カード型 UI について考える
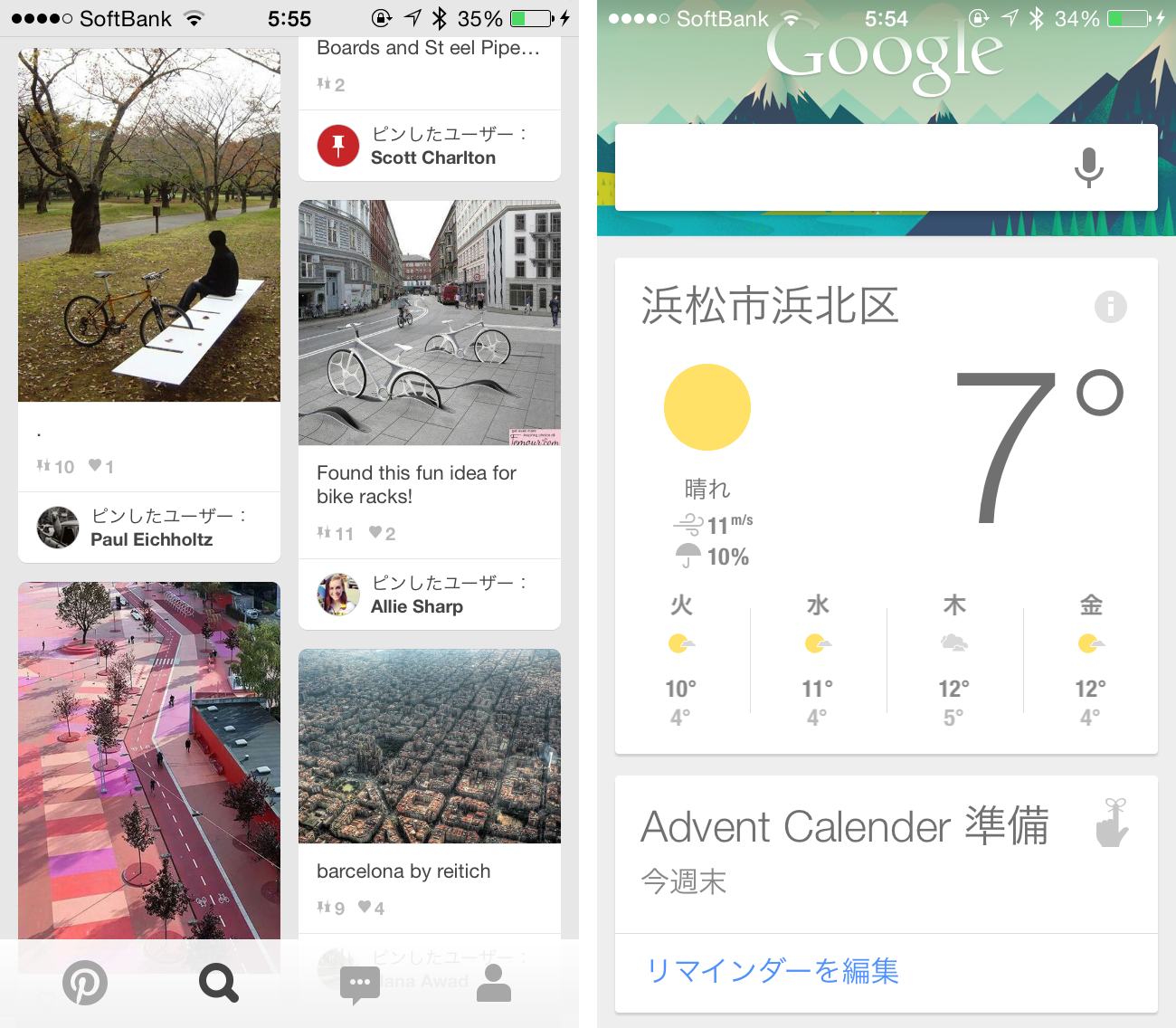
ここ数年でよく目にするようになったユーザーインターフェース (UI) デザインのひとつに、「カード」があります。 たとえば、Pinterest、Facebook、Google Now、などで使われているのが有名です。

カードは、情報をコンパクトにパッケージングして取り回しやすいことから、直接操作 (マルチタッチインターフェース) の登場に伴ってよく使われるようになりましたが、ウェアラブルデバイスの普及も相まって、今後ますます多く目にする UI になってゆくでしょう。たとえば Google Glass のデザインパターンは基本的にカードで構成されていますし、Android Wear でも UI パターンの筆頭として定義されています。
ウェブサイトでも jQuery Masonry のようなツールがあるので、レスポンシブウェブデザインと併せて簡単に、カードのような UI を実装しやすくなっています。

ただ実際には、カード型の UI デザインを盛り込むことでかえって野暮ったく見えてしまったり、あたかもカードのように見えることで操作上の違和感をユーザーに覚えさせてしまったり、ということもあるため、カード型 UI を採り入れるかどうかは慎重に検討したいものです。この記事では、その際の判断指針について、考えてみたいと思います。
カードそのものが操作可能であること
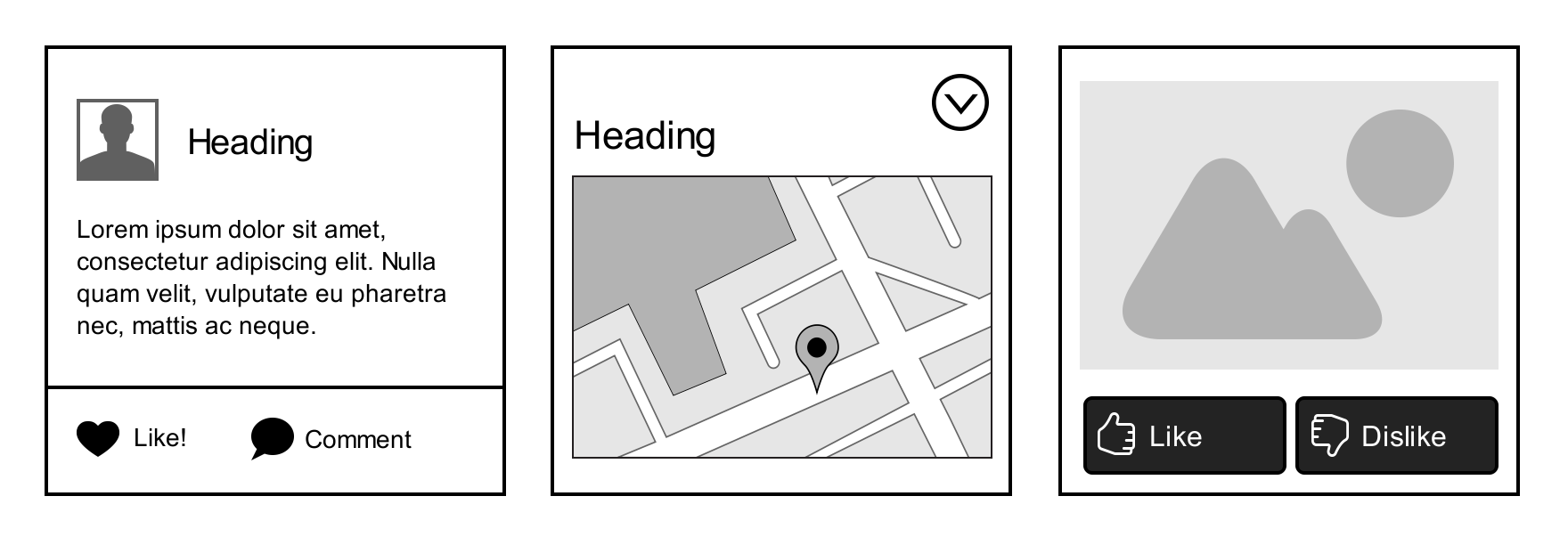
実世界における (紙などでできた) カードは、それ自体に対して、動かしたり、書き込んだり、めくったり…といった様々なことができます。ウェブサイトなどの GUI においてメタファとしてカードを用いる場合も、たとえば以下にように、カードそのものが操作可能であるべきだろうと思います。
- 並べ替える
- 押す (クリック/タップ) と詳細情報を開く
- どかす (カードそのものを消す)
- めくる (裏返す)
- 書き込む (カードごとに何らかの編集を加えたり、「いいね」などの評価を加えたり、など)
- 展開する/折りたたむ
複数の操作を適用できること
GUI におけるカードは、上述のようにそれ自体が操作可能であるべきですが、敢えてカード型 UI を採用するかどうかの妥当性を計る目安としてはもう一歩進んで、1枚のカードに対して複数の操作を適用できるか、も検討するとよいと思います。
実世界における (紙などでできた) カードでは、動かしたり、書き込んだり、めくったり…といった様々な操作が同時にできます。メジャーなアプリのカード型 UI も同様で、1枚のカードに複数の機能が盛り込まれているものです。多くのユーザーも、今後はますます、そのように期待するでしょう。
逆に言うと、ひとつの操作しかできないのであれば、カード型 UI にする必然性は無いかもしれません。メタファとしてカードのように見せるとなると多少なりともスキューモーフィックなあしらいが必要ですが (カードの枠線、カードとカードの間の表現、カードのドロップシャドウ、など)、カードのように見せることに固執しなければ、もっとスッキリとデザインすることも可能だと思います。
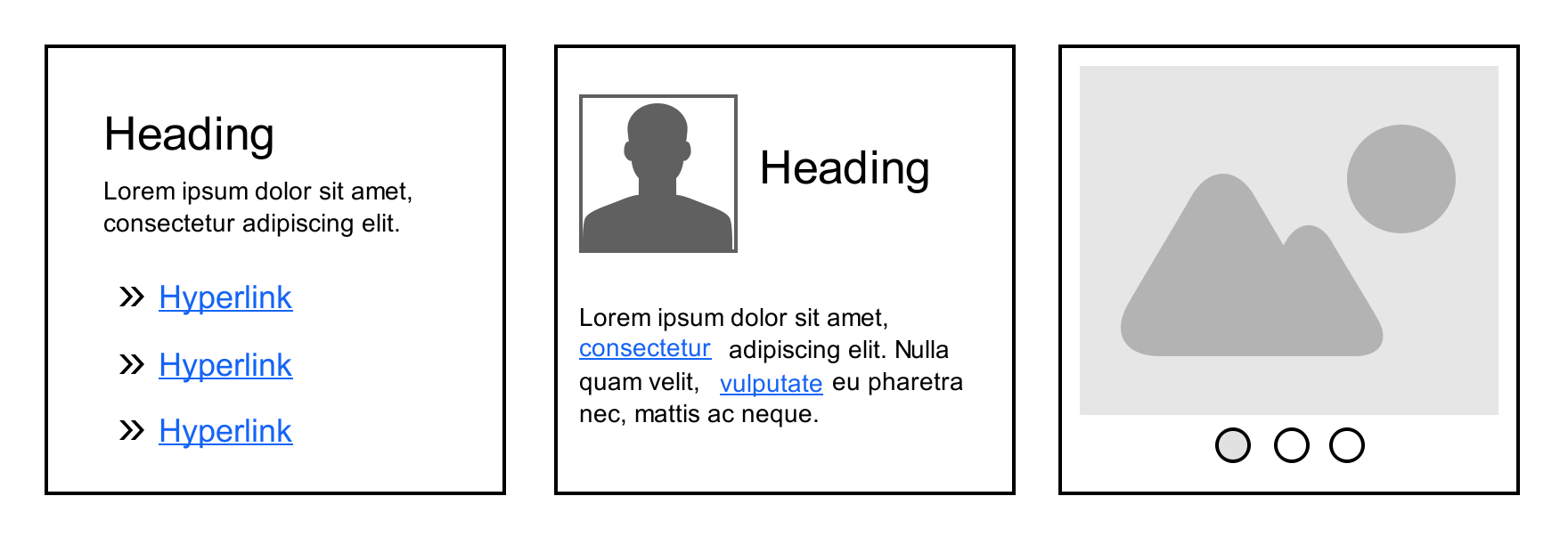
カードの各機能の及ぶ範囲はそのカード全体であること
GUI における個々のカードは、情報の塊 (チャンク) をまとめて視覚化したもの、と捉えることができそうですが、基本的には、これ以上細分化するのは適切でないという粒度まで小さくした情報をパッケージして、そのパッケージ単位で扱えるようにしたもの、と言えます。つまり、カードの各機能の及ぶ範囲は、そのカード全体であるのが自然でしょう。
たとえば、クリック/タップして詳細情報にリンクさせるのであれば、カード全体がクリッカブルであること (もちろんその前提条件として、カード全体を見てリンク先が推測できること) が基本であるべきでしょう。カード内で可能なアクションがいくつかある場合も、その及ぶ範囲はあくまでもカード全体であるべきです。そのうえで、インラインではなくブロックでアクション可能なエリアが明示されていれば、ユーザーにとって扱いやすいものとなるでしょう。

逆に、カードの各機能の及ぶ範囲がそのカード全体ではない場合、たとえば、カードの中にさらに細かなリンクがあったり、カルーセルのような形で「カード内カード」があったりする場合は、敢えてカード型 UI であることの必然性が無いように思います。

カード型 UI は、比較的新しい UI パターンなので、今後さらにこなれてくることで、上記以外にも「べき」「べからず」が出てくるかもしれません。いずれにしても、斬新だからという理由で安易に採り入れるのではなく、また、「カード」というモノに対するユーザーのメンタルモデルを裏切らないようにすることが大切だと思います。