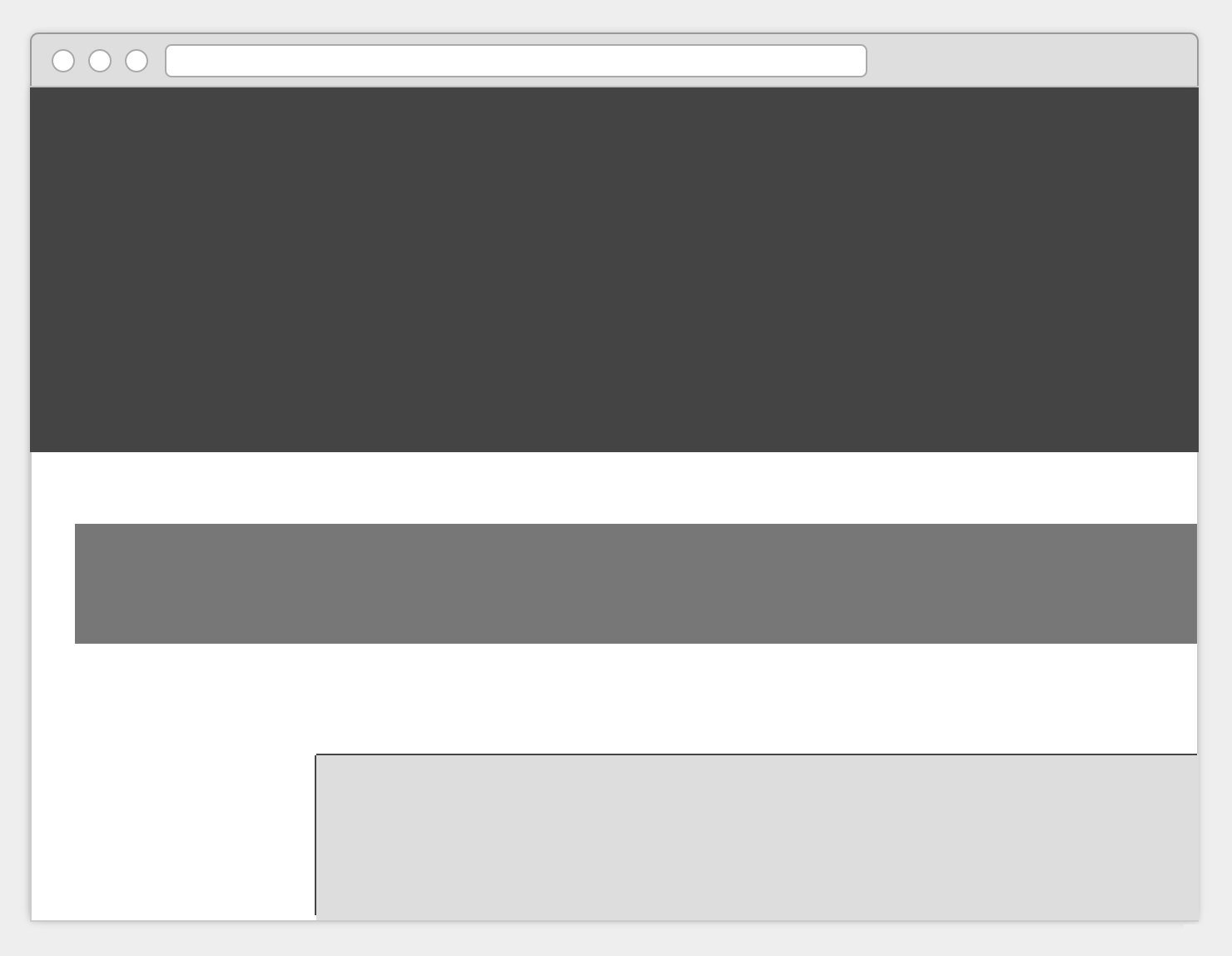
ところでこの固定表示のヘッダーは、ウェブページを拡大表示したときに問題になることがあります。ブラウザの拡大機能 (ページ全体のズームや、テキストのみの拡大) を使うと、固定表示されたヘッダー領域も併せて大きくなるため、メインコンテンツ領域が侵食されて、見通しが悪くなる恐れがあるのです。

特にナビゲーションメニューの項目が多い場合、拡大表示に伴って折り返しが生じてヘッダー領域が肥大化しやすいので、サイト ID と Call To Action をひとつ (または2つ程度) に絞って並べ、拡大表示してもヘッダー領域になるべく折り返しが生じないようにしたいところです。
スマートフォンでは「致命的」にもなり得る
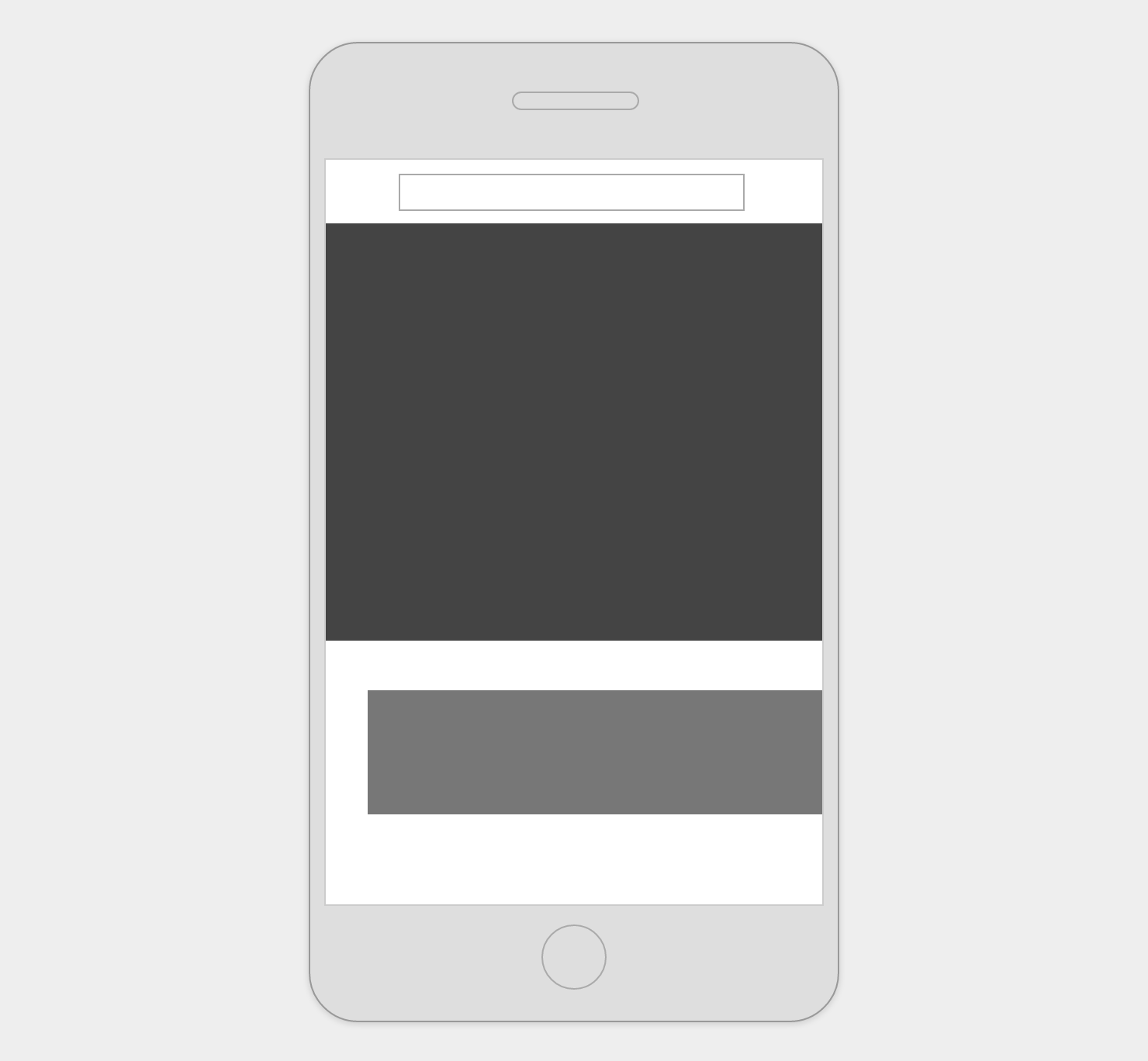
PC や比較的画面サイズの大きなタブレットであれば、メインコンテンツの見通しが悪くなる程度で済むかもしれませんが、スマートフォンや小型のタブレットでは、この問題は「致命的」 (コンテンツが実質的に利用できない状態) になり得ます。メインコンテンツ領域を拡大表示したいと思ってピンチ&ズームをすると、画面の大半がヘッダー領域によって覆い隠されてしまうことがあるのです。

この問題を回避するために、<meta> 要素に「user-scalable="no"」を記述して、ユーザーがピンチ&ズームできないようにしているサイトもありますが、このような実装はアクセシビリティの観点でよくありません。ただでさえコンテンツ表示領域が限られているスマートフォン (および小型タブレット) で利用されるウェブサイトにおいては、ヘッダー (ナビゲーションバー) の固定表示を採用しないのが無難かな、と思います。