一般ブラウザにおけるセクション間の移動 (キーボード操作)
ウェブコンテンツは、W3C (World Wide Web Consortium) が策定する標準仕様に基づいて、「内容ごとの塊 (セクション)」を明示的にマークアップすることができます。スクリーンリーダー (主に視覚障害者が使用する、音声読み上げソフト) を使っている場合は、キーボード操作 (ショートカットキー) によって、各セクションの冒頭部分に容易にジャンプすることができます。
ところが意外なことに、一般的なブラウザ (支援技術ではないブラウザ、ここでは Internet Explorer、Firefox、Google Chrome、Safari、Opera を指します) では、キーボード操作によるセクション間のジャンプ移動ができません。これらのブラウザ (以下、便宜的に「一般ブラウザ」といいます) のユーザーはマウスを使うことが多いため、キーボード操作によるブラウジングはさほど重要視されていないのかもしれません。その一方で、目が見えて、かつマウスではなくキーボードによる操作に依存しているユーザーも少なくなく (たとえば、手指などの障害/怪我を持っていたり、ロービジョンであったり)、こうしたユーザーにとって現状は不便だと言えるでしょう。
この記事では、一般ブラウザにも対応してもらえたら嬉しいキーボード操作によるセクション間移動について、考えてみたいと思います。
見出し要素間の移動
ウェブコンテンツの見出しは、HTML の <h1>、<h2>、<h3>...要素でマークアップします。大半のスクリーンリーダーには、見出しナビゲーション機能 (<h1>、<h2>、<h3>...でマークアップされた箇所だけを辿って読み上げる機能) が既に用意されています。一方、ほとんどの一般ブラウザには、現時点では見出しナビゲーションの機能は用意されていません。
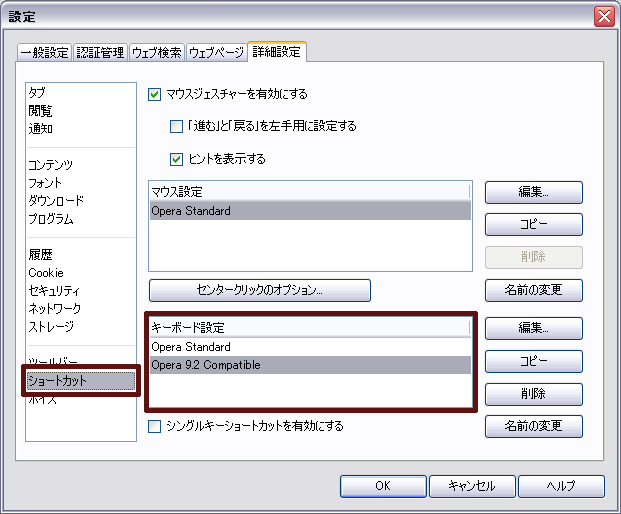
ひとつだけ、Opera は例外です。[S] キーを押すと次の (下の) 見出しに、[W] キーを押すと前の (上の) 見出しに、それぞれジャンプすることができます (こうして見出しにフォーカスを当てた状態で、 [Shift]+上下矢印キーを押すと、そのフォーカス位置を起点にして近隣のリンク箇所にフォーカスを移動することができます)。このキー操作をするには事前設定が必要で、Opera メニューの「設定」画面で行ないます。「詳細設定」タブの「ショートカット」の中に「キーボード設定」というパラメーターがあるので、そこで「Opera 9.2 Compatible」を選びます。

ランドマーク間の移動
アクセシビリティに特化したウェブ標準仕様として WAI-ARIA があります。もともと RIA (Rich Internet Applications) をアクセシブルにするために策定された仕様ですが、この中の「ランドマーク (Landmark Roles)」は、リッチなインタラクションを持たない一般的なウェブページでも採り入れることができます (<div> などの要素に「role="navigation"」「role="main"」といった具合に属性を追記することで、セマンティックにセクションの種類を明示するものです)。
スクリーンリーダーには、キーボード操作によってランドマーク間をジャンプ移動できる機能が備わっているものが多いです。無料のスクリーンリーダー「NVDA」や「VoiceOver」も、ランドマーク間の移動に対応しています。その一方、一般ブラウザには、現時点ではランドマーク間をキーボード操作で移動できる機能は備わっていません。
HTML5 セクション間の移動
HTML5 を用いた実装では、<header>、<nav>、<aside>、<footer>...といった要素によって、ウェブページ内のセクションをセマンティックに明示することができます。上述の WAI-ARIA ランドマークと同等の機能を、属性としてではなく HTML の要素として定義したもの、と言えます。ただしランドマークと同じく、一般ブラウザには、現時点では HTML5 のセクション要素間をキーボード操作で移動できる機能は、備わっていません。
一般ブラウザに期待したいセクション間移動の挙動
キーボード操作によるセクション間の移動について、見出し要素、ランドマーク、HTML5 のセクション要素、という3つの観点で見たわけですが、スクリーンリーダーはそれなりに対応できていても、一般ブラウザはまったくと言ってよいほど対応できていないことがわかります。アクセシビリティは視覚障害者だけに対する配慮ではないので、一般ブラウザ単体においてもキーボード操作によるセクション間移動が可能になることによって、アクセシビリティの裾野が大きく広がることが期待できます。
具体的な挙動としては、以下のようなものが考えられますが :
- ショートカットキーを押すことで、順番に、セクションの冒頭や見出しにフォーカスを移動することができる。
- アウトライン (セクションや見出しの一覧) を別途表示して、任意の場所に一足飛びで移動することができる。
こうした操作が可能になることで、たとえば「無限スクロール」が仕込まれているページであっても前後のセクションに脱出しやすくなったり、eコマースサイトで商品のフィルタリング機能を気軽に何度も利用できるようになったり、分量の多いコンテンツのアウトラインをささっと把握できたり、など多くのメリットが考えられます。