ユーザーの入力に適応して動くプレースホルダー
フォームにおいて、記入欄 (<input> 要素や <textarea> 要素) のラベル (項目名) を記述する用途でプレースホルダーが使われているケースを時折見かけますが、原則として記入欄のラベルは <label> 要素を用いて、常に見える形で記述するべきであると考えます (参考 : プレースホルダーについて考える)。というのも、フォームの記入欄に何らかの文字列を入力し始めると、プレースホルダーは消えてしまい、「自分は今、何について入力しているのか?」を見失ってしまいやすくなるからです。
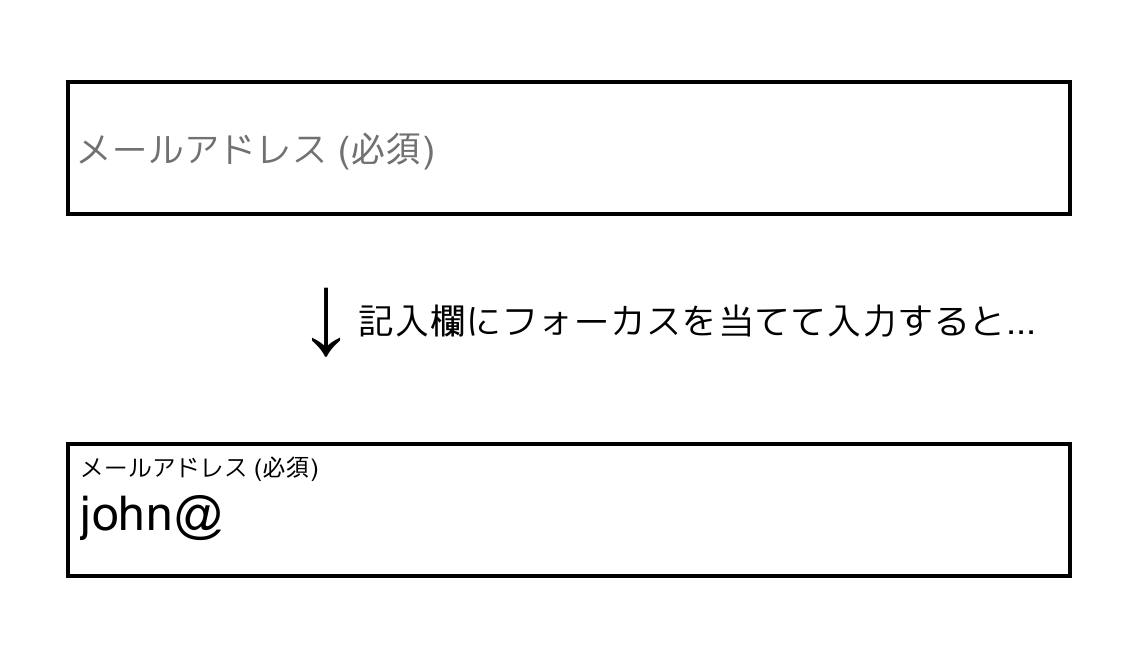
ところで、この問題を解消するものとして、「ユーザーの入力に適応して動くプレースホルダー」というインタラクションのアイデアが出てきており、以下のように様々なコーディングのテクニックが公開されています。
- Adaptive Placeholder - CodePen
- animated label, mimiking placeholder - CodePen
- Javascript-ful Float Label Pattern - CodePen

アクセシビリティの問題
このアイデアは、「自分は今、何について入力しているのか?」を見失わずに済む、エレガントなインタラクションと言えますが、その一方で、いくつか、アクセシビリティの問題もあります。
ひとつは、フォーカス/入力後のラベル表示が、小さくなることです。記入欄 (<input> や <textarea>) にフォーカスを当てて文字を入力しても、記入欄やその周辺要素のレイアウト (お互いの位置関係) は維持されるべきであって、となると、ラベルは記入欄の中の余白に小さく表示せざるを得ない...という制約があります。
もうひとつは、イニシャルのラベル表示のコントラストが、プレースホルダー形式であるがゆえに低くなりがちであることです。もちろん、プレースホルダーのコントラストを高めることは可能ですが、そうするとかえって、ラベルというよりは入力済の文字列 (デフォルト値) っぽく見えてしまい、それはそれでユーザーの誤解を招く恐れがあります (参考 : プレースホルダーのスタイリング (文字色や文字サイズ))。
それから、このような実装をする場合、ラベルとしてのセマンティクスが適切にマークアップされているか、という問題もあります。もっともこの問題は「やりかた次第」と言えそうです。たとえば上述したコーディングテクニックのうち「Javascript-ful Float Label Pattern - CodePen」を見ると、ラベルは適切に <label> 要素でマークアップされています。こうすることによって、スクリーンリーダーのユーザーがキーボード操作で記入欄にフォーカスを当てたときでも、ラベル名が音声で読み上げられます。
どうしても実装するなら...
上記の問題を勘案すると、このような「ユーザーの入力に適応して動くプレースホルダー」というインタラクションは、無理して採用する必要はないと考えています。やはりラベルは、記入欄への入力前/入力後にかかわらず、十分な文字サイズとコントラストで、常に見えることが大事だからです。
もしどうしても実装したいなら、ログイン画面のように記入欄の数がごくわずか (1つないし2つ程度) なものに限定したうえで、プログレッシブエンハンスメントの考えかたに則って HTML のレイヤーでは <label> 要素によって適切にマークアップする、可読性を損なわない文字サイズとコントラスト比を維持する、ユーザーが任意で画面拡大するのを妨げない (スマートフォンでの閲覧時においても、ピンチ&ズームが可能であること)、といったことに留意したいものです。
また、プレースホルダーは普通、記入欄にフォーカスを当てただけでは消えず、文字入力されるまで残るものですが、今回話題にしたようなインタラクションの場合は (文字入力まで待つのではなく) 記入欄にフォーカスが当たった時点で挙動させるのがよいでしょう。こうすることで、フォーカスに呼応してプレースホルダーが入力エリアをユーザーに明け渡すように見えるので、ユーザーの入力を促す効果が期待できるからです。