YouTube の HTML5 プレーヤー
YouTube のプレーヤー (動画再生のユーザーインターフェース) は、もともと、Flash によって作られています。ご存知の方もいらっしゃるかと思いますが、現在は、ユーザーの任意でこれを HTML5 のプレーヤーに変更することができます。
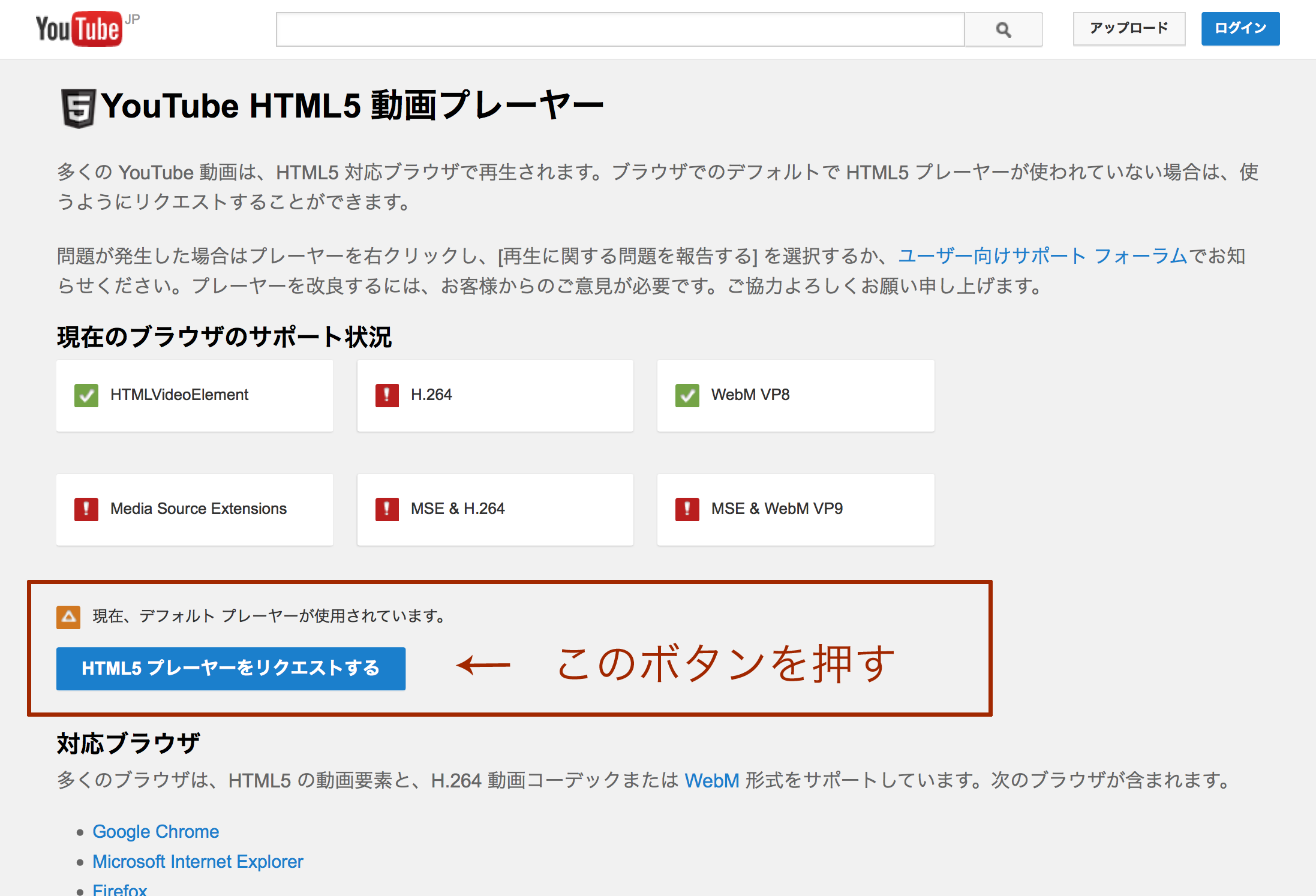
YouTube サイトの「YouTube HTML5 動画プレーヤー」というページで、ユーザーが自ら意思表示 (リクエスト) すれば、YouTube の動画は従来の Flash ベースのものではなく、HTML5 のプレーヤーで再生されるようになります。

ここでの意思表示 (リクエスト) は、YouTube サイト内で閲覧できる動画だけでなく、他のサイト (たとえば皆さんご自身のサイト) に埋め込まれている YouTube 動画にも適用されます。
アクセシビリティの向上が大きな利点
YouTube の HTML5 プレーヤーの大きな利点としては、やはりアクセシビリティの向上が挙げられると思います。従来の Flash ベースのプレーヤーの場合、Internet Explorer (IE) 以外のブラウザではキーボード操作がうまくできない (プレーヤーの操作子にフォーカスを当てて、動画を再生/停止したり音量を調整したりといったコントロールをすることができない) という問題があったのですが、HTML5 プレーヤーではこの点が解消されています。
(HTML5 プレーヤーをリクエストしたうえで) YouTube 動画が埋め込まれた Web ページを開き、 [Tab] キーを押してゆくと、フォーカスがプレーヤーの中に移動します。プレーヤーの各操作子にフォーカスを当てて [Enter] キーを押すことで、再生/停止、ミュート (消音)、キャプション (字幕)、速度/画質設定、全画面表示、といった制御が可能です。また、上下矢印キーで音量の調整が、左右矢印キーで再生位置の変更ができます。フォーカスがプレーヤーの中にあっても、[Tab] キーを押してゆくと、フォーカスは (自然にプレーヤーから外れて) 次のコンテンツに移動します (いわゆる「キーボードトラップ」状態に陥りません)。
なお、スクリーンリーダーを併用すると、フォーカスが当たっている操作子名が音声で読み上げられます。Windows の Firefox + NVDA の組み合わせで試したところ、音量や再生位置を変更した場合も、その値が音声で読み上げられるようになっています。(ただ、IE + NVDA の組み合わせでは、再生位置を変更しても、その値は音声で読み上げられませんでした。また、Mac OS X の Safari + VoiceOver の組み合わせでは、現在の音量や再生位置の値を読み上げることはできても、値を変更することはできませんでした。このあたりは今後の改善に期待したいところです。)
動画配信手段としてますます利用しやすく
YouTube は以前からアクセシビリティに力を入れていて、たとえば、聴覚障害者向けの情報保障として、各動画に対して字幕 (クローズドキャプション) を追加する機能が備わっています。加えて、今回話題に取り上げた HTML5 プレーヤーによって、キーボード操作がよりスムーズにできるようになったこと (細かな問題点はあるものの、スクリーンリーダーでの読み上げも概ね可能であること) を考えると、動画配信手段としてますます YouTube を利用しやすくなったな、と感じます。
ただ、一般ユーザーの多くは HTML5 プレーヤーが使えることを知らないのが現状です。ご自身のサイトでアクセシビリティについてまとめたページ (たとえば「アクセシビリティ指針」のページ) があれば、上述の「YouTube HTML5 動画プレーヤー」ページを紹介し、それを様々なチャンネル (メールマガジンや SNS など) で告知する、というのも一考かと思います。