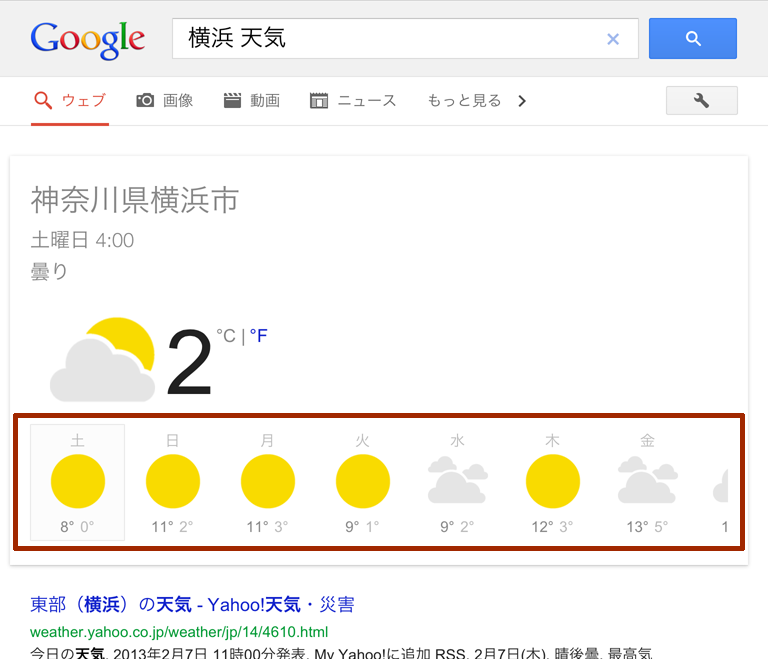
Google 検索の天気予報表示のスライダー
Google で、クエリに「天気」と入れて検索すると、SERP (検索結果ページ) の先頭に、天気予報が表示されます。
クエリに「天気」とだけ入れた場合は IP アドレスや GPS によってユーザーの現在地を割り出していると思われますが、クエリの中に地名を併記することで、現在地以外の天気予報を見ることもできます。この検索をスマートフォンでやってみると、下図のように、スライダーが表示されているのが見え、目を惹きます。

このスライダー、実際に自分で少し触ってみたり、他の人に (数人程度) 触ってもらってその様子を観察してみたりしましたが、ユーザビリティの観点で気になったことがいくつかありました。ケーススタディとして、少し考えてみたいと思います。
スライダーが「何を指すか」がわかりにくい
自分自身、初めて触ったときに若干迷い、他の人でも最初戸惑うケースが多かったのですが、このスライダー、「時刻」を指すのか「曜日」を指すのかが、一見わかりにくいと言えます。

一度触ってみれば「時刻」を指していることは頭で理解 (推測) できるのですが、それでも、触るたびに「このスライダーは時刻を指している (はず)」とつい意識的に自己反芻してしまいそうです。
不必要にユーザーに考えさせてしまうユーザーインターフェースは、心地いいものとは言えません。改善案としては、ホワイトスペースを設けるなどして、「スライダーが時刻と紐づいていること」を視覚的に明示するとよいかなと思います。

ちなみに、タブレット (筆者は iPad で試してみました) で同じように Google 検索をすると、時刻を指すスライダーは存在しないのですが、曜日が並んでいる部分をカルーセル形式で動かせるようになっています。

同等のコンテンツであるにもかかわらず、閲覧デバイスによって可動対象が異なる (片や「時刻」、片や「曜日」) というのは、混乱の要因になりそうです。iPad を使って地域の天気を Google 検索した経験があるユーザーが、iPhone でも同様の検索をした場合、「スライダーは曜日を変更する操作子」と誤ったメンタルモデルを脳内で持ってしまっても、不思議ではないでしょう。
こうした混乱を未然に防ぐためにも、スライダーが「何を指すか」をわかりやすく示すことは、大事かなと思います。
フィードバックが不十分
実際にドラッグ操作で (指を滑らせて) スライダーを動かしているときに違和感を覚えたのですが、フィードバックの粗さが気になりました。
スライダーでコントロールできる粒度
スライダーの上を見ると、3時間おきの時刻表記が設けられていますが (4:00、7:00、10:00、13:00...という具合)、これらの時刻表記のところまでスライダーを動かさないと、天気の表示が変わりません。どうやら、3時間ごとの粒度でしか、天気を調べることができないようです。
このためとても奇妙なことに、同じスライダー位置であっても、「左から動かしたか」「右から動かしたか」によって、表示される天気/気温の情報が異なります。


スライダーというユーザーインターフェース (UI) を目にした場合、多くのユーザーはアナログ的なコントロールができること、つまり、目盛りとして表記されている値 (今回の例では3時間おきの時刻) の間にスライダーを動かしても、そのスライダー位置に呼応した適切なフィードバックが得られること、を期待するのではないでしょうか。
このようなスライダー UI を採用するのであれば、もう少し細かく、せめて1時間ごと (毎時00分) の粒度で、天気を調べられるとよいかなと思います。それが難しいようであれば、スライダーなど採用せずに、3時間ごとの天気をサムネイル画象+テキストで横に並べれれば十分でしょう。
スライダー位置に関する情報
仮にこのスライダーで、1時間ごと (毎時00分) の粒度で天気を調べることができたら、の話ですが、スライダー位置が実際のところ何時なのか、を具体的に明示する工夫が必要になると思います。スライダーの上にある時刻表記は、3時間おきに設けられていますが、これらの時刻表記の間にスライダーがある場合、いったい何時の天気なのかが明確でない (スライダーと時刻表記との位置関係から推測するしかない) のは不便です。

改善案としては、スライダーが指し示している時刻を明示する (理想的には、ドラッグ操作に呼応して時刻をリアルタイムに表示する) とよいかなと思います。

補助的な入力手段が欲しい
スライダーの存在によって、任意の時刻の天気を見られそうであることがわかると、「それは便利そうなのでぜひ使ってみたい」と思うのが人情というものです。ところが、うまく指でドラッグ操作できないユーザーも、少なからずいます。
(仮にこのスライダーで、1時間ごとの粒度で天気を調べることができたら、の話ですが) そんなユーザーのために、時刻を正確にインプットできる補助的な手段も用意できると、なおよいと思います。
たとえば、上記「フィードバックが不十分」の「スライダー位置に関する情報」で改善案として示した、天気アイコンの上に表示される「xx時の天気」の部分が、直接編集可能になっていれば、よりモードレスな使用感になって便利かなと思います。
あるいは、検索クエリに時刻を追記すると (たとえば「横浜 天気 12時」といった具合)、スライダーが自動的に動き、その時刻の天気を表示してくれる...という解決策もアリかもしれません (一見わかりにくいですが、一度学習すれば十分使えそうです)。
アクセシビリティも確保したい
スライダーによって、任意の時刻の天気を見られるというのは、とても便利な機能です。せっかくなので、この便利な機能は、アクセシブルであって欲しいと思います。
手指が不自由でうまくドラッグ操作できない人に対しては、上記「補助的な入力手段が欲しい」で触れたように、時刻を正確にインプットできる補助的な手段があるとよいでしょう。
また、視覚障害者に対しては、操作に対するフィードバックとしてスクリーンリーダーによる音声読み上げが提供できるとよいでしょう。
実際に iPhone の VoiceOver を使って、このスライダーを操作できるか、試してみましたが、スライダーの上に設けられた3時間おきの時刻表記 (テキスト) の上に指を置くと、その時刻が読み上げられ、ダブルタップすると、スライダーがその時刻に移動する...という仕組みになっています。ただこれですと、3時間おきに設けられた時刻表記の間にスライダーを動かすことができません (たとえば、時刻表記が4:00、7:00、10:00、13:00...となっていると、12:00 の位置にスライダーを動かせないのです)。
改善案としては、VoiceOver 使用時でも、スライダーを直接、任意の位置に動かして、時刻を設定できるとよいと思います (実際、VoiceOver がオンになっている場合、多くのアプリでは、スライダーをダブルタップして指をスクリーンから離さない状態でドラッグすると、任意の位置にスライダーを動かせるようになっています)。その際、指の動きが止まったら (指をスクリーンから離さずとも)、すぐにフィードバックとしてスライダー位置の時刻を読み上げるべきです。
また現状では、スライダーが動いても、その位置 (時刻) に対応した天気の情報までは読み上げられません。画面左上に天気 (アイコンとテキスト) が表示されるので、そのテキストに指を動かせば一応、スライダー位置 (時刻) に対応した天気や気温を読み上げることはできます。ただ、いちいち都度、手探りで画面左上まで指を動かすのは面倒なものです。スライダーの動きと連動して自動的にその時刻の天気/気温が読み上げられるとよいと思います (WAI-ARIA を応用することで、実現できそうな気がします)。
以上、気になった点を、アドホックにではありますが簡単に考察してみました。
実際には、様々な制約条件 (小さな画面表示領域、貧弱なモバイル通信環境、など) とのトレードオフも考慮しなければなりませんが、ユーザーインターフェース (UI) とそのインタラクションに対してユーザーが抱く期待を理解し、その期待に応えられるような操作性/フィードバックをバランスよく備えることが大事なんだろうな (そこが不十分だと、せっかくの面白い UI であっても、かえってユーザーのフラストレーションを招く恐れがある)...今回の考察を通じて、そんなことを感じました。