Pull To Refresh の機能拡張
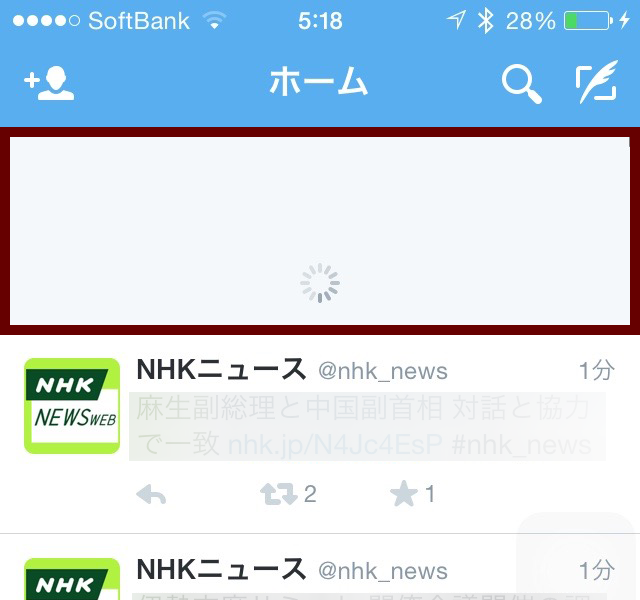
Pull to refresh という UI パターンがあります。タッチインターフェースにおいて、指を下方向にドラッグして離すと、画面の表示内容が最新状態に更新される、というものです。
iPhone を例に挙げると、Twitter、Facebook、Instagram、Pinterest、Swarm、Dropbox、Google Drive、Gmail、YouTube、…など多くのアプリで採用されており、アップル純正のメールアプリや Podcast アプリなどにも採用されています。

この pull to refresh、基本的にはその名が示す通り「引っ張って更新する」機能ですが、iPhone の Chrome ブラウザでは「更新する」以外の機能も拡張的に用意されています。

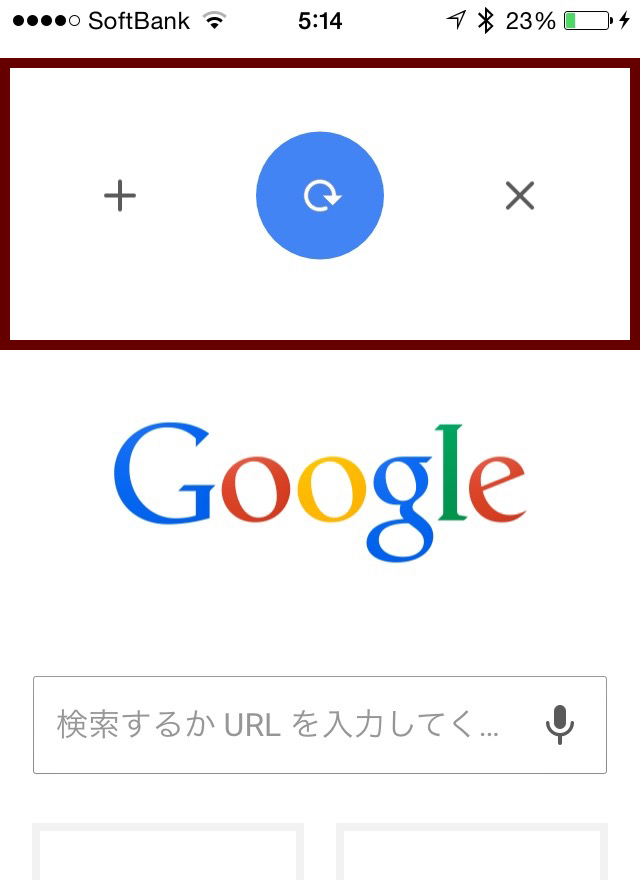
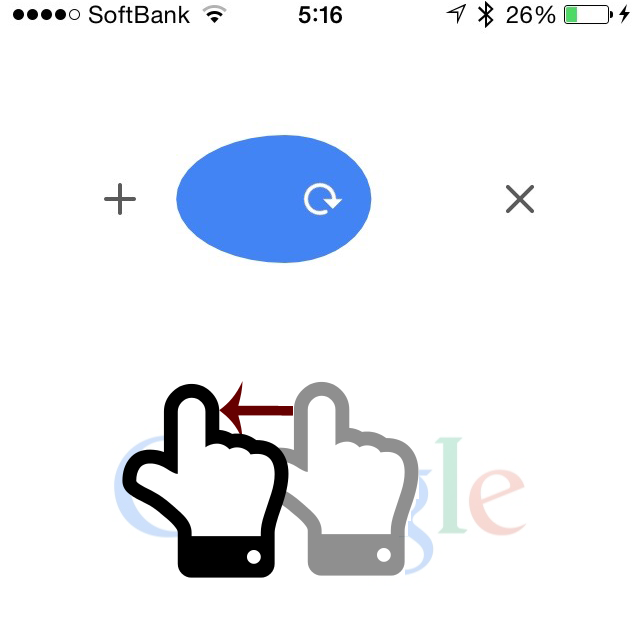
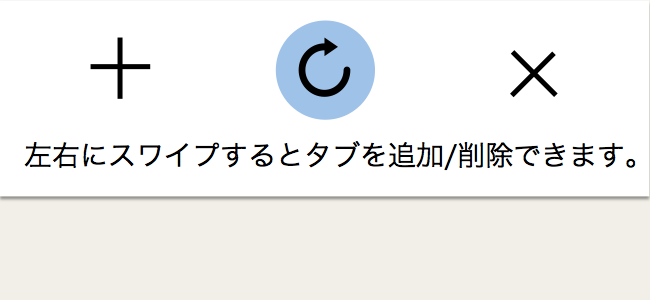
Chrome で pull to refresh しようとすると、更新アイコン (円形の矢印) にフォーカスが当たりますが、そのまま左にスワイプする (「+」アイコンにフォーカスが当たる) と、新規でブラウザタブが開きます。逆に右にスワイプする (「×」アイコンにフォーカスが当たる) と、現在開いているブラウザタブが閉じます。
ひと続きのジェスチャで複数の機能にアクセスできる、という点では興味深いですが、実際に使ってみると、ユーザビリティの観点で気になることがあります。
オブジェクトの直接操作
上図のとおり、iPhone の Chrome で指を下方向にドラッグすると、更新アイコンと並んで、「+」アイコンと「×」アイコンが見えます。Pull to refresh に加えて、そこに2つの機能が用意されていることが、ユーザーに伝わります。
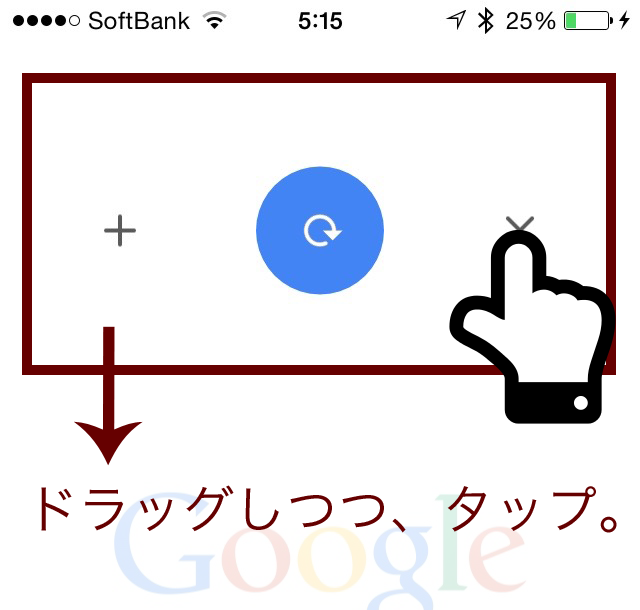
これらの機能にアクセスする方法は、ユーザーにとって自明でしょうか?サービス提供側 (この場合 Google) が期待するジェスチャ (ドラッグした指をそのまま左右にスワイプして、「+」「×」アイコンにフォーカスを当てる) はまだ一般的ではなく、多くのユーザーは「+」アイコンや「×」アイコンを、直接タップしようと試みるかもしれません。片方の手でドラッグしてアイコンを引き出しつつ、もう片方の手でタップする、といった具合です。

ところが実際には、アイコンを直接タップしても、これらの機能を実行することはできません。タッチーインターフェースにおいては、画面上に表示されたオブジェクトは直接操作 (タップなど) できることが通例であることを考えると、サービス提供側の期待とは異なる操作であるにしても、これらのアイコンはタップでの実行も担保しておいたほうがよいかもしれません。
操作の手掛かり
サービス提供側が期待するジェスチャがユーザーにとって自明でない (一般的ではない) 場合、操作の手掛かりを提示するべきです。iPhone の Chrome では、pull to refresh するために更新 (円形の矢印) アイコンにフォーカスが当たった状態でそのまま指を左右に滑らせると、フォーカスを示す青い丸も連動して変形するため、「この方向でさらに指を滑らせればフォーカスを移動できる (その先にあるアイコンの機能を実行できる)」ことはユーザーに伝わります。ただし、ユーザーが実際に指を滑らせる行為をしない限り、このフィードバックを得ることはできないため、事前の手掛かりという意味では不十分と言えそうです。

Pull to refresh するために更新 (円形の矢印) アイコンにフォーカスが当たった状態で、左右スワイプを誘引するようなさりげないアニメーションを提示したり、あるいは Progressive Reduction で (利用当初は表示しつつユーザーの利用頻度に応じて漸進的に消える) ヒントを提示したり、といった工夫が考えられそうです。

身体的な負荷
ところで、指を下方向にドラッグした後、そのまま (画面から指を離さずに) 左右にスワイプするという動作は、特に片手でスマートフォンを持ちながら親指で操作する場合、手指にかかる負担がやや高いように思います。また、はじめの下方向へのドラッグが比較的画面の左端 (右端) に近いところで行なわれた場合、そこから十分な左 (右) スワイプができない (改めて操作し直さなければならない) というケースもあるでしょう。
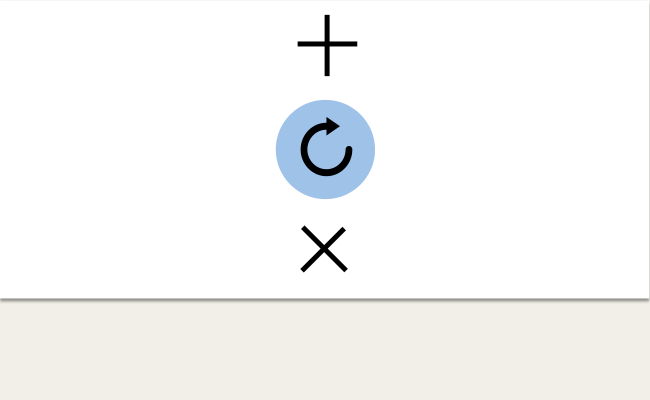
Pull to refresh の機能を拡張する場合、追加機能 (この場合「+」「×」アイコン) を横方向ではなく縦方向に並べることで、こうした身体的な負荷を軽減できるかもしれません。

また、身体的負荷という観点で考えると、この手の機能拡張は、数を (1つないし2つに) 限定するのがよいと思います。数多くの機能にアクセスできるようにしてしまうと、その分、指を大きく (または精緻に) 動かさなければならなくなるからです。
以上、iPhone の Chrome を例に、pull to refresh の機能拡張について、ユーザビリティの観点から考えてみました。斬新で面白いインタラクションなので、他のアプリでも採用される可能性がありますが、上記に留意しつつ、あくまでも「nice to have」なショートカットとして採用するのがよいのかな、と思います。