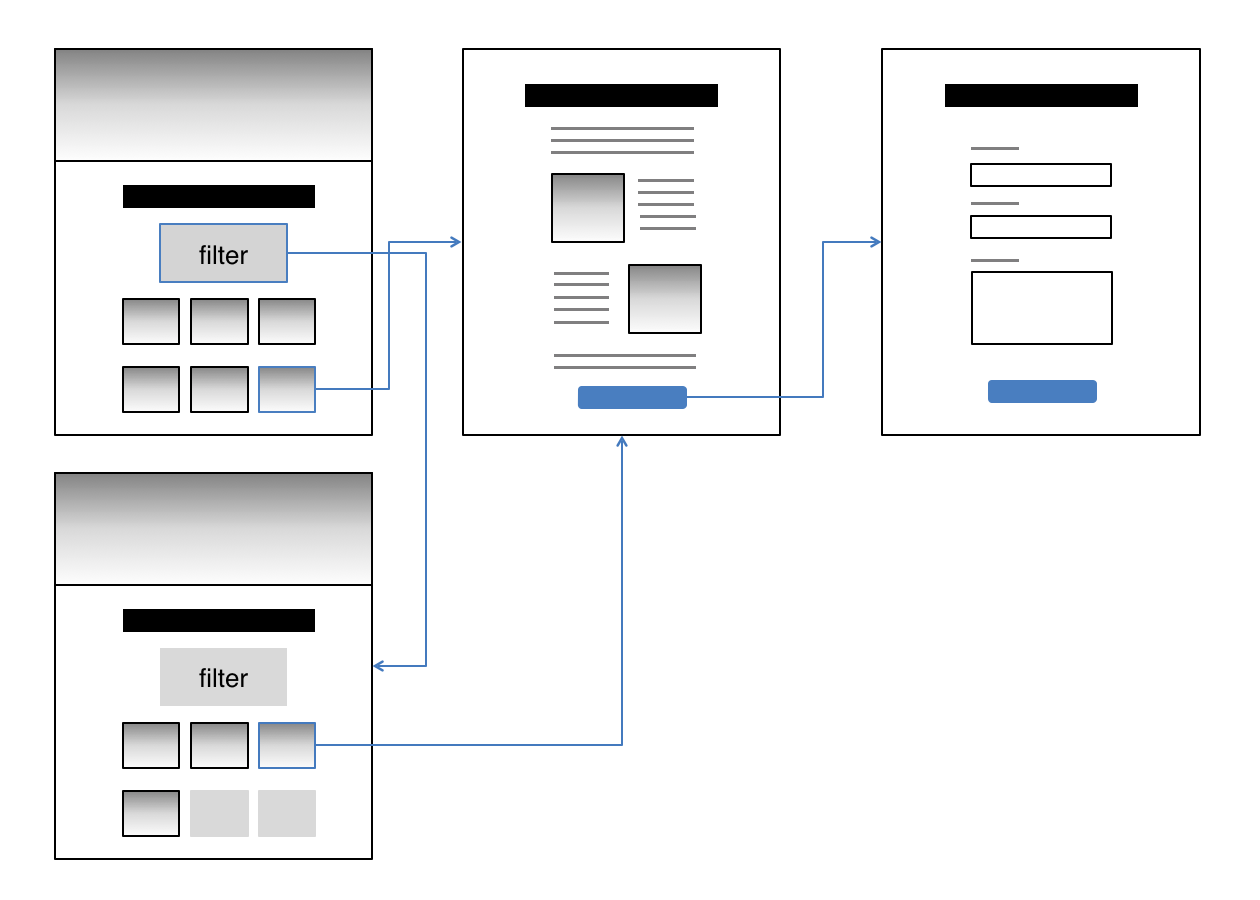
ワイヤーフレーム + フローチャート =「ワイヤーフロー (wireflows)」
Nielsen Norman Group (NN/g : Jacob Nielsen と Don Norman が創設した UX リサーチ、トレーニング、コンサルティングを手がける会社) の記事「Wireflows: A UX Deliverable for Workflows and Apps」(2016年12月4日付) で、ワイヤーフロー (wireflows) が紹介されていました。ワイヤーフレーム (wireframe) とフローチャート (flowchart) を合わせた造語で、そのもの自体は特別目新しいものではありませんが、ネーミングが秀逸で面白いと思いました。一言でいうと、画面構成と画面遷移を、同時に見渡せるようにまとめた中間成果物です。

私自身、ワイヤーフレームづくりの過程で何度かこういうものを作ったことがあります。ワイヤーフレームだけでは、画面遷移が一目ではわかりにくい (ドキュメンテーションとしてはワイヤーフレーム内に画面遷移を記述することは可能ですが、プロジェクト関係者にわかりやすく共有するのが難しい) という課題があったからです。
やっていることは単純で、複数のワイヤーフレームを画面遷移に沿って線でつなぐだけですが、個々の画面内のどの UI 部品を操作する (クリック/タップなど) とその遷移が発生するかも含め図式化することで、GUI のユーザビリティ面での妥当性について思考実験しやすくなります。
ワイヤーフローは、ウェブサイト設計の上流工程 (たとえば、ペーパープロトタイピングの後、仕様書としてワイヤーフレームをまとめる前段階) で、サイト全体のページ構造をマップ (ツリー構造) として洗い出す中で、それがユーザー行動に照らし合わせて不自然でないかを検証するのに有効です。その意味では、ワイヤーフローで用いるワイヤーフレームはなるべくローファイな (細かく作り込んでいないラフな) もので、プロジェクトによってはページパターン (ホーム、メニューページ、詳細情報ページ、フォーム、など) を識別できる程度の粒度のものでもよいでしょう。それらをカード状にして大きな壁に (サイトマップ的な位置関係を意識して) 並べつつ、ペルソナごとに想定される行動 (どうランディングして、どう認知し、どう動こうとするか) を基に各画面の UI 部品とその次に開く画面を線でつないでみて、ユーザー行動がスムーズか (次のステップに進むにあたって障壁があるか、ゴール達成までのステップ数が無駄に多くないか、など) をチームで検討する、という使いかたがおすすめです。