デートピッカー
ウェブページのフォームで日付を入力する際の UI コンポーネントとして、「デートピッカー (date picker)」があります。カレンダーがポップアップで開き、その中から任意の日付を選択する、という入力機能です。
マウスや指で画面上を自由にポインティングできるユーザーにとっては、カレンダーの馴染み深い外観とも相まって使い勝手のよい UI と言えそうですが、アクセシビリティ、つまり、マウスが使えずキーボード操作に依存するユーザーや、カレンダーを視覚的に捉えることができない障害者なども含め、あらゆるウェブユーザーがストレスなくデートピッカーを利用できることも、同時に満たしたいものです。
アクセシビリティに配慮したデートピッカーは過去にいろいろ作られて、公開されています。有名なところでは、Deque Datepicker、AccDC ARIA Datepicker、OpenAjax Date Picker などがあります (参照 : Accessible Date Pickers - Web Axe、Accessible datepickers - Axess Lab )。
ただいずれの例も、デートピッカーを起動する元の入力フィールドが <input type="text"> なのが、少し古いかなという印象です。ウェブ制作において HTML5 を用いることが主流になっている現在、要素のセマンティクスという点でも、日付入力フィールドは <input type="date"> を用いて実装したいところです。
<input type="date"> のブラウザ標準デートピッカー
かねてからモバイルデバイス (iOS や Android) では <input type="date"> に対応した OS 標準のデートピッカーが用意されていますが、PC ブラウザでも <input type="date"> に対応していれば、ブラウザ標準のデートピッカーを提示するようになっています。

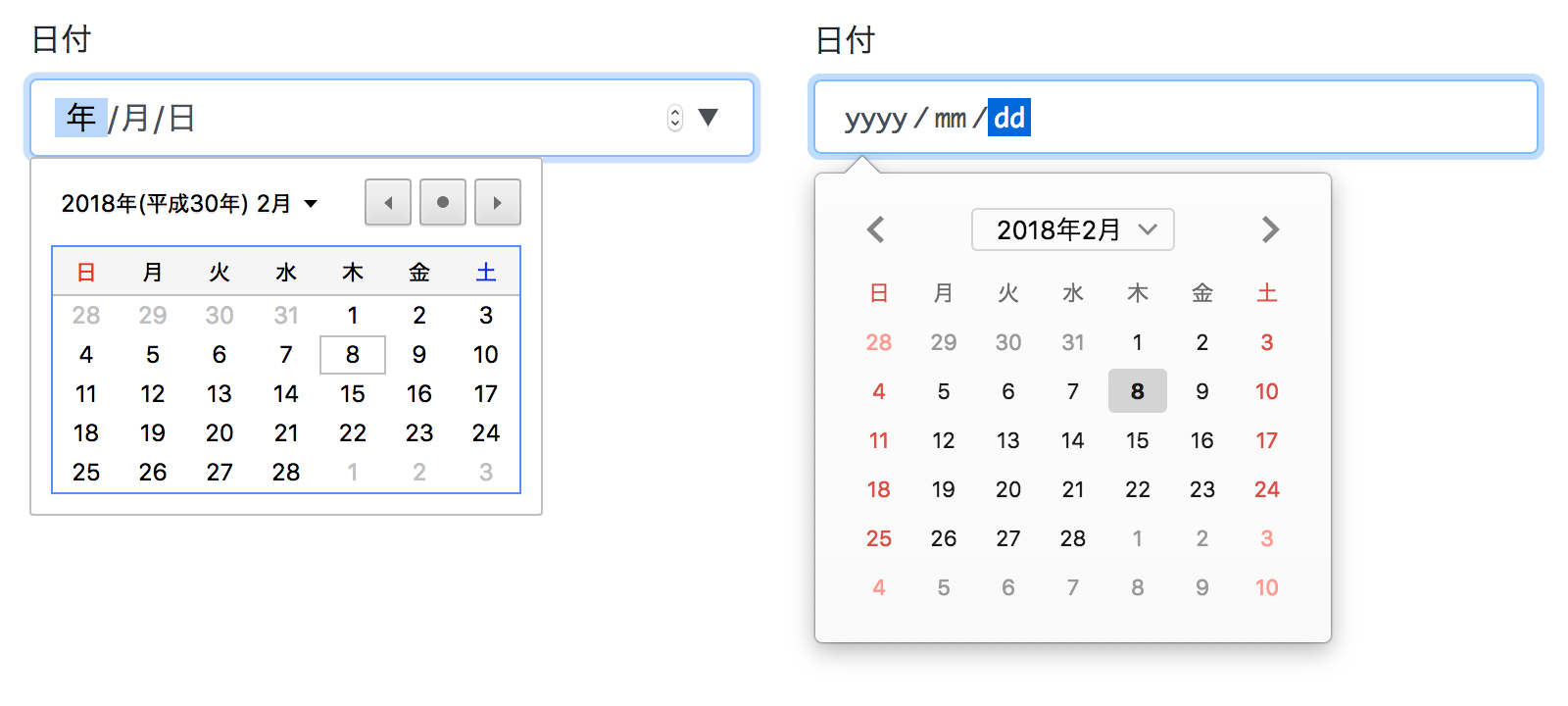
このうち、Chrome (特に Windows 版) は、実際に触ってみたところ以下のとおりアクセシビリティの面でかなりよくできている印象を受けました。
- キーボード操作でデートピッカーを開くことができる。
- 開いたデートピッカーをキーボード操作で利用できる。
- ブラウザのズーム機能に呼応してデートピッカーも拡大表示される。
- スクリーンリーダーでの読み上げにも対応している (NVDA と併用して検証)。
- カレンダーの表 (テーブル) 内を回遊すると、フォーカスが当たっている日付について「何年何月何日、何曜日」という情報が読み上げられる。
- 「前の月」「今日」「次の月」ボタンにも代替テキストが付いていて読み上げられる。
- 年月表示部分にフォーカスが当たると「月選択パネルを表示」という代替テキストが読み上げられ、そこから月選択のテーブルを開いて回遊すると、フォーカスが当たっている月について「何年何月、テーブルの中の何行目または何列目」という情報が読み上げられる。
さらにアクセシブルなものにするには、日付入力フィールド内のデートピッカーを開くボタンのラベルを具体的にすること (「サブメニューを開く」の代わりに「カレンダーを開く」とする)、月選択を切り替えた際に音声フィードバックがあること (「何年何月のカレンダーが開いたか」がリアルタイムで読み上げられる)、配色のコントラスト (日曜日を示す赤色が背景色に対して 4.5:1 に満たない) ...などいくつか改善の余地があります。しかしそれでも Windows 版 Chrome のデートピッカーは既に高いレベルのアクセシビリティを持っているので、これが他のブラウザにも波及することを期待したいと思います。
<input type="date"> に対応したクロスブラウザでアクセシブルなデートピッカー
ところが現時点では、<input type="date"> への対応状況がブラウザによってまちまちだったり (たとえば Mac の Safari は未対応です)、ブラウザ標準デートピッカーのアクセシビリティのレベルにもバラつきがあったり (たとえば Firefox が提示するデートピッカーはキーボード操作やズーム表示ができません) することから、こうした問題が解決されるまでのつなぎとして、<input type="date"> に対応したクロスブラウザでアクセシブルなデートピッカーを実装するというのはありかもしれません。
今回、試しに Accessible Bootstrap Datepicker (eureka2 / ab-datepicker) をベースにデモを作ってみました。もともとはこれも <input type="text"> を想定して作られていますが、入力フィードに返す値のフォーマットを「yyyy-mm-dd」とすることで <input type="date"> にも対応できます。またローカライズ (多言語対応) も充実していますが、このうち日本語について、スクリーンリーダーでの読み上げが自然になるよう、ラベルを調整しています。
デートピッカーのアクセシビリティ要件をまとめると以下のとおりになりますが、上のデモに触れていただきながら、これらの要件を体感いただけたらと思います。
- 日付入力時にデートピッカーを使うかタイピング入力するかの選択は、ユーザー側に委ねる。入力フィールドにフォーカスが当たると同時に強制的にデートピッカーを開くのではなく、入力フィールドの直後に、ユーザーが任意でデートピッカーを開くための (アクセシブルな) カレンダーボタンを配置する。
- 開いたデートピッカーは、キーボード操作でも使える。年月の選択、表 (テーブル) 内の日の選択、選択した日付の決定 ([Enter] キーで入力フィールドに日付を反映)、キャンセル ([Esc] キーでデートピッカーを終了)、など。
- スクリーンリーダー併用時、表 (テーブル) 内の日にフォーカスを当てると、「何年何月何日、何曜日」という情報が読み上げられる。
- スクリーンリーダー併用時、カレンダーの月 (または年) を切り替えると、aria-live でリアルタイムに「何月 (または何年)」という情報が読み上げられる。
- 前月/次月へのナビゲーションなど各ボタンに対して、スクリーンリーダーでの音声読み上げ用に適切なラベル (代替テキスト) が付いている。
- 文字色と背景色のコントラスト比が十分 (4.5:1 以上) ある。:hover や :focus のスタイルが設定されている場合も含む。
- ブラウザのズーム機能に呼応して拡大表示される。