Firefox におけるキーボード操作によるセクション間の移動
先の記事「一般ブラウザにおけるセクション間の移動 (キーボード操作)」で、一般的なブラウザ (Internet Explorer、Firefox、Google Chrome、Safari、Opera) では基本的に、キーボード操作によるセクション間のジャンプ移動 (見出し要素間の移動、WAI-ARIA ランドマーク間の移動、HTML5 セクション間の移動) ができないというお話をしました。唯一、Opera のみ、見出し要素間の移動が標準機能で可能になっています。
その後、知ったのですが、Firefox ではアドオンを追加することによって、キーボード操作によるセクション間の移動 (見出し要素間の移動と WAI-ARIA ランドマーク間の移動) が可能になっています。以下、ご紹介します。
見出し要素間の移動
「Heading Navigation」という、Greasemonkey のユーザースクリプトがあります。これを Firefox に追加することで、キーボード操作による見出し要素間の移動が可能になります。
Firefox を開き、あらかじめ「Greasemonkey」アドオンを Firefox に追加しておいたうえで、「Juicy Studio」というサイトの「Heading Navigation Greasemonkey User Script」というページで配布されているスクリプト (JavaScript ファイル) にアクセスします。あとは画面のインストラクションに従って、スクリプトをインストールします。
使用方法
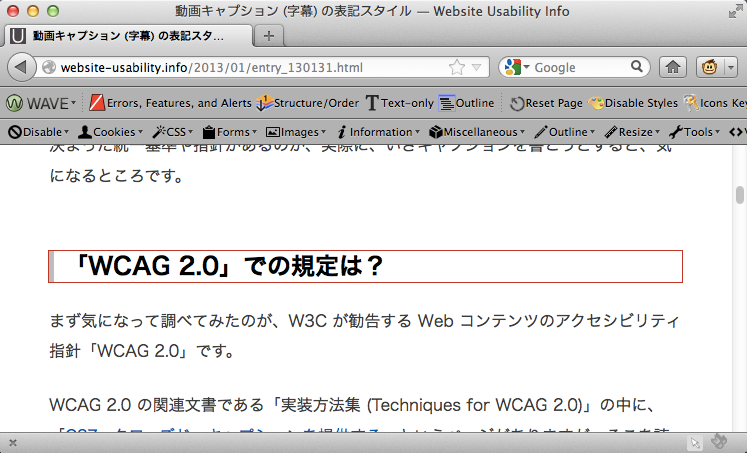
[H] キー、または [Shift]+[H] キ―を押すことで、見出し要素間を移動することができます。移動先の見出し要素は、赤い枠で囲われて表示されます。

[H] キーの代わりに数字キー ([1]、[2]、[3]、など) を押すことで、特定のレベルの見出し (<h1>、<h2>、<h3>...) に移動することもできます。
なお、見出し要素に移動後、[Tab] キーを押すと、その見出しを起点として、次のフォーカス可能な位置 (リンクなど) にフォーカスを移動させることができます。
WAI-ARIA ランドマーク間の移動
「GitHub」(ソフトウェア開発プロジェクトを Web 上で管理したり共有したりするサイト) の中に、「landmarks.xpi」という Firefox アドオンが公開されています。これを Firefox に追加することで、キーボード操作による WAI-ARIA ランドマーク間の移動が可能になります。
「GitHub」の「davidtodd/landmarks」というページにアクセスします。少しわかりにくいかもしれませんが、ファイルの一覧の中から「landmarks.xpi」を見つけ、それを右クリックしてダウンロードし、Firefox のウィンドウにドラッグ&ドロップします。あとは画面のインストラクションに従って、インストールします。
「このアドオンは壊れているため、インストールできませんでした」というエラーメッセージが表示されることがありますが、その場合、Firefox の最新版をインストールしてから再度トライすると、うまくいくかもしれません。ただ残念ながら、私の Mac (OS X) の Firefox には、何度トライしても landmark.xpi をインストールすることができませんでした (Windows の Firefox にのみインストールできました)。使用方法
[N] キーをを押すと次のランドマークに移動することができ、[P] キーを押すと前のランドマークに移動することができます。移動先のランドマークは、一瞬だけ赤い枠で囲われて表示されます (赤い枠はすぐに消えます)。
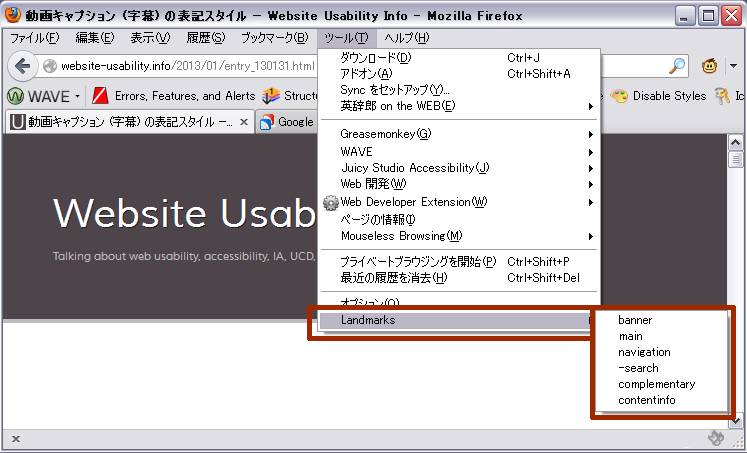
[N] キー/[P] キーによる操作では、特定の種類 (role 属性値) のランドマークを選んで移動することはできません。特定の種類のランドマークに移動したい場合は、Firefox の「ツール」メニューにある「Landmarks」の中から、選択する形になります。

なお、ランドマークに移動後、[Tab] キーを押すと、そのランドマークの開始位置を起点として、次のフォーカス可能な位置 (リンクなど) にフォーカスを移動させることができます。
個人的な印象としては、特定の種類 (role 属性値) のランドマークへの移動は、ショートカットキーが使えたらすごく便利だろうなと思いました。たとえば、role="main" への移動は [M] キ―で、role="search" への移動は [S] キ―で...といった具合にショートカットキーの割り当てがあれば (何らかの修飾キーとのコンビネーションでもよいと思います)、「グローバルナビゲーションをスキップしてメインコンテンツに飛びたい」「サイト内検索をしたい」といった場合、即座にそのランドマークに移動することができて便利そうです。
キーボード操作によるセクション間の移動は、支援技術 (スクリーンリーダー) では標準機能として可能になっているものが多いのですが、一般ブラウザでも可能になることによって、より一層 Web アクセシビリティの裾野が広がるのではないか...と考えます。今回ご紹介したアドオンは、ひっそりと公開されているものの (Mozilla が運営する公式の Firefox アドオン紹介サイトからは入手できません)、その意味で、とても興味深いです。