ブランド訴求と「ハイコントラスト」モード
ウェブコンテンツのアクセシビリティを担保するうえで、文字色と背景色のコントラストに配慮することは重要です。弱視 (ロービジョン) に対する配慮としてはもちろんのこと、モバイルデバイスで屋外 (太陽光の下) でウェブ利用する際も、コントラストが不十分だとコンテンツの視認性が悪くなります。WCAG 2.0 (Web Content Accessibility Guidelines) では、達成基準 1.4.3 にて、最低限のコントラスト比が規定されています。
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
出典 : WCAG 2.0 解説書「達成基準 1.4.3 を理解する」
- 大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
- 付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
- ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
基本的には、この達成基準を常に満たすことができるよう、ウェブサイトのカラースキームをデザインしたいものです。ただし、ブランド訴求の都合上、このコントラスト比をウェブコンテンツ全体にわたって保つことが困難なケースもあるかもしれません。たとえばブランドカラーをロゴマークのみならず、キャッチコピーや CTA (Call To Action : 行動喚起) にも適用しなければならないようなケースです。
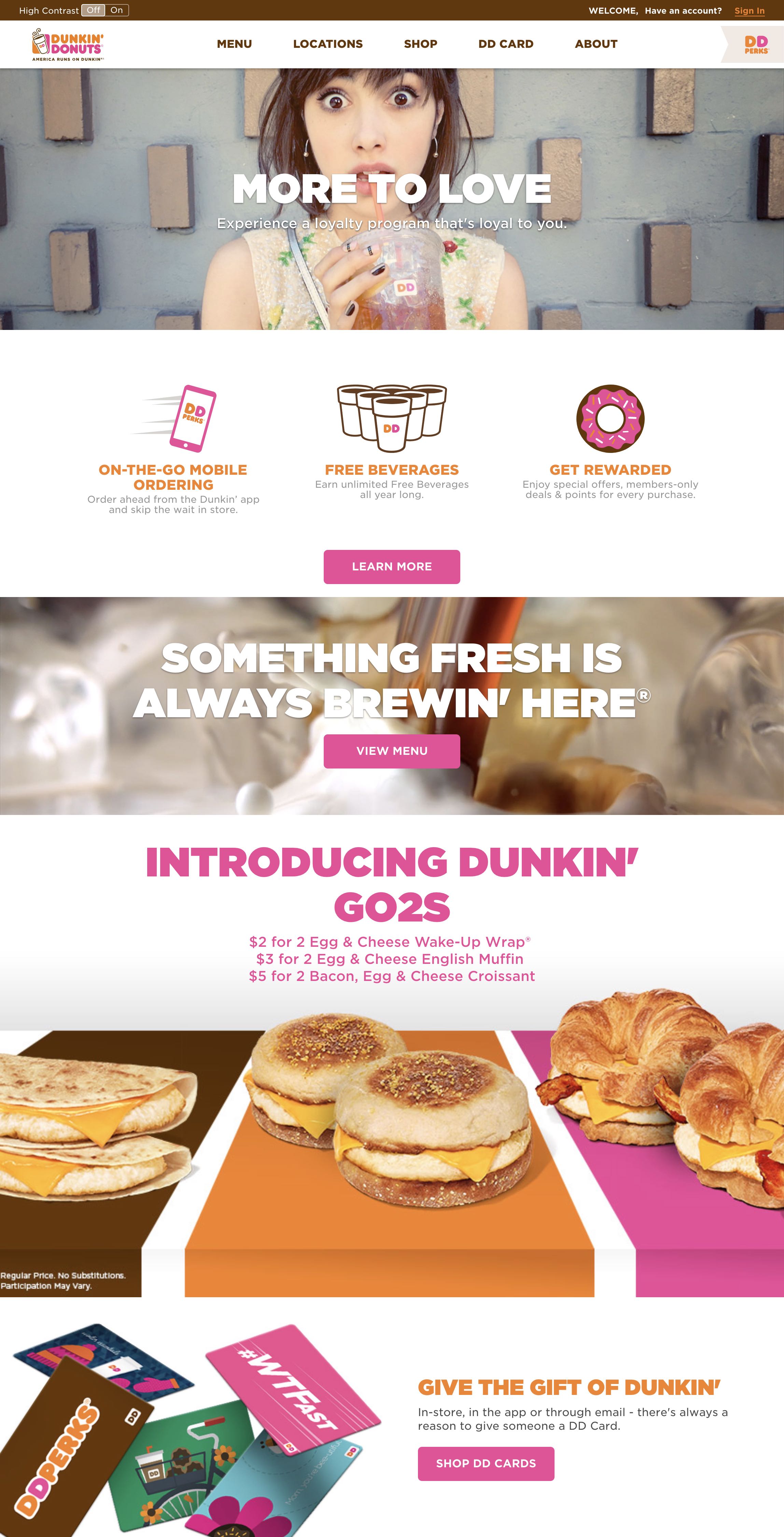
興味深い例として、Dunkin' Donuts のウェブサイトがあります。このサイトでは、コンテンツ側に「ハイコントラスト」モードへの切替機能を搭載することで、問題に対処しています。

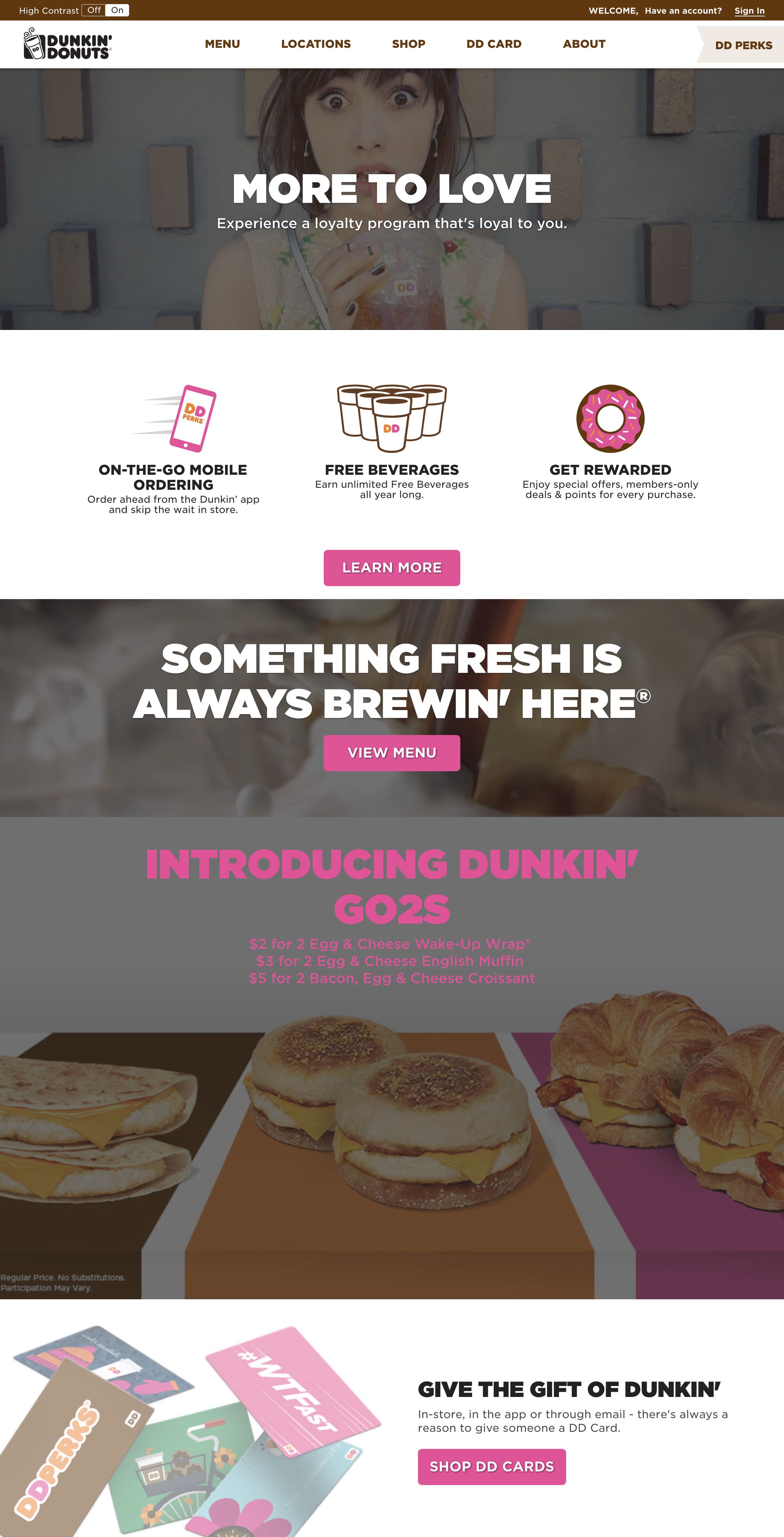
「ハイトラスト」モードを有効にすると、文字の乗ったバナー、キャッチコピー、CTA などが、コントラストの高い配色に差し替わります。

テキスト (白い文字) が重なっている画像は暗くなり、オレンジ色のキャッチコピーは黒くなり、CTA ボタンのテキスト (ピンク色の地に白い文字) にはさりげなく縁取り (text-shadow) が追加され...という具合に各 UI コンポーネントのコントラストが向上していることが見て取れます (実際、上述の WCAG 達成基準 1.4.3 を概ね満たしています) が、ブランドカラーの使用をやや抑えつつも、 Dunkin' Donuts のブランド感を保持したトーン&マナーに落とし込んでいるのは、見事だなと感じます。
あくまで基本としては :
- ハイコントラスト表示のようなモードの切替はコンテンツ側では持たない。コンテンツ側では、ユーザーにコミュニケートしたい情報提示を担うことに専念し、表示の切替 (文字サイズや配色など) はユーザーエージェント側 (デバイスやブラウザ) で必要に応じて可能であればよい。
- そもそもモードの切替などしなくても、標準デザインとして、常時適切なコントラスト比が保たれているべきである。
...であると考えますが、ブランドカラーの制約があるうえで、サブのカラースキームでも積極的にブランド訴求をしてゆきたい、かつ、メイン/サブいずれのカラースキームも同等のクオリティでデザインできる (デザインシステムとしてアカウンタビリティを持った丁寧なデザインができる) だけのリソースがあるのであれば、例外的にこのような解決はありかもしれないな、と思いました。
余談ですが、上のスクリーンショット (「High Contrast」スイッチを On にした状態) では、たまたまですが「INTRODUCING DUNKIN' GO2S」のバナー部分のコントラストが著しく低くなっています (暗くなった画像の上にピンク色のテキストが重なっている)。定義されたカラースキームに則れば恐らくこの部分のテキストは白色になるはずだと思いますが、このような運用 (コンテンツ更新) 時の「うっかり」リスクもあることにも注意する必要があります。