Mac Safari 独自のアクセシビリティに優れたインタラクション
Mac (macOS) の標準ブラウザ「Safari」(筆者の手元の環境では、macOS High Sierra 上の Safari バージョン 11.1.2 です) には、独自のアクセシビリティに優れたインタラクションが備わっています。機能としてはさりげないですが、ユーザーの心地よいブラウジング体験を堅実にサポートするものと言えます。他のブラウザでも採用されれば面白いかも...と思い、以下ご紹介します。
target="_blank" リンクで開いたページからの「戻る」操作
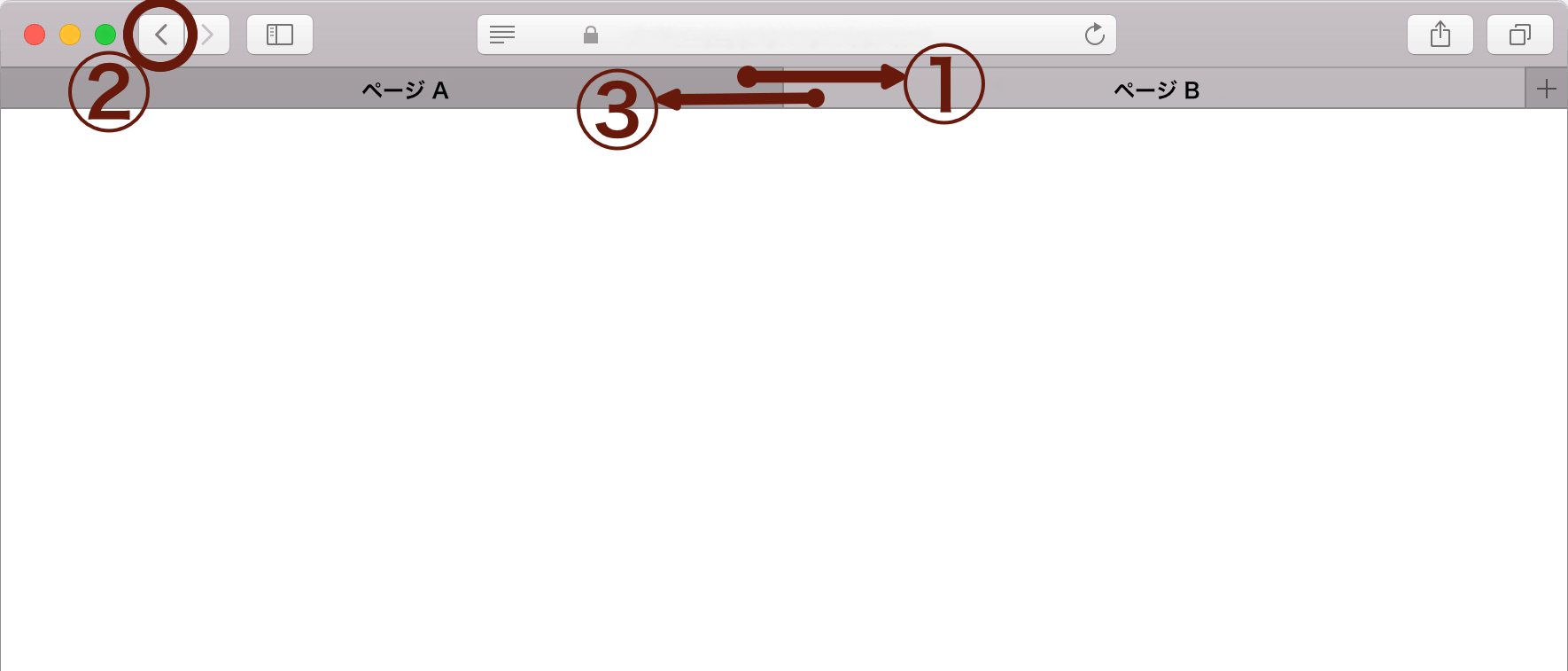
<a> 要素に target="_blank" 属性が指定されているリンクをクリックすると、新しく別タブが開いてリンク先のページに遷移しますが、この状態で Safari の「戻る」ボタンを押す (またはショートカットキーで、[command] + [←] キーを押す) と、別タブで開かれていたページが閉じ、そのページを開く直前に開いていたページ (オリジナルのタブ) に戻ることができます。他の一般的なブラウザでは、いったん別タブでウェブページが開くと「戻る」ボタンで履歴を遡ることができないので、別タブで開いていることに気づきにくいユーザー (視覚障害や、認知や学習に障害を持つユーザー) にとってアクセシビリティが阻害されてしまう恐れがあるのですが、Safari ではこの点が解決されています。

ユーザーにしてみれば、自分で別タブを開くという意図がなく、ただページ A からページ B に遷移しているだけ (たまたま、ウェブサイト側の設定で、自分の意志と関係なく別タブが開いている) という感覚なので、ページ B が別タブで開いているか否かにかかわらず「戻る」ボタンを押せばその直前に開いていたページ A に戻れる、というのはユーザーのメンタルモデルに照らし合わせても自然な挙動と言えます。
ちなみに iOS の Safari でも同様に挙動します。target="_blank" によって (ユーザーの意図ではない形で) ウェブページが別タブで開いても、画面下部のツールバーにある「戻る」アイコンをタップする (または、画面左端を右方向にスワイプする) ことで直前のページ (オリジナルのタブ) に戻ることができます。特に iPhone の場合、Safari で複数タブを開いていても視覚的に認知しにくい (複数タブが完全に重なってしまい、ツールバーの「タブ」アイコンを押さない限り視認できない) ので、なおのこと、この「戻る」の挙動は合理的だと思います。
なお、このインタラクションが有効なのは、target="_blank" によってリンク先が新しく別タブで開いた直後のみです。新しく開いたタブでその後さらにページ遷移した場合は、「戻る」ボタンでオリジナルのタブまで遡ることはできません。また、ユーザーの任意で新しいタブを開いたときも、「戻る」ボタンでオリジナルのタブまで遡ることができません。 挙動の一貫性という観点から考えると、これらのケースでも「戻る」ボタンでオリジナルのタブまで遡ることができればよいのに、という気がしますが、リンク元のオリジナルのタブ側でページ遷移が発生したり、あるいはオリジナルのタブが閉じられてしまったり、という可能性も考えられるので、そういった条件分岐も含めて挙動の一貫性を担保した仕様を具現化するとなると、難しいのかもしれません。:focus スタイルの適用
マウスが使えない (キーボード操作に依存する) ユーザーにとって、フォーカスが当たっている箇所が視認できることは、ウェブコンテンツをスムーズに利用するうえで不可欠です。W3C 勧告の WCAG (Web Content Accessibility Guidelines) でも、フォーカスの可視化が規定されています。
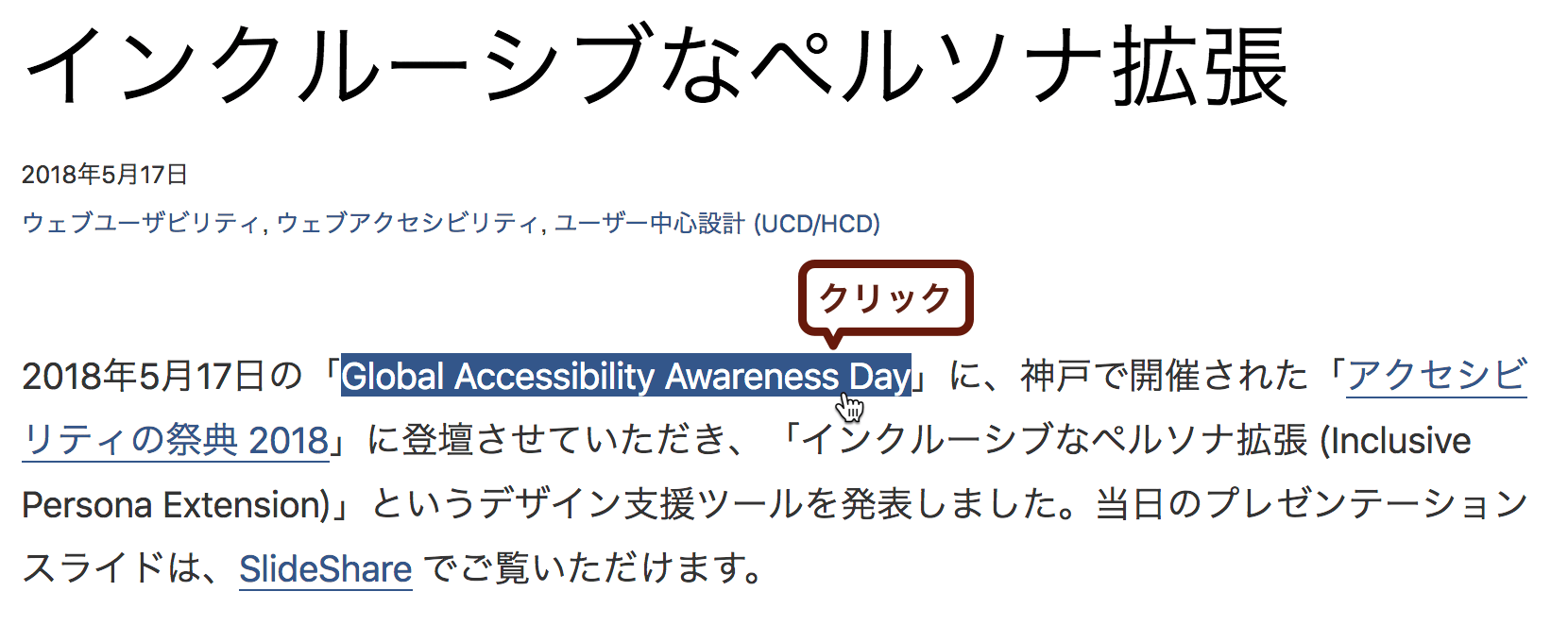
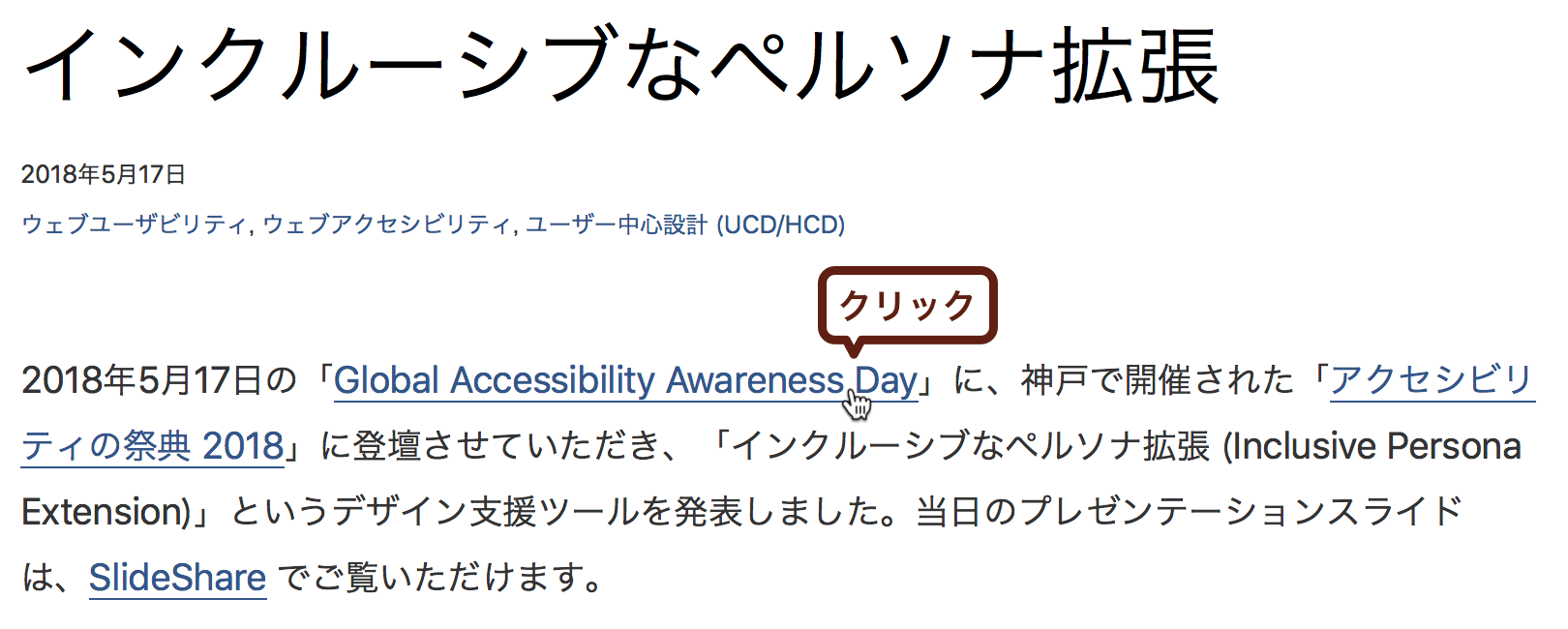
具体的には、フォーカス可能な要素 (リンクやボタンなど) に対して「:focus」という擬似クラスを付与することで、フォーカス時のスタイルを CSS でデザインすることができます。ただし多くのブラウザでは、キーボード操作 ([Tab] キーによるフォーカス移動) だけでなく、マウスクリックの際にも「:focus」で指定したスタイルが適用されてしまうという現象があります。 本来クリックというアクションに対しては、瞬時にリンク先のページが開いたり、ボタン押下による画面上の情報変化があればフィードバックとしては十分なはずで、このようにクリックされた時点でクリック箇所のスタイルを変化させることは余計であり、視覚的に「うるさい」印象をユーザーに与える恐れがあります。

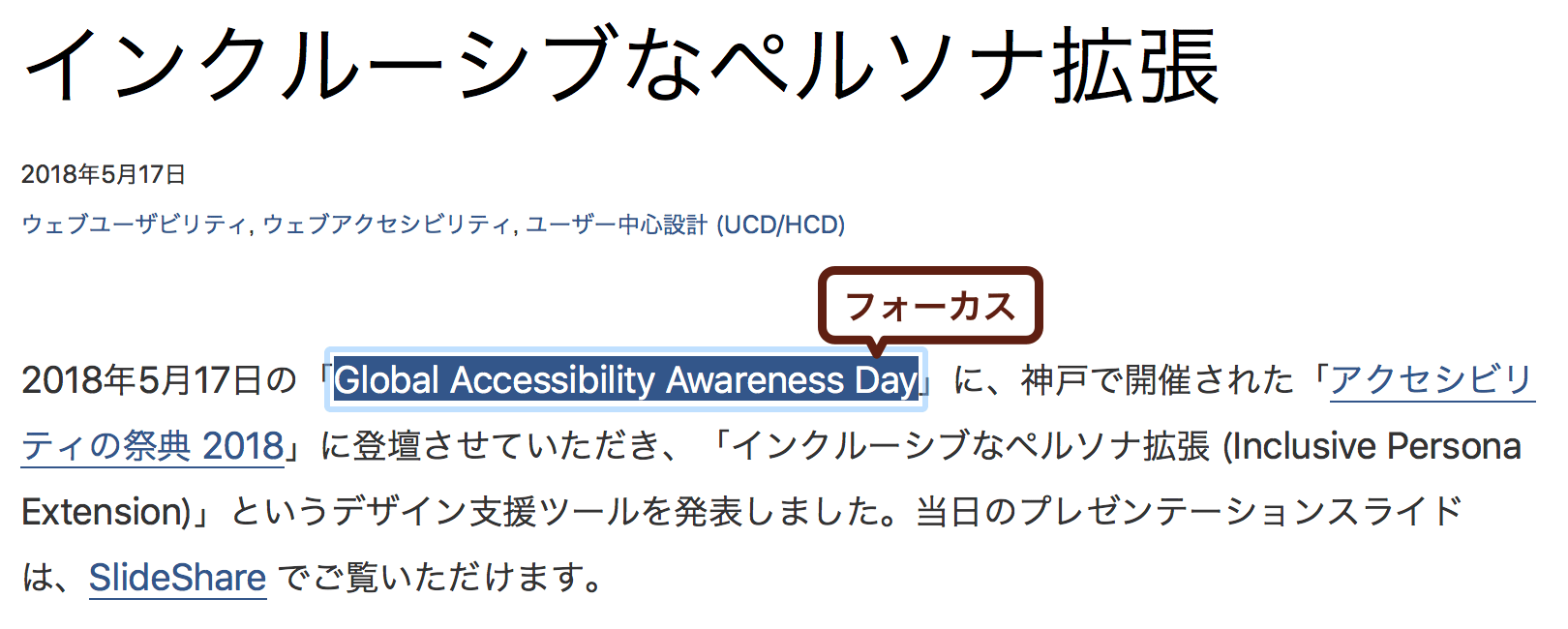
これに対して Mac Safari では、マウスクリック時には「:focus」のスタイルが適用されないようになっています。キーボード操作でフォーカスを当てたときにのみ「:focus」のスタイルが適用されるのです。


これにより、マウスクリック時に必要以上の余計な視覚的フィードバックがユーザーに提供されるのを避けることができます。「:focus」のスタイルは、キーボード操作時のアクセシビリティ担保のために実装されるものなので、ブラウザ側でこのスタイルの適用をキーボード操作時に限定してくれる (マウス操作時は適用を除外する) のは、合理的と言えます。
ちなみにこのインタラクションは、既に多くのブラウザで標準的に備わっているフォーカスリング (Chrome なら水色の線、Firefox なら黒い点線による囲み) の表示と同様の挙動です。その意味では、Safari 以外のブラウザでも容易にこのインタラクションを採用できるのでは、と期待したいところです。