画像拡大表示のモーダルウィンドウ (いわゆる Lightbox 系) について
先の記事「モーダルウィンドウを考える」では、ウェブサイトにモーダルウィンドウを採り入れる際に意識したい点を挙げました。これらを意識したデザインや実装をすることで、ある程度はユーザビリティ、アクセシビリティに配慮されたモーダルウィンドウにすることができると思います。
そのうえで個人的には、画像拡大表示のモーダルウィンドウ (いわゆる Lightbox 系) について「もやもや」を感じています。
モーダルウィンドウは余計なクロムではないか?
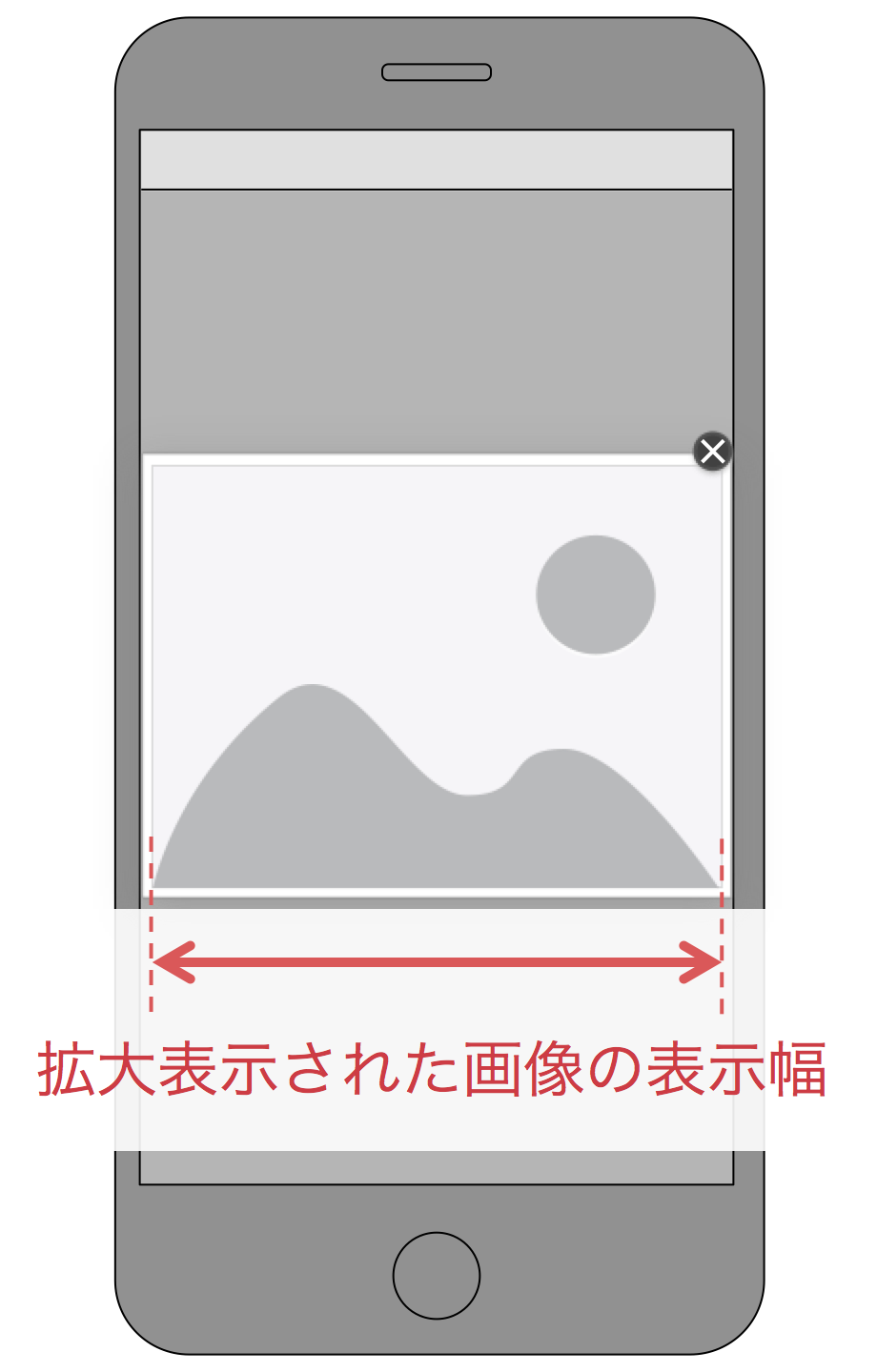
Lightbox 系のモーダルウィンドウは、スマートフォンが普及する以前からありましたが、つまりは、PC でマウス操作をすることを前提に考案された UI であると言えます。スマートフォンにおいて、ある画像を拡大表示しようとしたときにモーダルウィンドウが開くと、画面 (ブラウザ) の中にもうひとつ、モーダルウィンドウの枠が余計にできてしまい、その分、画像表示が狭まる違和感を感じるのです。

また、スマートフォンのようなタッチインターフェースの場合、ユーザーはジェスチャによる直接操作 (ピンチ&ズーム) でさらにその画像が拡大できることを期待するでしょう。ところが実際には、モーダルウィンドウとして表示されている画像の解像度は限られるため、それ以上ズームするとジャギーになってしまい、肝心な情報 (たとえば製品パネルの詳細、仕上げ、質感など) を拡大画像から得ることができない…という結果になります。さらにライブラリーによっては、ピンチ&ズームするとモーダルウィンドウの位置が自動的に「補正」されてしまい、画像のうち拡大して見たい部分がユーザーの視界から消えてしまうものすらあります。
このように「余計な枠の分だけ画像表示幅が狭い」「直接操作で画像を好きなだけ拡大することができない」Lightbox 系モーダルウィンドウは、タッチインターフェース (スマートフォンやタブレット) での利用が多い今どきのユーザーのコンテキストに照らし合わせると、余計なクロム (めっき、役立たずな装飾) にすぎないのではないか?とさえ言えそうです。
画像を拡大表示してそこから肝心な情報を得たいというユーザーの期待に対してストレートに応えるのであれば、凝ったギミックなどを介さずに、解像度の高い画像ファイル (.png なり .jpg なり) を直接開いてブラウザ幅いっぱいに表示したほうが、よっぽどよいのではと思います。これならタッチインターフェースにおいて、ピンチ&ズームで必要なだけ画像を拡大することができます。
そもそも画像拡大表示は文脈的に「モーダル」であるべきなのか?
もっと言うと、画像の拡大表示はそもそも文脈的に「モーダル」であるべきなのか? (画像を大きく表示している間、背景側の元ページにある情報にすぐにアクセスできないことが、あるべき UX なのか?) という疑問もあります。上述の「解像度の高い画像ファイル (.png なり .jpg なり) を直接開いてブラウザ幅いっぱいに表示」することすら、まだ「モーダル」と言えるかもしれません。
理想的には、画像が埋め込まれたウェブページを (ユーザーは特に何も考えずに) ズームすると、そのズーム度合いに合わせて適宜、解像度の高い画像が表示される (詳細な情報や質感などもその場で確認できる) ことでしょうか。パフォーマンス (ページの読み込みの速さ) との兼ね合いもあり今はまだ現実的ではないかもしれませんが、ウェブコンテンツの実装技術 (Responsive Images の発展形みたいな?)、画像の圧縮技術、インフラ技術 (モバイルブロードバンドの一般化) など様々な側面から、いずれ解決できたらいいな、と期待しています。