ドロワー (オフキャンバスメニュー)
ウェブサイトやアプリケーションのナビゲーションメニューの一形態として、「ドロワー (drawer)」と呼ばれるものがあります。「引き出し」という意味の名称ですが、その名のとおり、ユーザーのトリガー (ハンバーガーアイコンを押すなど) によってメニューを引き出す (多くの場合、横から引き出され、メニューは縦長のリストとして提示される) というインタラクションです。「オフキャンバスメニュー (off-canvas menu)」と呼ばれることもあります。
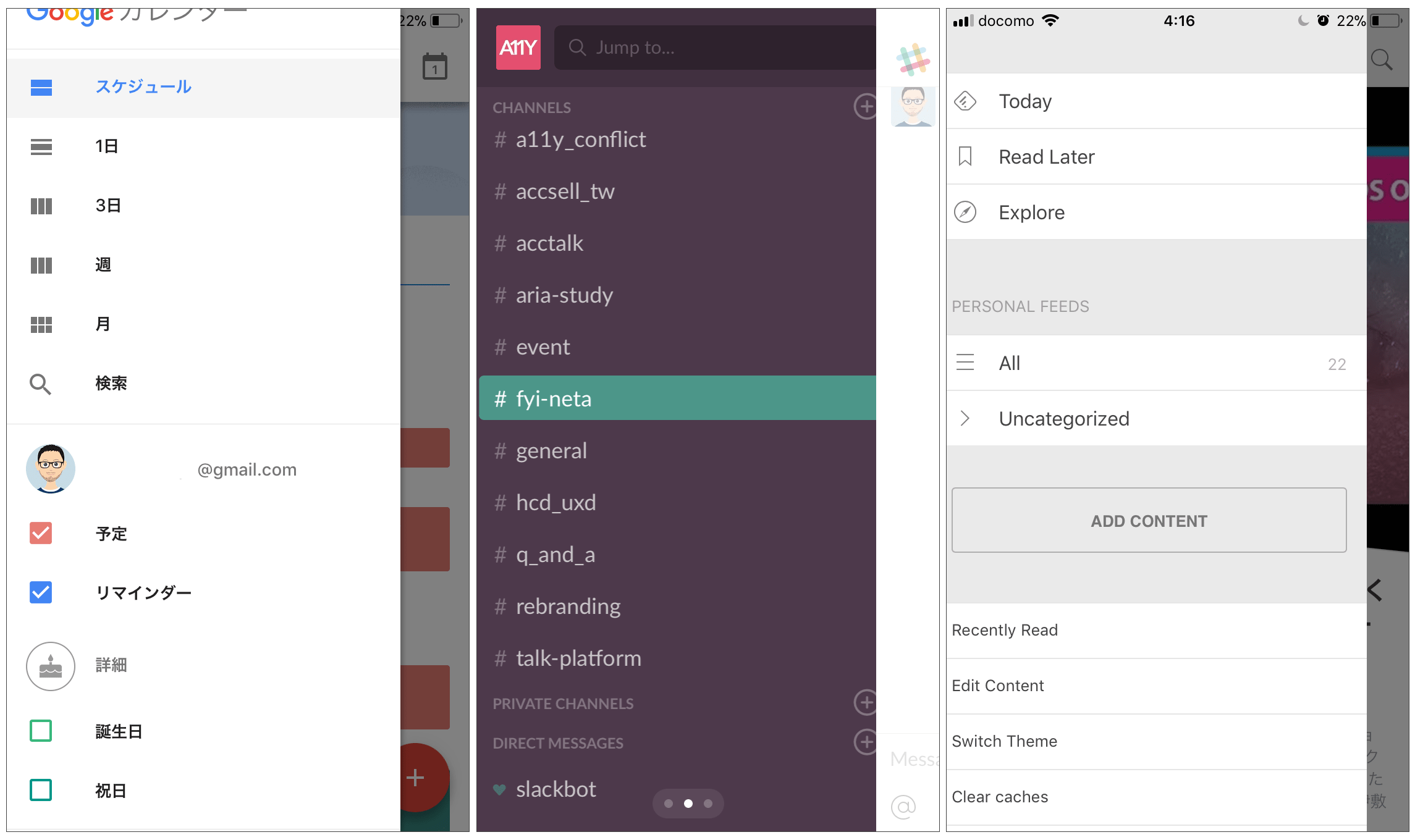
ドロワーは、Google 系の各種アプリ (†)、Slack、Feedly、Amazon など、多くのアプリで採用されています。メニュー項目が多くても縦方向のスクロールで吸収できる (横スクロールを引き起こさずに済む) 点が、サイトやアプリを設計する側にとって好都合ということもあり、受け入れられているのでしょう。
† Google 系のアプリでは、Material Design のナビゲーションパターンとして「Navigation drawer」が定義されていることもあってか、概ね統一的にドロワーが採用されています (Gmail、Google カレンダー、Google ドライブ、Google マップ、Google Keep、など)。
この記事では、ドロワーについてユーザビリティ/アクセシビリティの観点から考えてみたいと思います。
メニューが肥大化する恐れがある
上述のとおり、ドロワーはメニュー項目が多くても縦方向のスクロールで吸収できるという利点があります。たとえば、メーラーアプリにおけるメールボックスの数、チャットアプリにおけるチャンネルの数、RSSリーダーアプリにおける登録フィードの数など、ユーザーが自由に項目を増やせるようなもの (サイトやアプリの設計/運営側で項目数をコントロールできないもの) は、ドロワーを活用することで、画面設計の破綻を防ぐことができます。
しかしそれ以外 (サイトやアプリの設計/運営側でメニュー項目をコントロールできる、またはすべきケース) では、ドロワーの採用は慎重に考えたいものです。というのもドロワーは、ホーム直下の上位階層に好きなだけメニュー項目を追加できる余地があるように見えてしまうことで、次第にメニューが肥大化してゆく (選択肢となる項目が多くなりすぎて、ユーザーにとって選びにくく、使いにくいメニューになってしまう) 恐れがあるからです。設計段階で情報アーキテクチャをしっかり構築していても、運用段階で様々なステークホルダーの圧力がかかることで、この余地が安易な落とし所として使われるようになってしまうこともあり、注意が必要です。
項目数が多くても、客観性のある明確なロジックで並んでいて、ユーザーが選択時に当たりをつけやすいもの (特定の方位ベクトルによる位置順、五十音/アルファベット順、時系列の順、など) であればよいかもしれませんが、それでもスクロールが発生し、隠れて見えない部分が多くなればなるほど、メニュー全体としての見通しが悪くなってしまうことには留意する必要があるでしょう。
スムーズにアンドゥする (メニューを閉じる) ことができない
実際に様々なアプリやウェブサイトに実装されているドロワーを見ると、開いたドロワーを閉じるための UI コンポーネントが備わっていないケースが多く見受けられます。画面上の任意の位置を (マウスによるクリックや指によるタッチで) ポインティングできるユーザーであれば、ドロワー領域の外をクリック/タップすればよいのでしょうが、ユーザー自身がそのことに気づかないこともあります。
また、自由なポインティングができないユーザー (マウスが使えずキーボード操作に依存する人、スクリーンリーダー利用者、など) にとっては、ドロワー内の項目のいずれかを選択しない限り、ドロワーを閉じることができません。単にアンドゥ (undo) したいだけなのにそれができない、以前の状態に戻るために多くの選択肢の中から正しい項目を選び直す作業を強いられる、というのはユーザーにとって相当なストレスになります。
ドロワーにアクセシブルな「閉じる」ボタンを設けたり、[Esc] キーでドロワーを閉じることができるようにしたり、という実装をするのも一考でしょう (実際、そのような実装をしているサイトもあります)。それでも、ドロワーの性質上、縦に長くなってスクロールが発生してしまうと、ユーザーが「閉じる」ボタンを探し出すのも一苦労です。「閉じる」ボタンをオーバーレイさせて常に表示させるという手もありますが、キーボード操作時のフォーカス順序がユーザーのメンタルモデルと乖離してしまったり、画面をピンチ&ズームした際に肝心なメニュー項目表示領域が侵食されてしまったり、といった懸念もあります。
こうして考えるとドロワーは、ナビゲーションメニューの形態として、ファーストチョイスにはなりにくいかもしれない、という印象です。ユーザーが自由に項目を増やせるなど、設計/運営側で項目数をコントロールできないケースについてはこの限りではありませんが、基本は、適切な情報アーキテクチャに基づいて、メニュー項目を厳選し、コンパクトにまとめることかと思います。サイトの規模が大きくなっても、コンテンツを適正にカテゴライズ/階層化することで、ドロワーに頼らない (かつアクセシブルな) メニューの提示は十分可能なので、「Google がやっているから」などといった安易な理由で飛びつかないようにしたいものです。
Google の場合、コアとなるアプリである Gmail を中心に一貫性のある UX を提供するという意図で、各アプリにドロワーを採用しているのだろうと思われます。それはそれで、トレードオフも勘案した上での合理的なデザイン判断と言えそうです。