テーブルを組む際に気をつけたいこと
ウェブコンテンツの表現で、テーブル (表) を用いるケースはいろいろあると思います。この記事では、テーブルを組む際に気をつけたいことについて、まとめたいと思います。
できるだけシンプルな表組みに設計する
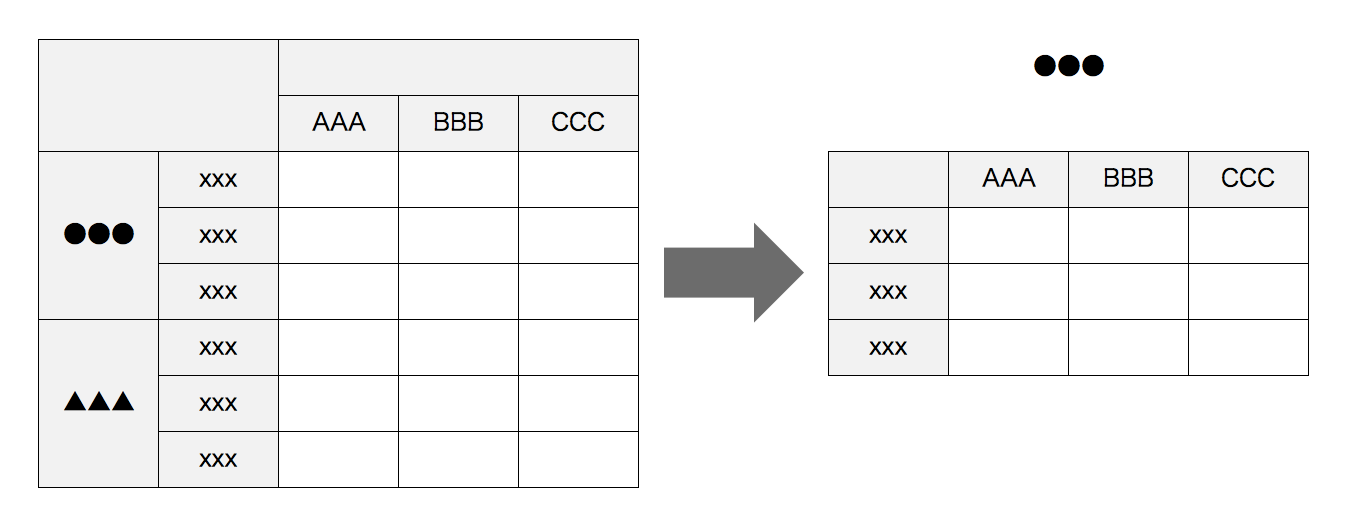
テーブルはできるだけ、シンプルな表組み、つまり「入れ子」や「セルの結合」のない単純な構造になるように、設計したいものです。たとえば、見出しセルが多層化した (大見出しと小見出しがある) テーブルが元素材として存在する場合、ウェブサイト用には、大見出しの内容を <caption> 要素化して個別のテーブルに分けることができないだろうか...といった具合に再設計を検討してみるのも一考です。

もちろん、表を使って伝達したい内容によっては、見出しセルを多層化してでもひとつのテーブルにまとめたほうが都合がよい (あるいはそうせざるを得ない) ケースもあるかと思います。ただ、シンプルな表組みには以下のメリットがあることを、理解しておくとよいでしょう。
ユーザーがテーブルの内容を把握しやすい
言わずもがなではありますが、シンプルな表組みにすることで、ユーザーはテーブルの内容を把握しやすくなります。
特にモバイル端末 (スマートフォン) でウェブサイトを閲覧する場合、ユーザーは限られた画面サイズで、縦に横にスクロールさせながらテーブルを見る必要に迫られます。スクロールによって隠された部分については、ユーザーの短期記憶に大きく依存することになりますが、テーブルの構造がシンプルであれば、ユーザーの記憶負荷をあまり高めることなく、テーブル内容を把握することができるでしょう。
また最近では、画面サイズに応じてレスポンシブに、テーブルのプレゼンテーションを見やすく変換するテクニックが色々と公開されています。必要に応じてそういったテクニックを適用するにしても、シンプルな表組みのほうが実装しやすいと言えるでしょう。
スクリーンリーダーでも利用しやすい
スクリーンリーダー (音声読み上げソフト) を介してウェブサイトを閲覧する視覚障害者は、テーブルにアクセスする際、上下左右の矢印キーによってフォーカス (読み上げ位置) をセル単位で移動させながら、頭の中でテーブルの構造を描きつつ内容を把握します。シンプルな表組みのテーブルであれば、<th> 要素 (見出しセル) と <td> 要素 (データセル) が適切にマークアップされていれば十分で、データセルにフォーカスが当たると大半のスクリーンリーダーでは対応する見出しセルも併せて読み上げられるようになっており、比較的容易にテーブルの内容を把握することができます。
可能であれば、<th> 要素の中に scope= "col" (または "row") 属性を追記すると、その見出しセルが「列」(縦方向) に向けてのものなのか「行」(横方向) に向けてのものなのかがより明示的になるので、ベターではあります。テーブルの構造が複雑だと、見出しセルとデータセルの対応関係をスクリーンリーダーが正しく解釈できず、読み上げがうまくできない (つまりテーブル内容の理解が妨げられる) 場合があります。もっとも、<th> 要素の id 属性と <td> 要素の headers 属性を記述して互いを紐づけることで、スクリーンリーダーで正しく読み上げさせることは可能ですが、これを徹底するにはコーディングおよび QA 確認で相当の手間がかかります。また、ユーザーの記憶負荷 (頭の中でテーブルの構造を描く難易度) という観点でも、テーブルは複雑な構造にするよりも、なるべくシンプルな表組みにするのがよいでしょう。
データセルがリンクである場合
データセルの中にリンクが含まれるケースもあるかと思います。その場合は、リンク箇所が視覚的に識別しやすいことと、リンク先の内容 (クリックしたらどうなるか) が明確であること、が大切です。
リンク箇所が視覚的に識別しやすいこと
リンクである旨を視覚的に明示して、ユーザーが瞬時に識別できるようにしましょう。リンクラベルには下線を付けるのがウェブにおいてはセオリーとなっていますが、テーブル全体のごく一部のデータセルだけがリンクという場合、下線だけだと、セルの枠線との兼ね合いから視覚的な識別がやや難しいかもしれません。そういう場合は、リンクラベルにアイコンを付けるなどの工夫をするとよいでしょう。
リンク先の内容が明確であること
リンクラベルは、リンク先の内容がわかるように具体的に記述するのが原則です。これは、テーブル内のセルであっても同様です。
アイコンがリンクラベル表現 (の全体または一部) を担っている場合は、スクリーンリーダーのユーザーへの配慮として、アイコンの代替テキスト (<img> 要素の alt 属性や、アイコンフォントに対する aria-label 属性など) も含め、<a> 要素にフォーカスが当たったときにリンク先の内容が端的にユーザーに伝わるようにしましょう。
ただ現実問題として、テーブル内のリンクラベルを具体的に記述すると、冗長でかえって煩雑になってしまうこともあろうかと思います。その場合は、同じ行や列にある情報を合わせ読む形でリンク先の内容を類推することが可能であれば、リンクラベル (<a> 要素内のラベル) 自体はコンパクトにしても大丈夫です (スクリーンリーダーのユーザーにとっても、実用上、さほど大きな問題にはならないと思います)。