iOS 13 で Safari に追加された文字拡大機能
iPhone を iOS 13 にアップデートした方はお気づきだと思いますが、iOS 標準ブラウザの Safari で、アドレスバーに文字拡大機能が追加されました。このほど新しく出た iPad OS の Safari でも同様です。

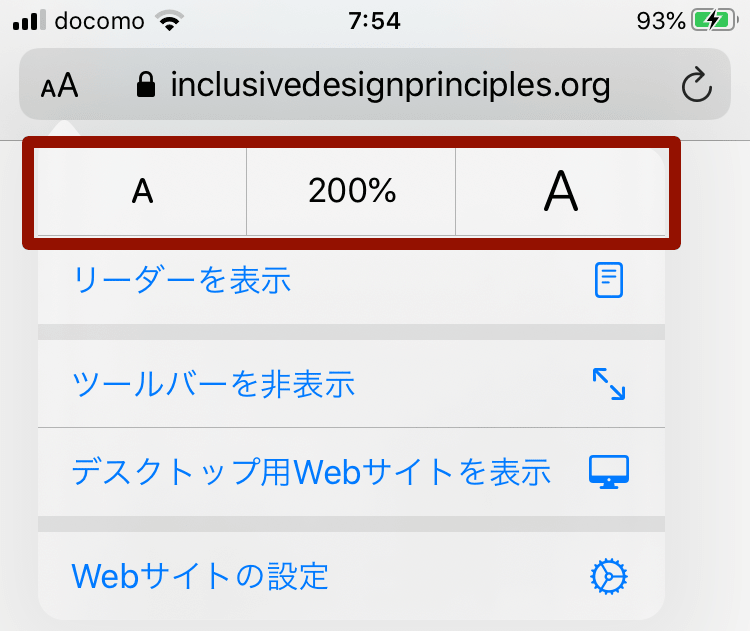
ステッパー型の UI で、右側の大きな「A」ボタンをタップすると拡大、左側の小さな「A」ボタンをタップすると縮小します。フィードバックとして、拡大率が数値 (パーセント) で表示されます。
パーセント値をタップすると、100%にリセットされます。パーセント値を直接タイプ入力できるわけではないので、若干注意 (慣れ) が必要な方もいるかもしれません。ピンチ&ズームによる画面全体の等倍ズームではなく、リフローを保った状態での、テキストのみが拡大される形になっています。標準的な縦長のページでは、縦スクロールのみで読み進めることができ、必要な箇所でのみ (たとえば画像を大きくして見たいなど) ピンチ&ズームすればよいので、ロービジョンをはじめ多くのユーザーにとって、ウェブコンテンツ利用のユーザー体験が向上することでしょう。
蛇足ですが、「リーダー」モードで表示可能なウェブページの場合、ここから「リーダー」表示に切り替えることもできます。電子書籍リーダーのように、文字サイズ、背景色、フォントを変更して読むことができます。以前の記事 (ウェブページに文字拡大機能を置くのは「時代遅れ」) で、文字拡大機能は (ウェブコンテンツ側ではなく) ユーザーエージェント (ブラウザ) 側で担うべき、と書きましたが、メジャーなウェブ利用環境である iOS Safari でこの機能が盛り込まれたことは大きいと思います。WCAG (Web Content Accessibility Guidelines) の達成基準 1.4.4「テキストのサイズ変更」のユースケースのひとつとしても注目されます。
キャプション及び文字画像を除き、テキストは、コンテンツ又は機能を損なうことなく、支援技術なしで 200% までサイズ変更できる。
出典 : WCAG 2.1 達成基準 1.4.4「テキストのサイズ変更」(レベル AA)
ちなみに macOS Safari でも、option + command + [+]/[-] キーでテキストのみの拡大 / 縮小ができます。残念ながらメニューバー (「表示」メニュー) に明示されているのは画面全体の等倍ズーム (command + [+]/[-]) のみなので、多くのユーザーには気づかれにくいですが... (Firefox のように、メニューで「文字サイズのみ変更」のオプションが提示されているとよいのにな、と思います。)