インレイでコンテンツを追加表示する「もっと見る」ボタン
Web サイトの画面設計をしていて、こんなユーザーインターフェース (UI) は使えないか、検討する機会がありました。
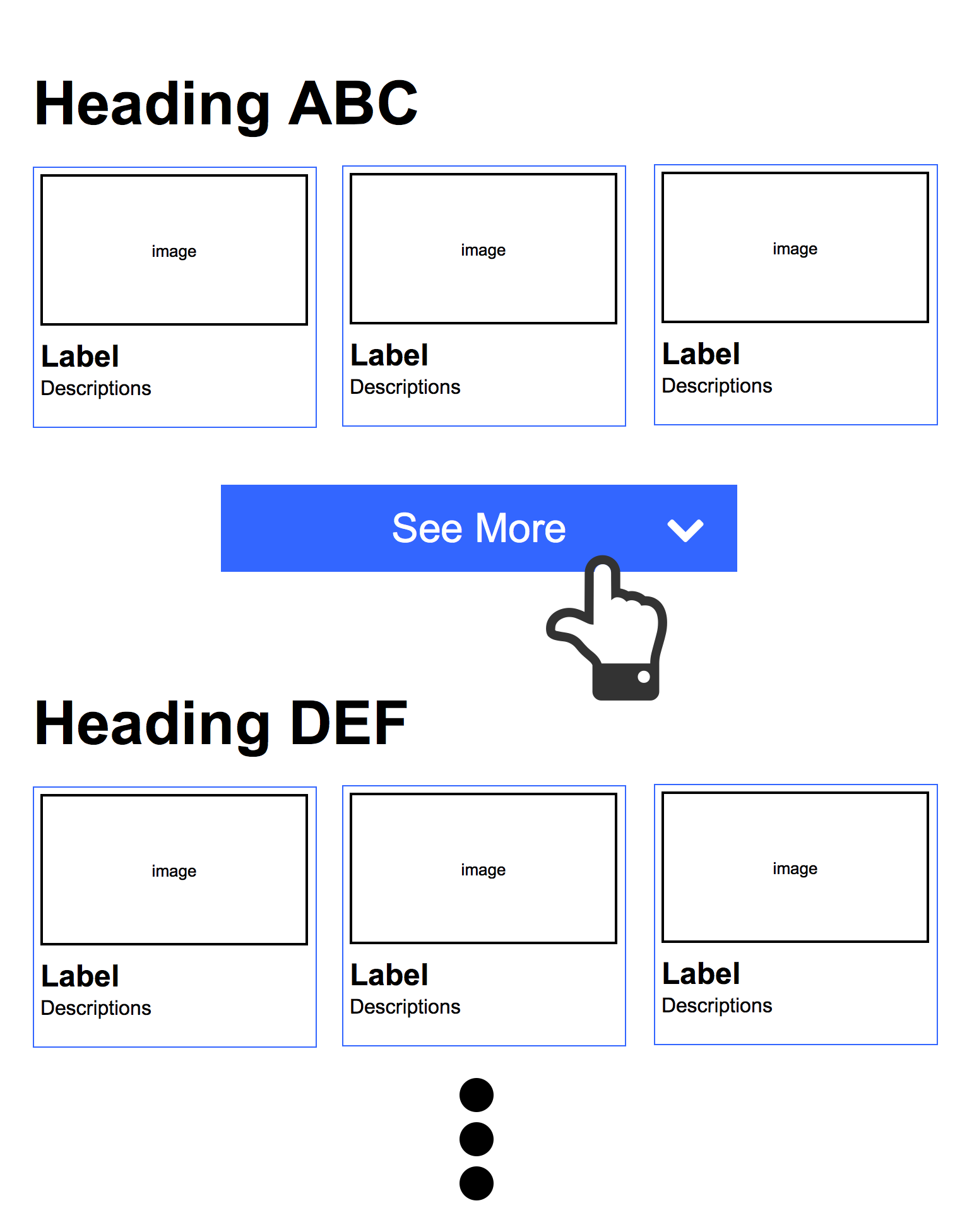
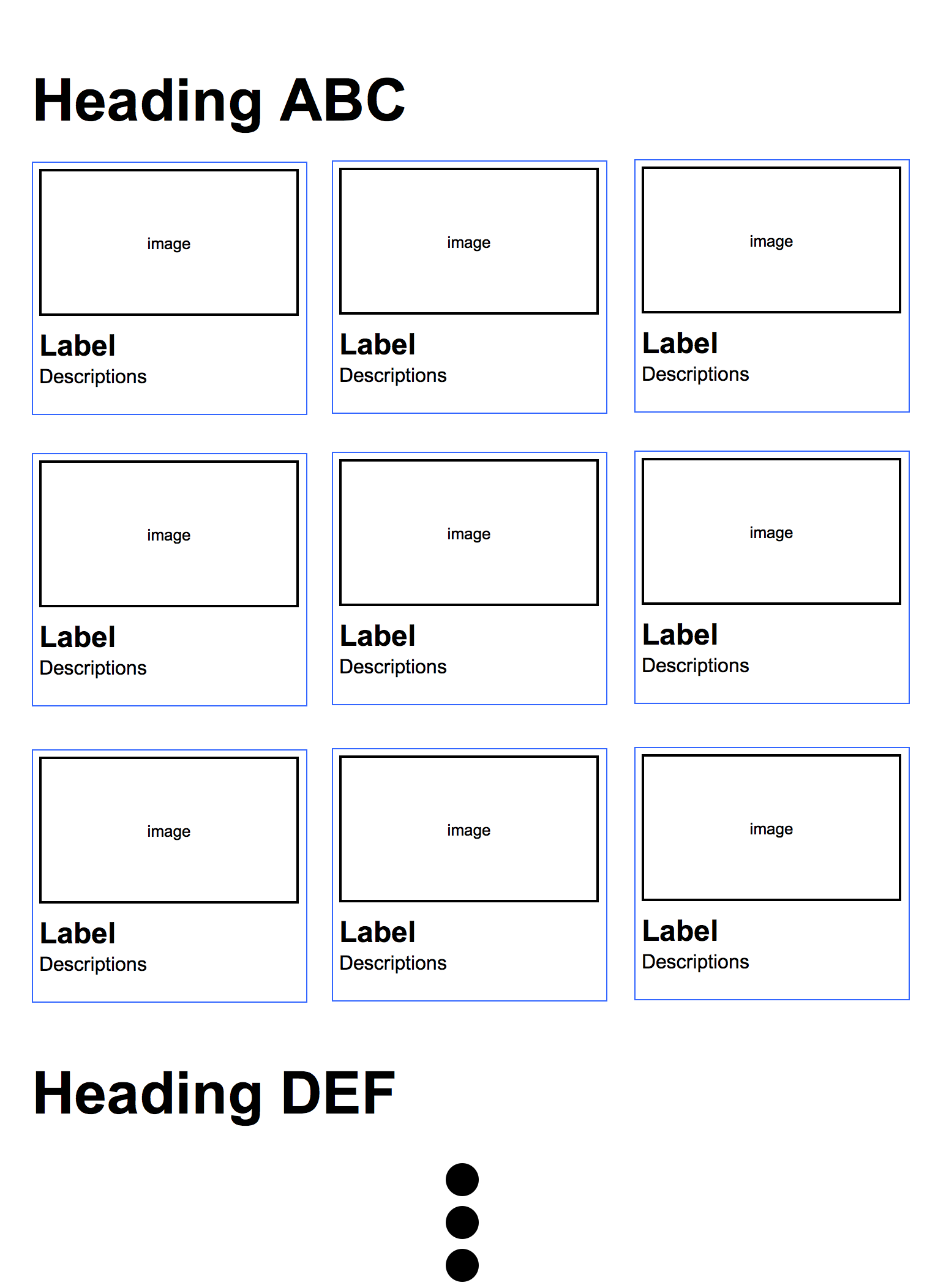
ある Web ページを開いたとき、デフォルト (初期状態) ではメインコンテンツの一部が隠れていて、「もっと見る (See More)」ボタンを押すと、そのボタンが消えて、隠されていたコンテンツがインレイで表示される、というものです。
インレイ (inlay) とは、オーバーレイ (overlay : ページの上に重ねる形で情報を表示すること) と異なり、ページ内に挿入する形で、情報を追加表示する UI パターンです。図示すると、以下のような感じです。


実在する UI としては、「無限スクロール (infinite scroll)」と言われているものの派生パターン (自動で追加コンテンツが出現するのではなく、手動トリガーボタンによって追加コンテンツを表出させるもの) に近いと言えます。


「もっと見る」ボタンによるインレイ表示のメリット
このような、「もっと見る (See More)」ボタンを押すことによってインレイでコンテンツを追加表示させる UI には、以下のメリットがあると考えられます。
情報量が多く、すべてを表示すると縦スクロールが長くなりすぎて全体を把握しにくくなるようなページの場合、優先度の低い情報をデフォルトで隠しておくことで、一覧性を高め、ページ全体としての概要を把握しやすくすることができます。
また、自動的な「無限スクロール」と異なり、ユーザーの任意操作 (クリック、タップ、または [Enter] キー操作) によってのみコンテンツが追加挿入されるので、インレイ部分の下にあるコンテンツ (たとえばフッターなど) にもアクセスが可能になります。
アクセシビリティ上の課題 (キーボード操作時のインレイ部分へのアクセス)
ただし、この UI には、アクセシビリティ上の課題があります。
マウスが使えないユーザーが、キーボード操作 ([Tab] キーによるフォーカス移動) で「もっと見る」ボタンにフォーカスを当てて、[Enter] キーを押したときのことを想像してみましょう。追加コンテンツがインレイ表示されると同時に「もっと見る」ボタンが消え、フォーカスも同時に消えてしまうのです。
次にユーザーが [Tab] キーを押すと、ページ先頭のフォーカス可能な位置に、フォーカスが戻ってしまい、いわば「イチからやり直し」のような感じになります。
あるいは、インレイ表示された最下部に「もっと見る」ボタンが再表示されるようなケースの場合、フォーカスも自動的にその再表示されたボタンに当たる形になるので、そこから次にユーザーが [Tab] キーを押すと、インレイ部分の下にあるコンテンツにフォーカスが移る形になります。
つまり、インレイで追加表示されたコンテンツ自体に、キーボード操作では、スムーズにアクセスできないのです。
上記の挙動を体感できる例としては、jQuery プラグイン「Infinite Scroll」のオプションである、「Custom trigger, non-automatic」機能のデモページをキーボードのみで操作してみるとよいでしょう。理想的には、「もっと見る」ボタンにフォーカスが当たっている状態で [Enter] キーを押した後、ボタンが消えたとしても、インレイ部分の先頭にフォーカスが自動的に移るのがよいと思います。もっとも、インレイされたコンテンツの先頭にフォーカス可能な要素を置けるか、という議論はあるかもしれませんが、であれば、フォーカスを維持する目的で「もっと見る」ボタンは消さずにおく (視覚的には非表示にしても、HTML ソースコード上は存在させておく)、という手もあるかもしれません (その場合、このボタンのラベルは、「これからインレイ表示をさせる」ことを意味するものではなく、「既にインレイ表示が完了した」ことを匂わすものに変更できると、なおスマートでしょう)。
いずれにしても、フォーカスが「行方不明」にならないようにする (キーボード操作でページを閲覧するユーザーに対してもできるだけ自然な文脈で利用できるようにする) 工夫ができるとよいな...と思います。