iOS 7 Safari レビュー
2013年9月、iOS の新しいバージョン「iOS 7」が iPhone や iPad 向けに公開されました。デザインが大きく変わり、驚かれた方も多いと思いますが、この記事では iOS 7 標準ブラウザの「Safari」について、これまでのバージョンからどう変わったかを簡単にレビューしてみたいと思います。
アドレスバーと検索窓の一体化 (スマート検索フィールド)
iOS 7 Safari では、アドレスバーと検索窓が一体化しました (スマート検索フィールド)。Google Chrome や Mac (OS X) 版 Safari では既におなじみのユーザーインターフェース (UI) ですが、これによってユーザーは「自分が入力しようとしているのはドメイン名 (URL) なのか?検索キーワードなのか?」を区別せず、とにかく探している情報 (の手がかり) をこのフィールドに入れればよくなります。

このスマート検索フィールド、一年以上前に Mac (OS X) 版 Safari で採用されていましたが、その後リリースされた iOS 6 では採用されませんでした。タッチインターフェースでは文字入力 (タイピング) が面倒で、スマート検索フィールドにすると「検索のしなおし」の億劫さが顕著になるから?...などと考えていましたが (参考 : iOS 6 の Safari で「スマート検索フィールド」が採用されていないことについて)、特にこのあたりは解決されることなく、iOS 7 ではスマート検索フィールドが採用されています。
タイトルの表示
iOS 7 Safari では、ウィンドウ最上部にいわゆる「タイトルバー」が無くなり、開いている Web ページのタイトル (<title> 要素の記述) が表示されなくなりました。代わりに、そのページのドメイン名が表示されるようになっています。

iPhone の場合、閲覧中の Web ページをスクロールダウンすると、ウィンドウ最上部が (一見タイトルバーっぽく) 縮小表示されますが、表示されるのはタイトルではなくドメイン名です。

個人的には、現在開いている Web ページのタイトル (<title> 要素の記述) が表示されるほうがよいのにな...と思います。たとえドメイン名が Web サイトのアバウトネスを端的に表現しているとしても、サイト内の個々のページには固有のテーマがあるはずで、iOS 7 Safari のウィンドウ最上部のドメイン名表示では、各ページ固有のテーマが伝わってこないからです。
ちなみに iPad では、ドメイン名表示の直下に、各ページのタブが配置されるので、そこにタイトルが表示される形になっています。

ツールバーの非表示と呼び出し
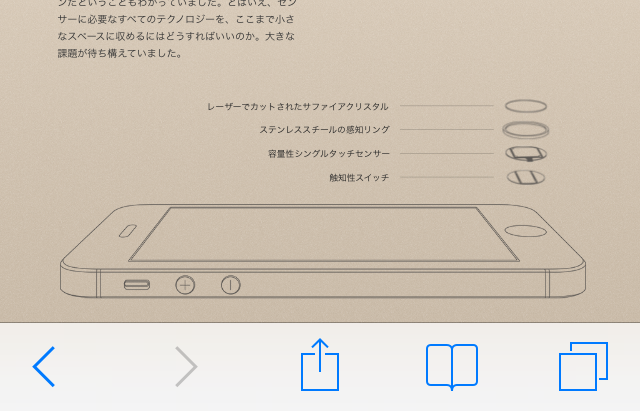
iOS 7 Safari (iPhone) で Web コンテンツをスクロールしながら閲覧していると、ツールバー (画面最下部に表示される「戻る」「進む」「ブックマーク」などのボタンが並ぶバー) が消えてしまいます。Web ページのコンテンツが画面一杯に広く表示されるという点では嬉しいのですが、いざ「戻る」ボタンを押したいなどというときに、ツールバーが見当たらずユーザーが困惑する恐れもあります。
非表示になったツールバーをどうしたら再表示できるか、視覚的な手がかりが無いので一見難しいのですが、画面の最上部 (ドメイン名表示) または画面最下部をタップするか、スクロールアップ (下方向にフリック) することで、ツールバーを呼び出すことができるようになっています。

「戻る」「進む」のジェスチャ
iOS 7 Safari では、「戻る」「進む」のページ遷移が、タッチジェスチャでもできるようになりました。画面左端で右にフリックすると、前に開いていたページに「戻る」ことができます。同様に、画面右端で左にフリックすると、戻る前に開いていたページに「進む」ことができます。
ツールバーの「戻る」「進む」ボタンまで指を動かさなくてもよいので便利ですが、たとえば「カルーセルで左右フリックをしてパネル表示を切り替えようとしたところ、前のページに戻ってしまった」といった誤作動 (ユーザーが予期しなかったフィードバック) も起こり得るかもしれません。カルーセルの面積が画面上に占める割合が大きい場合や、カルーセルを実装したページを横向き (ランドスケープ) で使用する場合は、特に注意が要りそうです。
タブビューの配置と操作
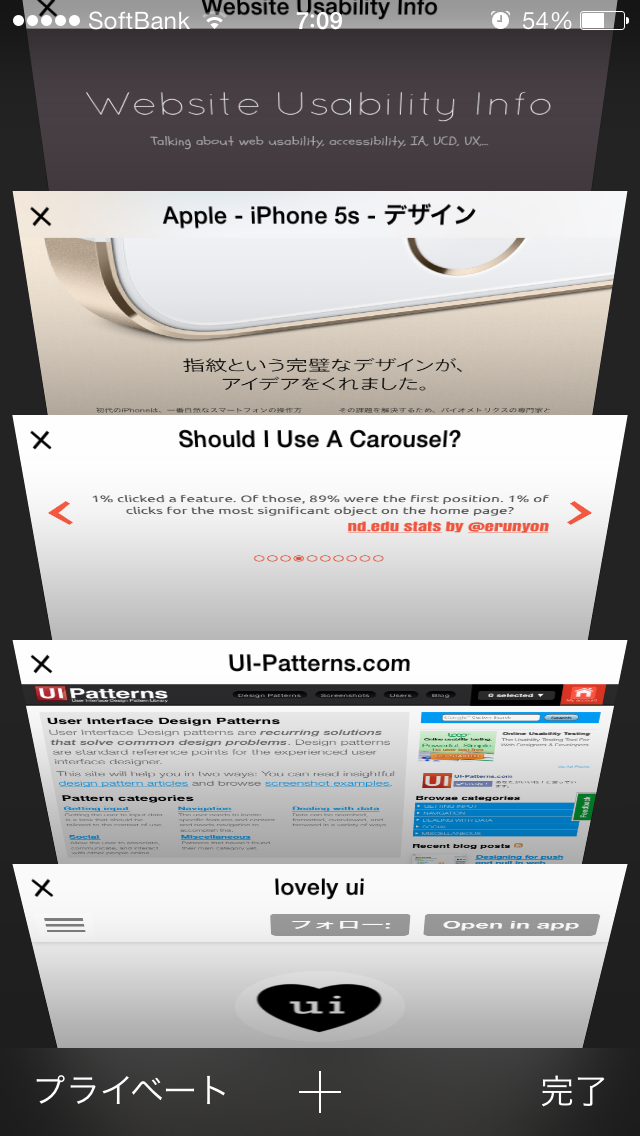
iPhone の Safari のタブビュー (複数ページを開いているときのページ切り替え画面) は従来、横に並ぶ形で表示されていましたが、iOS 7 Safari では縦に並ぶ形で表示されるようになりました。また、これまでは最大で8つまでしか表示できませんでしたが、iOS 7 Safari では、タブビューでいくつでもページを表示できるようになっています。

(例えが古いですが) レコード屋さんでパラパラとレコードを探すような感覚で、開くページを選ぶことができます。また、左フリックで (ぽいっと投げ捨てるような感覚で) ページを消したり、ドラッグ操作でページの並び順を入れ替えたり、といったことができます。
ちなみに、このタブビューでは、各ページのタイトル (<title> 要素の記述) が表示されます。
ランドマーク (WAI-ARIA Landmark Roles) の読み上げ
iOS 7 では、VoiceOver 併用時にローター機能で「ランドマーク」を選択後、上下フリックで個々のランドマークにジャンプすると、ランドマーク (WAI-ARIA Landmark Roles) の種類が音声で読み上げられるようになりました。
role="banner" は「バナー」、role="main" は「メイン」、role="navigation" は「ナビゲーション」、role="complementary" は「補足」、role="search" は「検索」、role="contentinfo" は「コンテンツ情報」...といった具合に読み上げられます。

なお、この機能は Safari だけでなく Google Chrome など他のブラウザでも使うことができます。
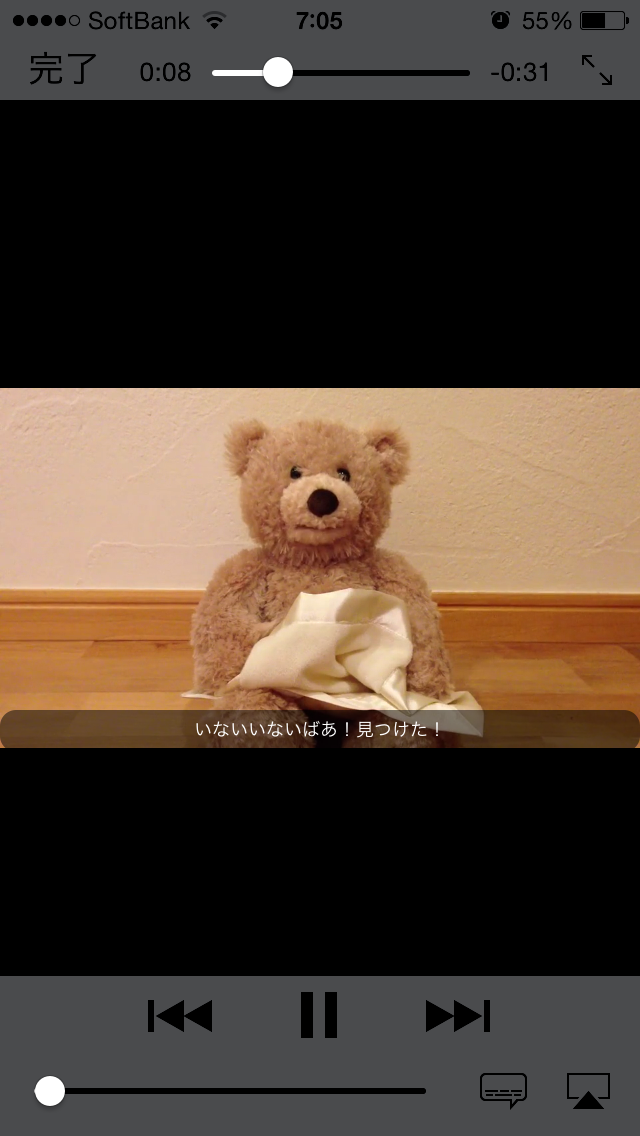
動画再生時の字幕 (クローズドキャプション) 表示
HTML5 の <video> 要素で埋め込まれた動画に、クローズドキャプションが付いている (<track> 要素で .vtt ファイルを参照している) 場合、従来の iOS 標準の動画プレーヤーではクローズドキャプションが表示されませんでしたが、iOS 7 になってからは (Safari だけでなく Google Chrome など他のブラウザでもそうですが)、iOS 標準の動画プレーヤーでもクローズドキャプションが表示されるようになりました。

以上、iOS 7 Safari が従来からどう変わったのかを駆け足で見てきましたが、とても大きな変化を遂げていると言えます。トレードオフとして一部、ユーザーの学習 (慣れ) が必要な変更点もありますが、限られた画面領域でもできるだけメインコンテンツの表示に割く、という姿勢が垣間見えたり、アクセシビリティ上の改善がなされていたり (ランドマークの読み上げや動画のキャプション表示など)...と全体的には好感の持てるアップデートだと感じました。今後のさらなる進化も興味深いですし、これと連動して Mac (OS X) の Safari がどう変わってゆくかも、気になるところです。