WCAG 2 の達成基準「テキストの間隔」を検証できるブラウザ拡張機能「Text Spacing Editor」
W3C 勧告の WCAG 2 (Web Content Accessibility Guidelines) には「1.4.12 Text Spacing (テキストの間隔)」という達成基準 (レベル AA) があり、ウェブコンテンツに対して、ユーザーが任意で (可読性を高める意図で) 行間や文字間隔を一定程度広げても、問題なく利用可能にしておくことが求められています。
註 : 日本語の場合、単語間をスペースで区切るという表記はなされないため、上記のうち「単語の間隔をフォントサイズの少なくとも 0.16 倍に設定する」は要件に含まれません。以下のテキストスタイルプロパティをサポートするマークアップ言語を用いて実装されているコンテンツにおいては、以下をすべて設定し、かつ他のスタイルプロパティを変更しないことによって、コンテンツ又は機能の損失が生じない:
- 行の間隔 (行送り) をフォントサイズの少なくとも 1.5 倍に設定する
- 段落に続く間隔をフォントサイズの少なくとも 2 倍に設定する
- 文字の間隔 (字送り) をフォントサイズの少なくとも 0.12 倍に設定する
- 単語の間隔をフォントサイズの少なくとも 0.16 倍に設定する
例外: テキスト表記においてこれらのテキストスタイルプロパティの一つ以上を使用しない自然言語及び文字体系では、その言語と文字体系の組み合わせに存在するプロパティだけを用いて、この達成基準に適合することができる。
出典 : WCAG 2.2 達成基準 1.4.12「テキストの間隔」
この達成基準に適合しているかどうかを検証するツールとして、私自身は Steve Faulkner 氏が公開している Text Spacing ブックマークレットを愛用していますが、Chrome および Firefox で使える「Text Spacing Editor」という拡張機能があることを最近になって知りました。こちらも使いやすそうなツールなのでご紹介したいと思います。
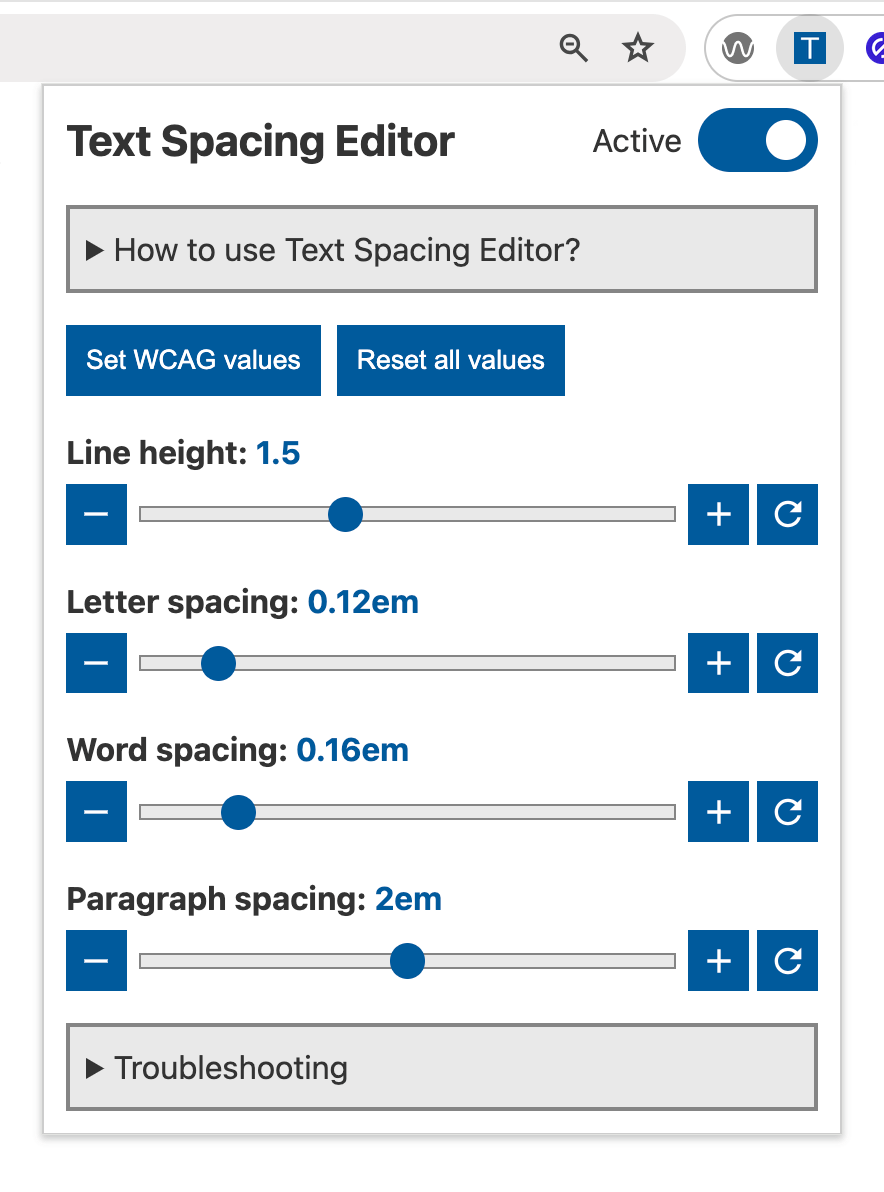
検証したいウェブページを開いて「Text Spacing Editor」を起動すると、Line height (行の間隔)、Letter spacing (文字の間隔)、Word spacing (単語の間隔)、Paragraph spacing (段落の間隔) の設定を任意に変更することができます。

「Set WCAG values」ボタンをクリックすると、各間隔の設定が上述の WCAG 2 の達成基準 1.4.12 で規定された値になるので、この状態で検証対象のウェブページを表示させてみて、コンテンツや機能の欠損が見られないことを確認できれば、達成基準 1.4.12 をクリアしたと判定することができます。
ブックマークレットと異なり、各間隔の設定値が GUI で明示されるので、チームでアクセシビリティ検証する際にとっつきやすいかもしれません。また、この拡張機能の主目的はアクセシビリティ検証ツールというよりはユーザー向けの支援技術ということで、WCAG の達成基準で規定された値ではない設定も任意でできるので、アクセシビリティ検証以外のシーンでも、普段使いのツールとして (たとえば、行間が詰まったウェブページを読んでいて、行間だけ個人的に読みやすい程度に広げたい、といった具合に) 便利に使えるかと思います。