「人」を感じながら障害や状況のシミュレーションができる Chrome 拡張機能「Funkify」
ウェブは本来、アクセシビリティに優れたコミュニケーションツールであり、様々な障害や状況を持つユーザーが利用しています。今回は、ウェブサイトやアプリケーションが障害者などにどのように見えるか (そしてそれがどのようにユーザーエクスペリエンスに影響するか) を擬似的に体感できる、スウェーデン発のユニークな Chrome 拡張機能「Funkify」をご紹介します。
Funkify の特長
障害などによってウェブコンテンツがどのように見えるかをシミュレーションできるツールはいくつかありますが、その多くは、シミュレーションにあたってまず障害 (または状況) の「種別」を選択します。一方、この Funkify では、(そういった障害や状況を持った)「人」を選ぶ、という点がユニークです。実質的な機能的はどちらも同じと言えますが、「人」を選ぶという UI を通じて、あたかも「●●さんがウェブサイトを利用した場合」のように捉える形になるので、ユーザーへの共感を伴いつつ (その意味では「ペルソナ」が持つ効果に近いと言えそうですね) ウェブアクセシビリティを意識することができそうです。
使用方法
Google Chrome (Windows および Mac) を開いた状態で、「Chrome ウェブストア」の「Funkify - disability simulator - beta」にアクセスし、拡張機能を追加します。
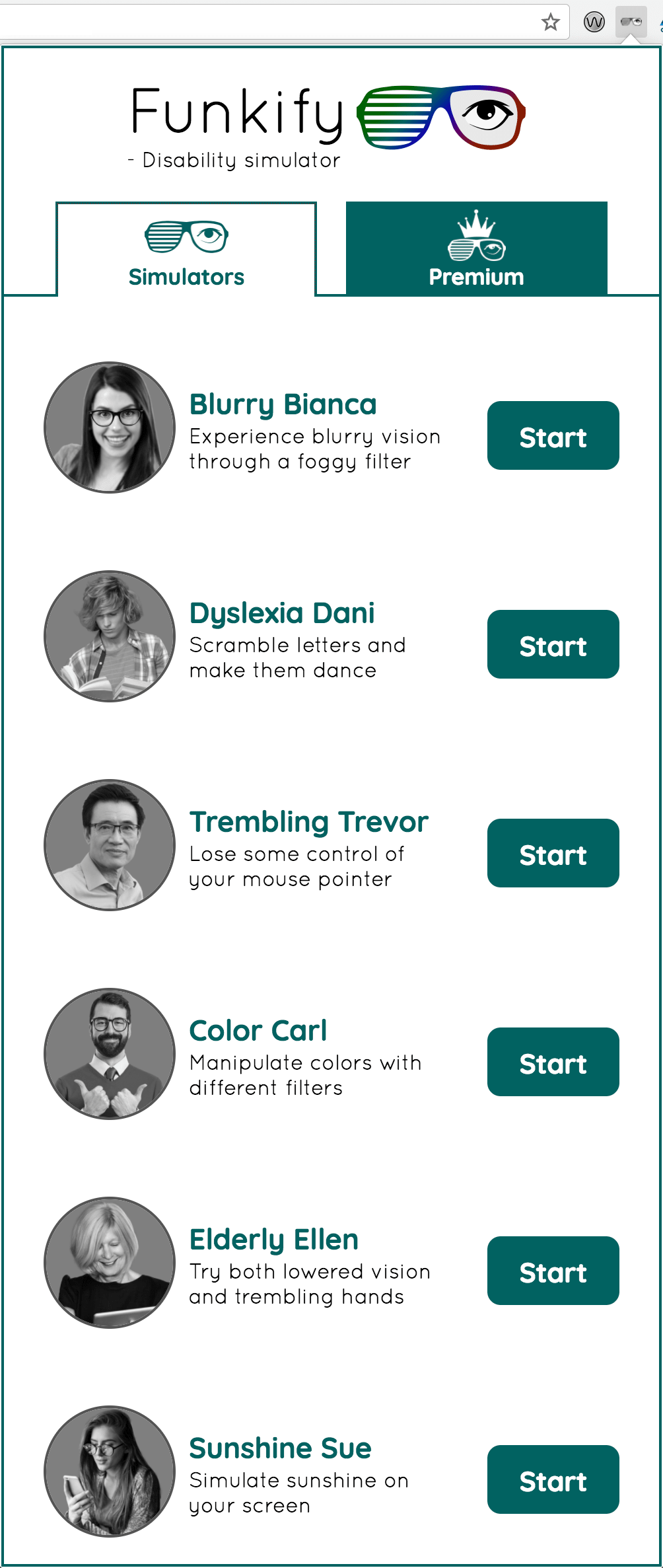
拡張機能の追加が完了すると、Chrome のアドレスバーの右側にアイコンが表示されるので、押してみましょう。Funkify が起動します。

人物の顔写真と名前 (よく見ると、障害の種別と韻を踏んだネーミングになっています) が並んでいますが、各人物の [Start] ボタンを押すと、その人の特性を通じてウェブページを見たり利用したりすることができます。また、スライダーで障害の度合いを調整して見ることもできます。
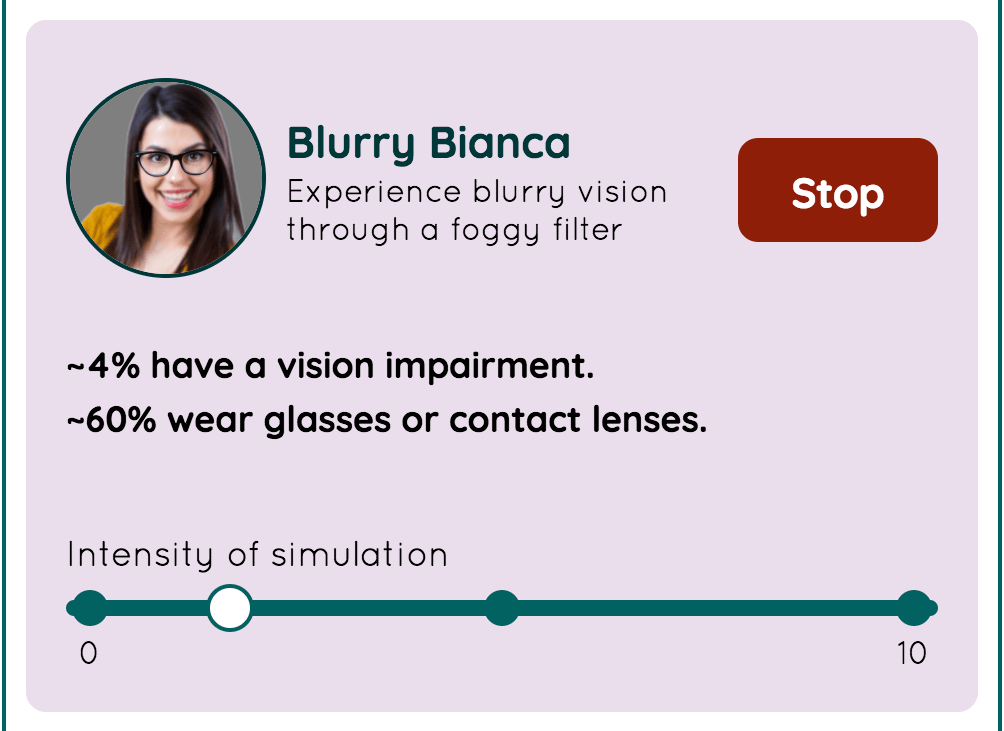
[Start] ボタンを押しても反応が無い場合は、ウェブページをリロードすると解決するかもしれません。Blurry Bianca

画面表示をぼかすことで、目の霞みや近視といった状況をシミュレートします。
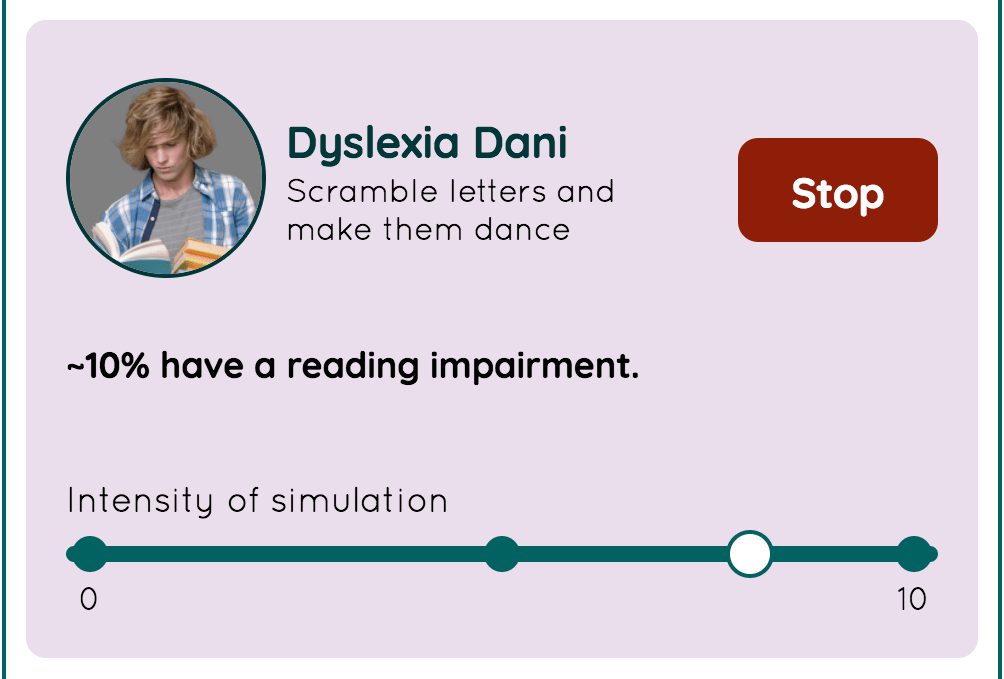
Dyslexia Dani

画面上のテキストが時々刻々と入れ替わることで、ディスレクシアの人が持つ識字の難しさを擬似的に感じることができます。(残念ながら、日本語のウェブページには非対応のようです。英語で書かれたページで試してみると、よくわかるかと思います。)
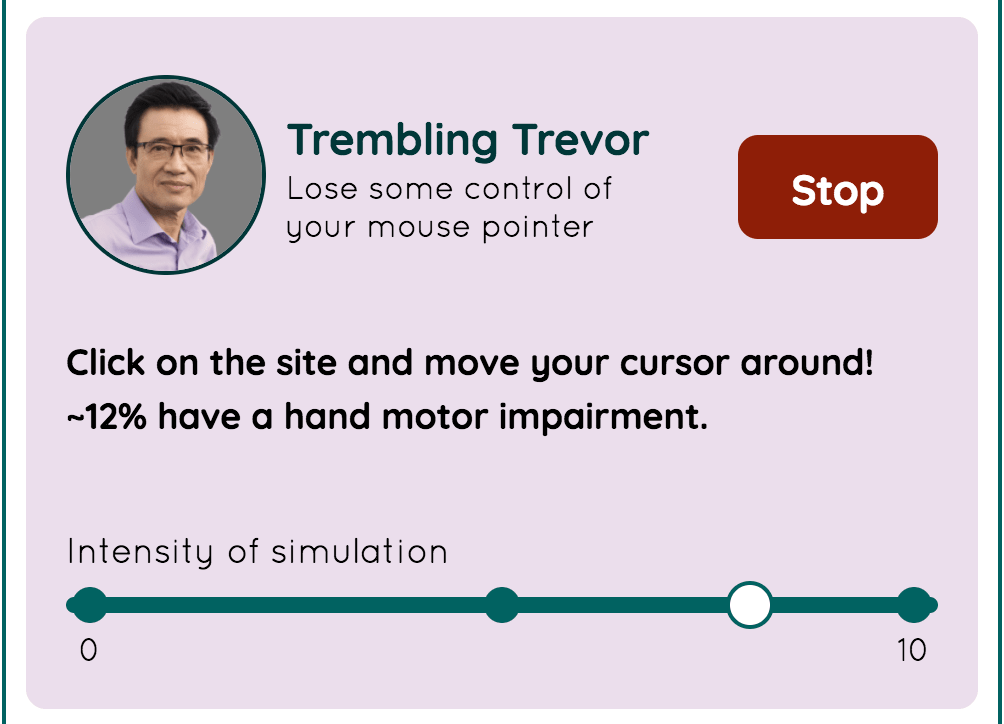
Trembling Trevor

手の運動障害 (震え) をシミュレートします。精緻なマウス操作が難しい様子を体感できます。
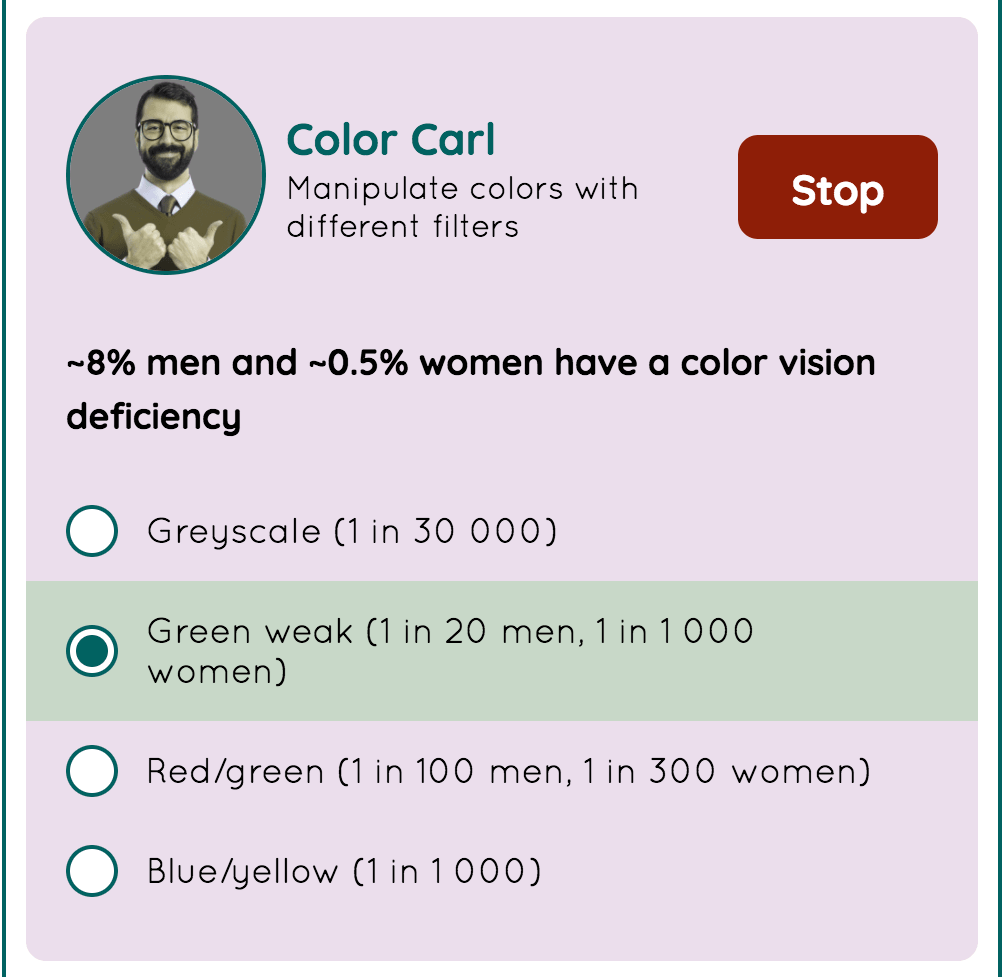
Color Carl

色覚特性を持った人のウェブページの見えかたをシミュレートします。各々の色覚特性の選択肢に、その特性を持つ人の割合も併記されていて、たとえば “Green weak” は男性の間では珍しくない特性 (20人にひとり) であるなど、参考にすることができます。
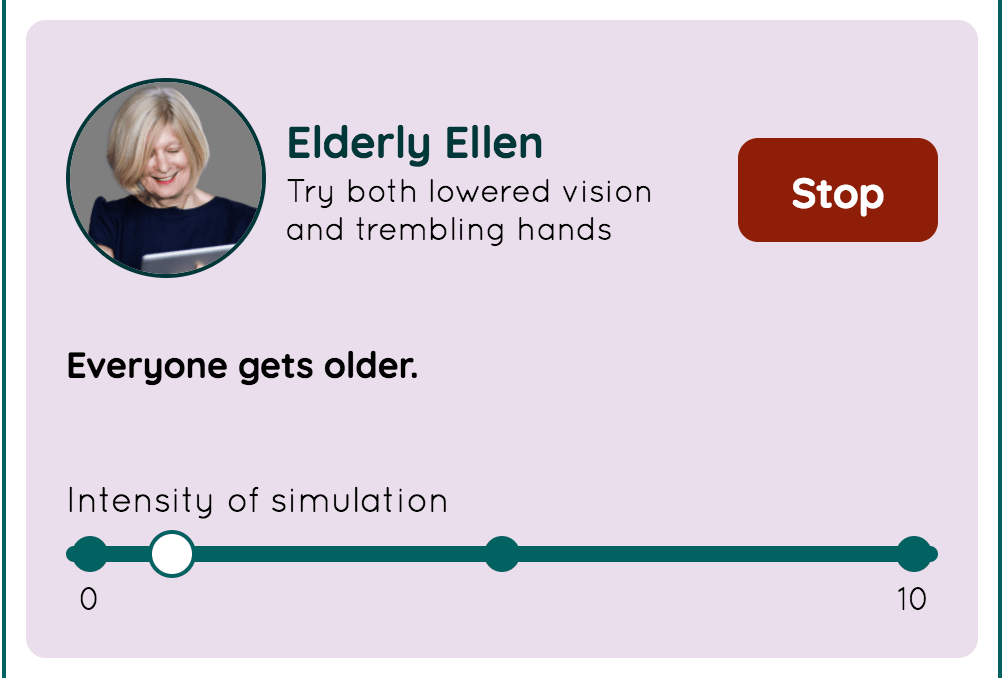
Elderly Ellen

加齢による見えにくさ (老眼) と運動能力 (精緻なマウス操作) の衰えを擬似的に体感することができます。
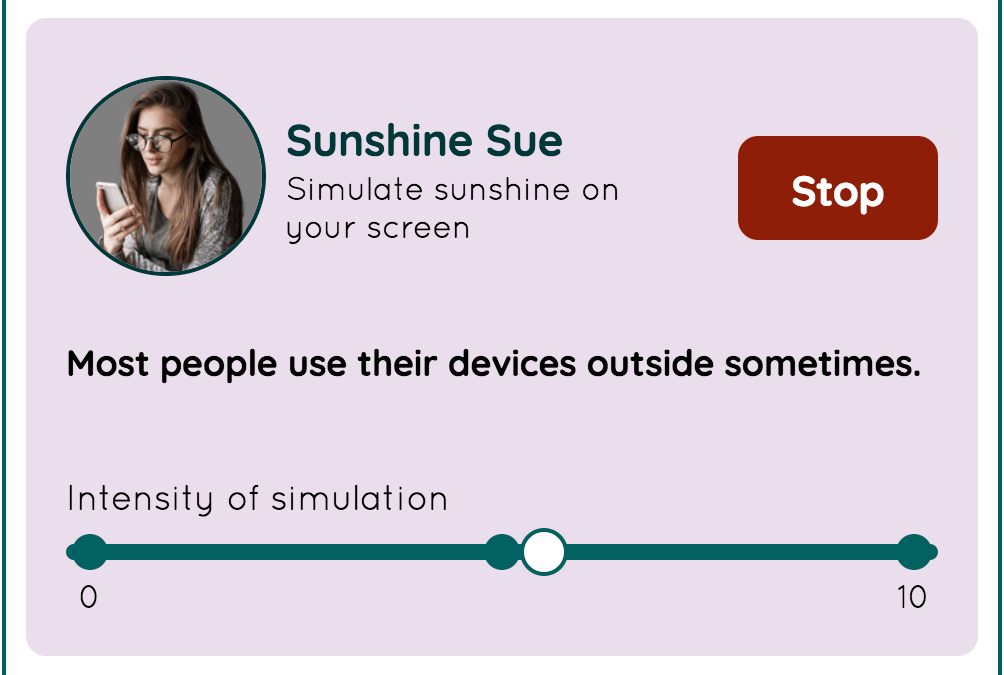
Sunshine Sue

今やほとんどの人が、スマートフォンなどを使って屋外でウェブ利用するケースがありますが、その際の日光による見えにくさをシミュレートします。
ウェブアクセシビリティの検証ツールというよりは、ウェブ制作者やプロジェクト関係者への教育的なツールという印象ですが、様々な人々が、それぞれの障害や状況を抱えながらウェブコンテンツを利用しているということを、感覚的に理解することができる面白いツールだと思います。まだベータ版ということで、今後どのような発展がなされてゆくのかも含め、楽しみです。