テキストブラウザを使ってみよう
皆さんは、「テキストブラウザ」をご存知でしょうか?名前の通り、Webページをテキスト(文字)のみで表示するブラウザのことです。画像や、Flashなどのオブジェクトは表示せず、CSSやJavaScriptも扱わないので、一般的なブラウザ(IE、Firefox、Opera、Safariなど)に比べると表示されるページの見栄えやインタラクションのリッチさという点では劣るものの、その分、軽快でサクサク動くという利点があります。
テキストブラウザの代表と言えるのが、Lynx(リンクス)です。無料で入手でき、Windowsパソコンにインストールしてお使いいただけます。
ネットの回線が遅い(細い)環境や、グラフィック表示機能が十分でない端末でも使うことができるブラウザなので、アクセシビリティ対応(Webのユニバーサルデザイン)という観点で見れば、利用者は決して多くないものの、考慮に入れておきたいユーザーエージェントと言えるでしょう。また、Webサイトの制作者/運営者の立場で見た場合、Lynxは、アクセシビリティの検証ツールの一つとして活用することもできます。その理由は以下のとおりです。
- Web標準に則って適切にマークアップされているか、情報内容の配置(ビジュアル的な配置ではなく、論理構造に沿って情報をシリアルに並べたときの配置)が適切か、を一目で確認できる。
- スクリーンリーダーなどの支援技術で読み上げられる内容(つまりテキストや画像の代替テキスト)だけが抽出表示されるので、音声読み上げの内容や順序を視覚的に確認することができる。
- キーボード操作が基本なので、マウスを使えないユーザーでもキーボード操作だけで適切にコンテンツを閲覧できるか検証することができる。

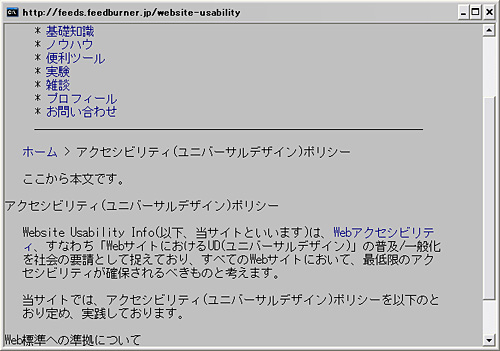
上図は、当サイトのアクセシビリティ指針をLynxで表示した例です。このような表示、つまり「Webページのビジュアル要素を排除して、論理構造に基づいた順序でシリアルに情報を表示すること」をリニアライズまたは線形化と言います。アクセシビリティに配慮されたサイトは、リニアライズ表示した場合であっても問題なく使用することができるはずなので、一度ご自分のサイトをLynxで表示してみて、使ってみることをおすすめしたいと思います。きっと、色々な「気づき」を得られることでしょう。