ブラウザ標準の共有機能
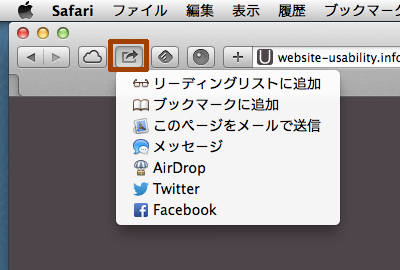
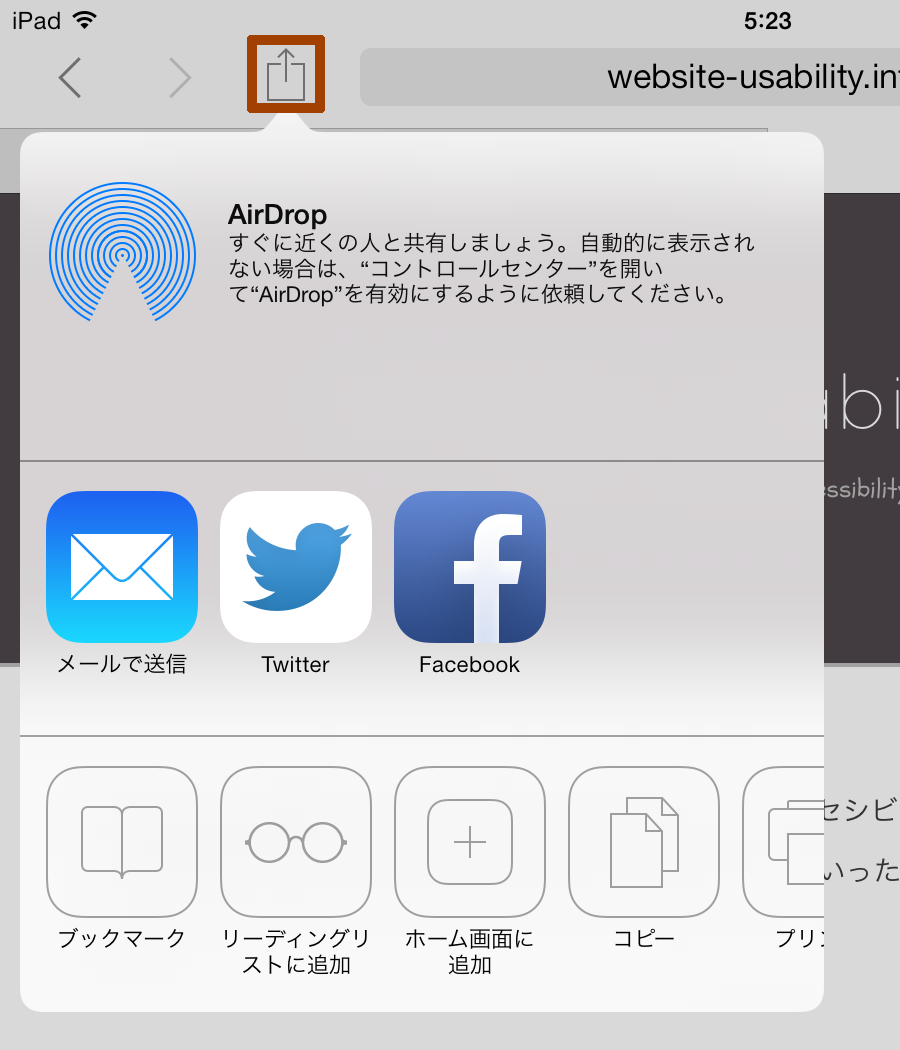
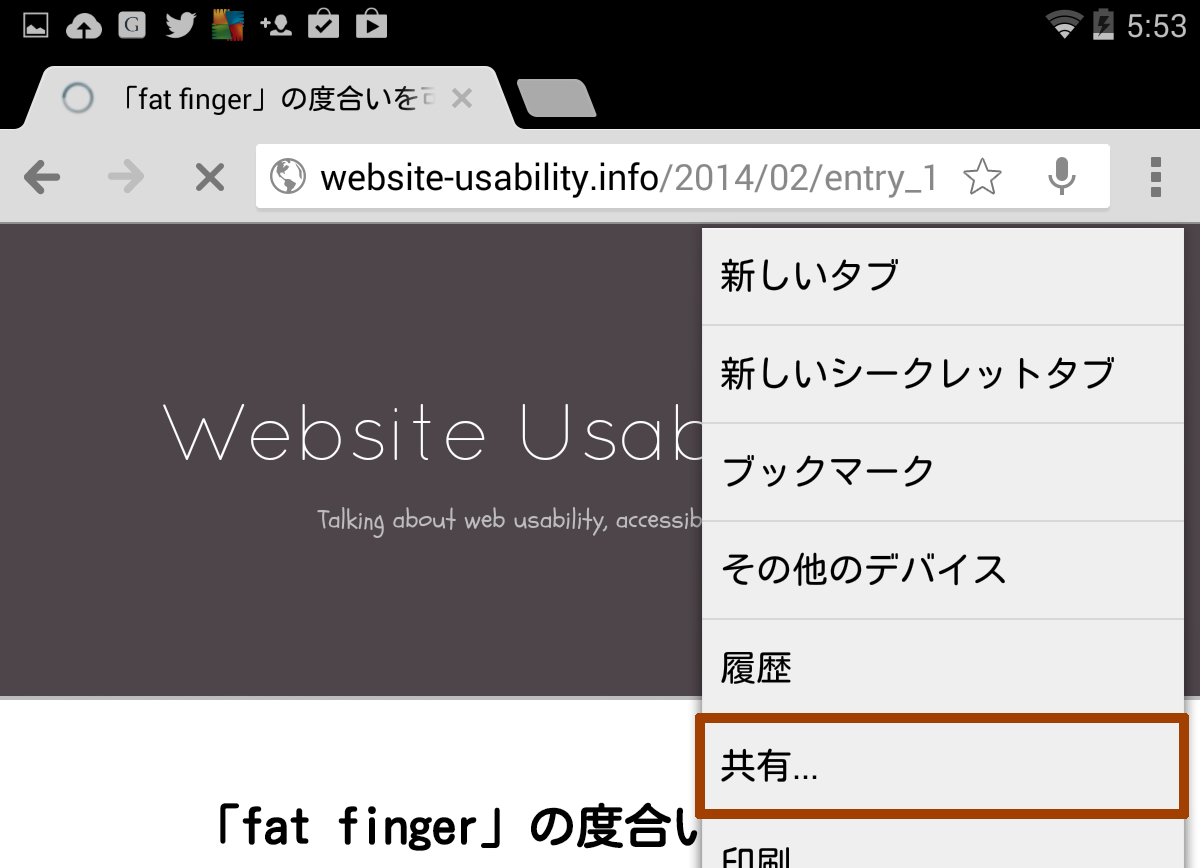
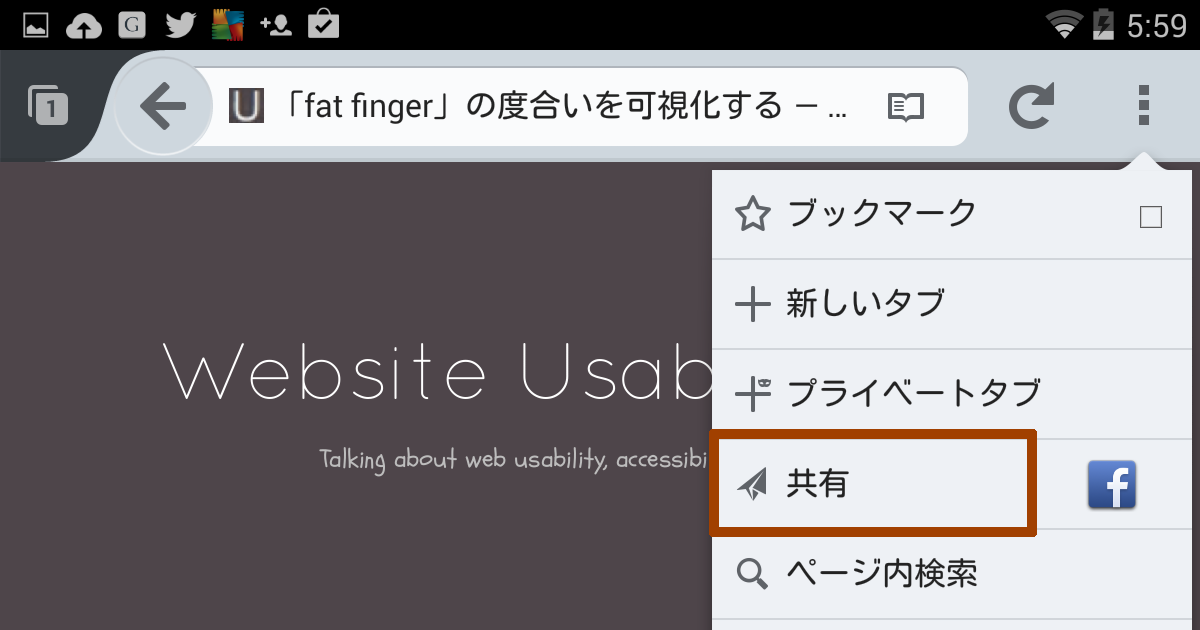
Web 上のコンテンツをソーシャルメディアで共有する、という行為は、多くの人にとって今や日常的になっています。それを受けてでしょうか、閲覧している Web ページの共有が標準機能として可能になっているブラウザも、以下のように少しずつ増えてきています。





Twitter への投稿で感じる不便さ
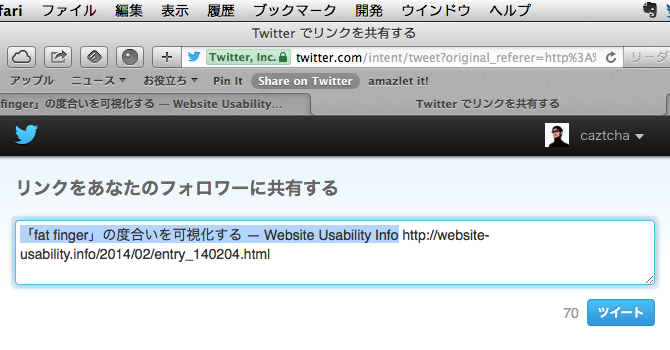
上記で例示した各ブラウザ標準の共有機能では、基本的には URL (Web ページのアドレス) のみが自動的に取得され表示されるようになっています。つまり、その後ユーザーのほうで何かしらの文言を追記しない限り、URL のみが、ソーシャルメディアに投稿される形となります。
Facebook の場合、このあたり便利にできていて、投稿される情報が URL のみであっても、その URL 情報をもとにページのタイトル (<title> 要素の記述) や概要 (<meta name="description"> の記述など) も自動取得され、併せて表示される仕組みになっています。また、そのページの <meta> 要素内に OGP (Open Graph Protocol) の記述がある場合は、その情報が自動取得され、表示されます。
一方、Twitter の場合、Facebook のように付帯情報を自動取得する仕組みが無いため、やや不便な印象を受けます。ある Web ページを Twitter で共有する際、私は URL に加えて、そのページのアバウトネスを簡潔に表現する情報としてタイトル (<title> 要素の記述) も併せて投稿したいと思っていますが、タイトルを手打ちで入力するのは面倒なので、たとえば iPhone の Safari を使っているときは下記の手順の操作をしています。
2014年11月7日追記 : iOS 8 以降の Safari では、Twitter への投稿時に <title> 要素の記述が自動取得されるようになったので、下記の操作は不要になりました (参照 : ブラウザ標準の共有機能 (その2) : Safari (iOS 8 および OS X Yosemite) における改善)。ただ、Android の各ブラウザでは、今でも下記のようなワークアラウンドが必要と言えます。
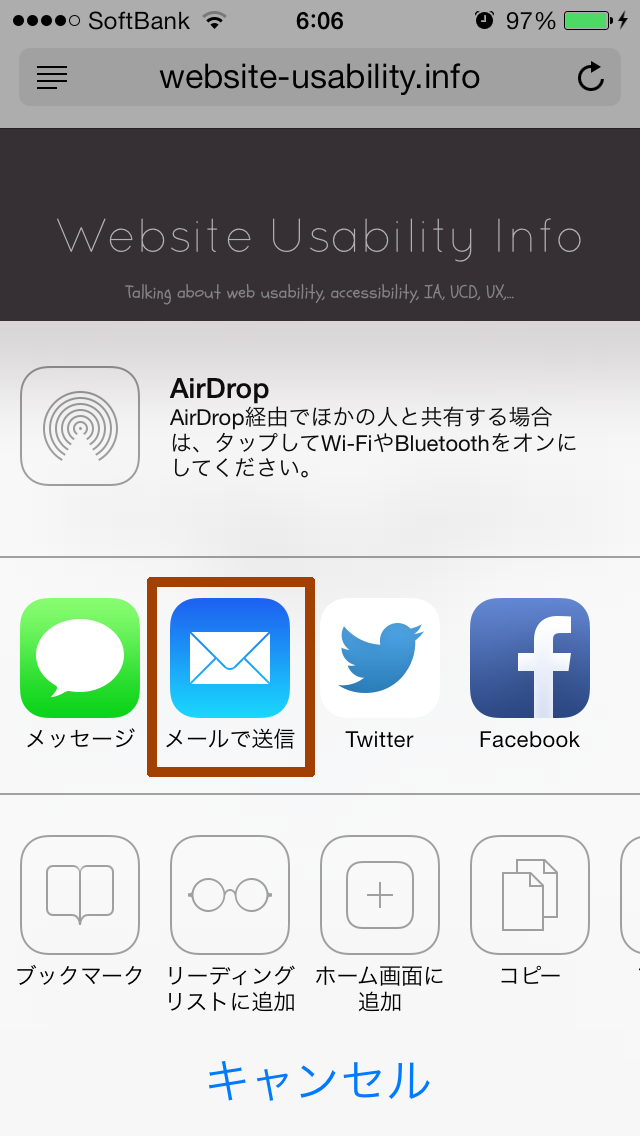
- Safari ツールバーの共有アイコンをタップして、「メールで送信」を選択します。

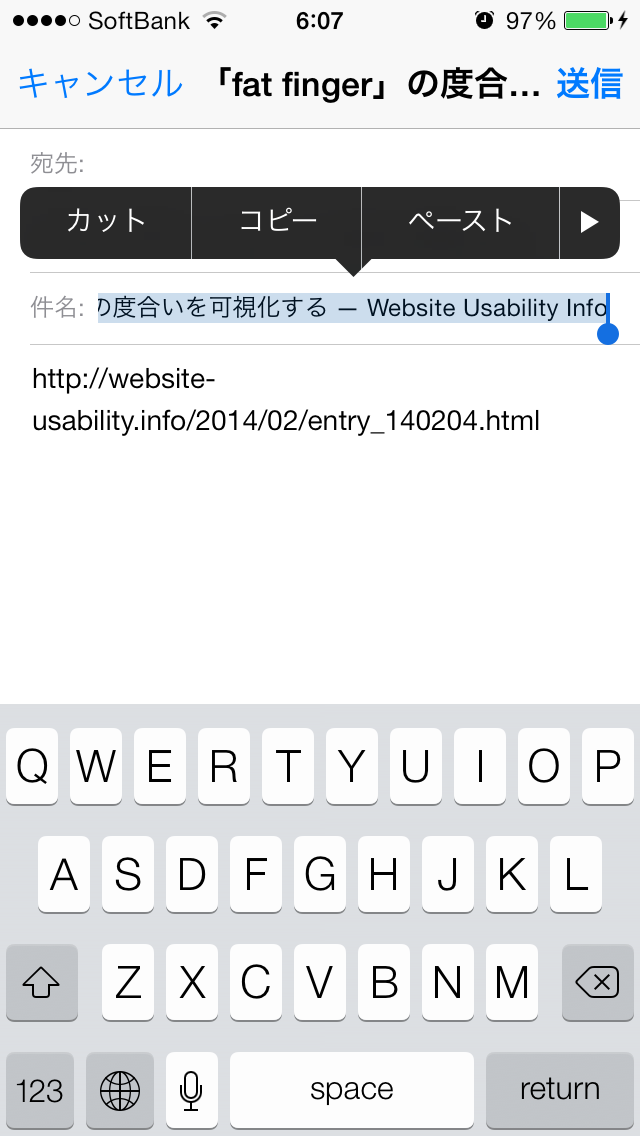
- 起動したメーラーの件名欄に、Web ページのタイトルが自動取得されているので、それをコピーします。

- メーラーを閉じます。
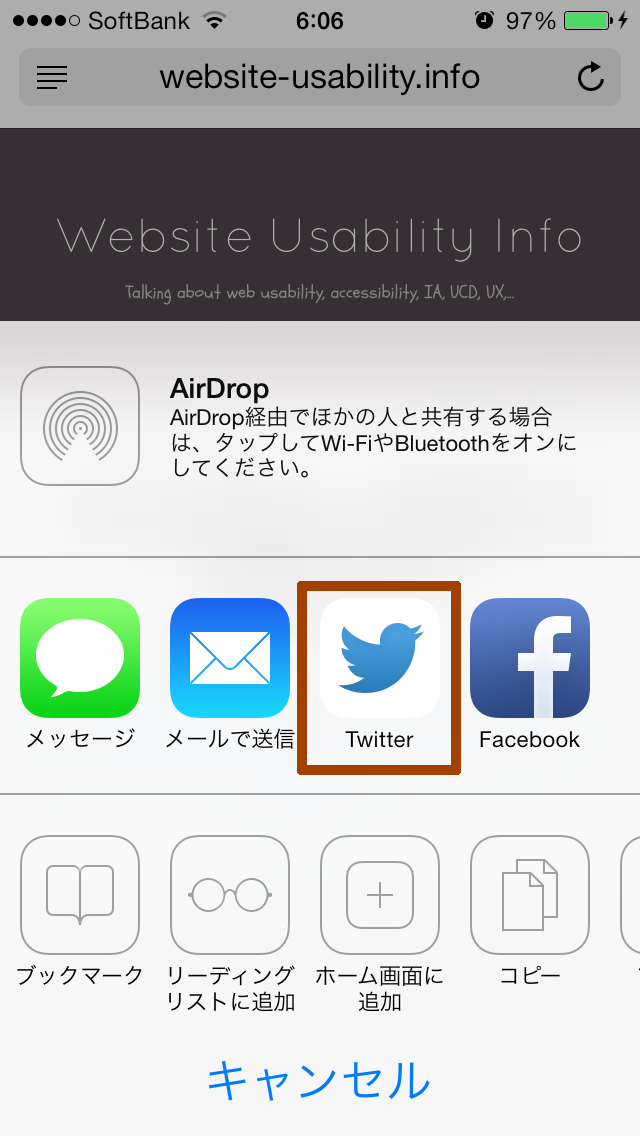
- 再び Safari ツールバーの共有アイコンをタップして、「Twitter」を選択します。

- Twitter の投稿内容記入欄に、さきほどコピーしたタイトルをペーストします。

Web ページを共有しようと思うたびに、毎回この手順を踏むのは、正直、億劫です。
ブラウザ標準の共有機能に期待すること
ブラウザ標準の共有機能を使って Twitter に投稿する際には、願わくば URL だけでなくタイトル (<title> 要素の記述) も併せて自動取得されて欲しいと思っています。実際、PC 用ブラウザの拡張機能 (アドオン) やブックマークレットでは、<title> 要素の記述を自動取得してくれる Twitter 投稿ツールが多くあります。

このように技術的にはすでに可能なので、ブラウザ標準の共有機能でも、タイトルを自動取得すること自体は難しくないと思うのですが、もしかしたら、複数のソーシャルメディへの投稿をサポートすることを想定した場合に「ソーシャルメディア "A" では URL のみを取得」「ソーシャルメディア "B" では URL とタイトルを取得」といった「場合分け」を実装するのが面倒、などといった開発側の事情もあるのかもしれません。
現状はそうでも私は、Web ページを共有するという行為が、今後ますますブラウザ標準機能によってスムーズにできるようになることを望んでいます。というのも、ブラウザの共有機能が普及/進化して各種ソーシャルメディアにストレスなく投稿できるようになれば、もはや Web ページ内にシェアボタンの類を配置しなくてもよくなる (メインのコンテンツをよりシンプルに提供しやすくなる) と考えるからです。
アクセシビリティの話題でよく出てくる「文字拡大/縮小機能」と似た話と言えるかもしれませんが、この手の機能は基本的にはコンテンツ (Webページ) 側ではなくユーザーエージェント (ブラウザ) 側で持つべきと考えるのが、IA (情報アーキテクチャ) の観点で妥当なのでは...という気が個人的にはしています。ブラウザ標準の共有機能のさらなる広がりと、一層のユーザーエクスペリエンス (UX) 向上に、これからも引き続き、期待したいところです。