ブロックスキップを考える
ウェブアクセシビリティのガイドライン (W3C 勧告) である WCAG 2.0 に、「ブロックスキップ」という達成基準があります。
2.4.1 ブロックスキップ: 複数のウェブページ上で繰り返されているコンテンツのブロックをスキップするメカニズムが利用できる。 (レベル A)
出典 : WCAG 2.0 解説書「達成基準 2.4.1 を理解する」
グローバルナビゲーションなどサイト共通のブロック (塊) を任意で読み飛ばせるようにして、メインコンテンツにスムーズにアクセスできるようにしましょう、というものです。達成方法には大きく分けて、1) スキップリンクを設置する方法と、2) 見出し要素や WAI-ARIA ランドマークを適切にマークアップする方法、のふたつがあります (参考 : WCAG 2.0 解説書「達成基準 2.4.1 を理解する (達成方法及び失敗例)」)。
このうち後者 (適切なマークアップ) は真っ当なウェブサイト制作をしていれば自ずと実現できるとして、前者 (スキップリンク、つまりウェブページの冒頭にページ内リンクを設けてメインコンテンツにジャンプできる機能) はアクセシビリティを担保するうえで必須要件と言えるのでしょうか。今回の記事では、スキップリンクの実効性や必要性といった側面から、ブロックスキップについて考えてみたいと思います。
スクリーンリーダー利用者にとってはスキップリンクは無くても概ね問題ない
「NVDA」や「VoiceOver」をはじめ、今日のスクリーンリーダーの多くは、キーボード操作 (キーコマンド) によって、見出し要素間の移動や WAI-ARIA ランドマーク間の移動ができるようになっています。(日本国内で大きなシェアを持つ「PC-Talker」も、現行バージョンでは見出し要素間の移動に加えてランドマーク間の移動も可能になっています。)
そのため、見出し要素や WAI-ARIA ランドマークが適切にマークアップされていれば、スキップリンクは無くても概ね問題ないと言えるでしょう。
スクリーンリーダーを併用しない利用者にとっては?
スクリーンリーダーを併用せず、一般ブラウザのみを利用するユーザー (目で画面は見えるもののマウスが使えずキーボード操作に依存する人) の場合はどうでしょうか?一般ブラウザの多くには現状、見出し要素や WAI-ARIA ランドマーク間をキーボード操作で行き来できる機能が標準で搭載されていません。単にページを見る (読む) だけなら矢印キーでスクロールすればよいですが、メインコンテンツ内のフォーカス可能な要素 (リンクやボタン、フォーム入力要素など) に [Tab] キーで素早くアクセスしたい、というシチュエーションを考えると、スキップリンクがあると便利かもしれません。
2013年の WebAIM 調査 (ロービジョンおよび肢体不自由の利用者を対象にした、ウェブ利用に関するアンケート調査) によると、ロービジョンの7割、肢体不自由者の6割が、スキップリンクを「便利なもの」と感じています。
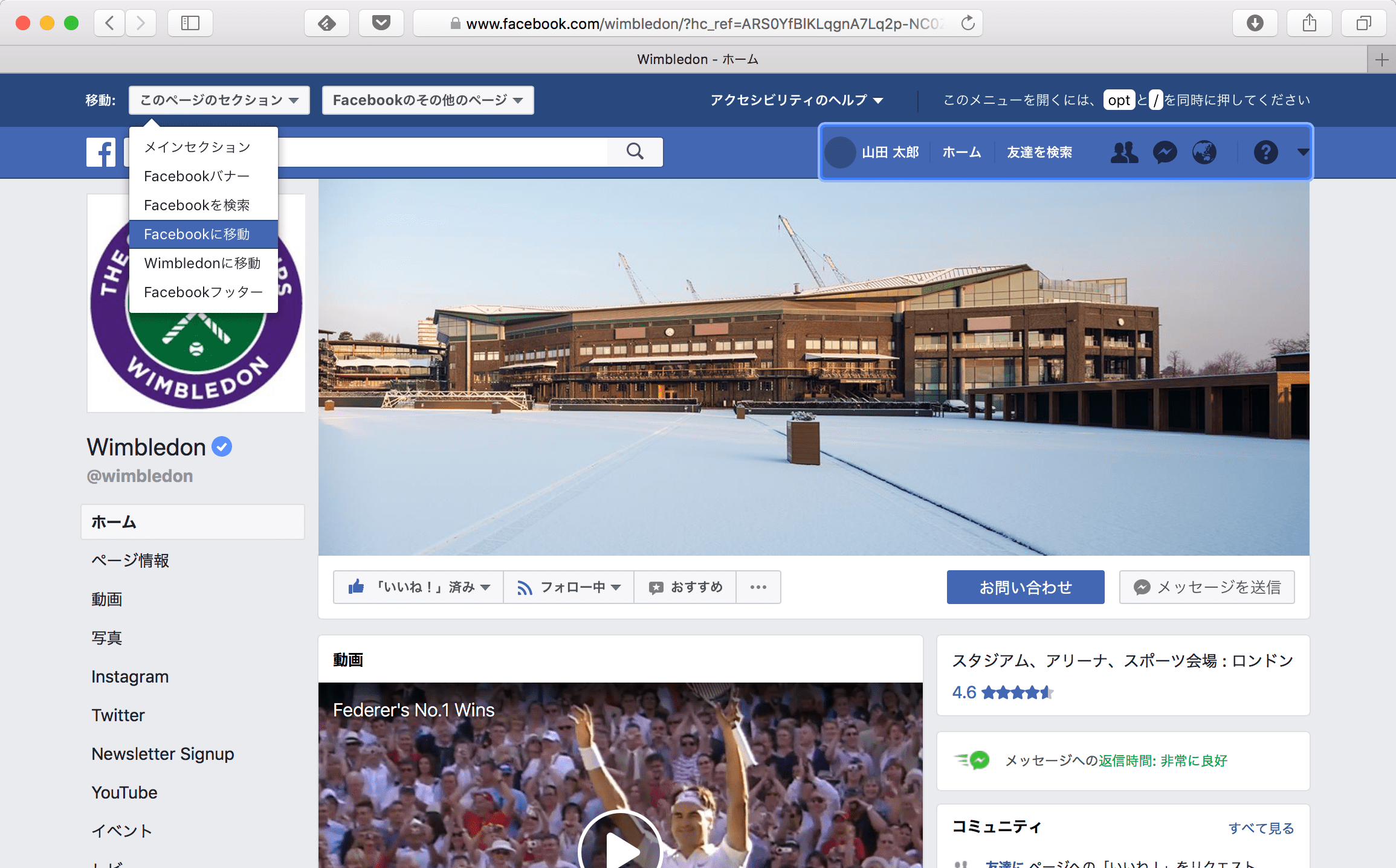
ご参考 : Survey of Users with Low Vision Results、Survey of Users with Motor Disabilities (いずれも WebAIM)そして最近、PC 向けの Facebook ウェブサイトが、スキップリンクを搭載して話題になりました (参照 : Facebook AX Navbar - Accessibility Wins)。必要なときに [Alt] (Mac の場合 [option]) + [/] キーでいつでも呼び出せる、メインコンテンツ (タイムライン) だけでなく様々なセクション (検索、サイドバーの各機能、投稿作成、など) に飛べる、飛び先が事前に視覚的に明示されてわかりやすい、といった工夫がなされていて、とても完成度が高いものになっています。

ブロックスキップの設計は難しい
ところで、スキップリンクを実際に設計しようとすると、下記のように多くのことを検討する必要があります。
- スキップリンクは視覚的に隠すべきか、それとも表出させるべきか?表出させる場合、常に表出させるか、それともフォーカスが当たった時だけ表出させるか?
- スキップリンクを視覚的に表出させる場合、ウェブサイトのビジュアルデザインとの折り合いをどう付けるか?
- スキップリンクは「グローバルナビゲーションを飛ばしてメインコンテンツにジャンプする」だけでよいのか?他のオプション (ローカルナビゲーションなど他の飛び先を選択できる機能) を用意すべきか?
- スキップリンクのラベルをどう表記するか?誰でも理解できる平易な言語表現が可能か?
- スキップリンクのインタラクションにおいて、フォーカスをどう制御するか?
- ...など。
上記の Facebook の例は、かなりうまくやっていると思いますが、それでもリンクラベルがわかりにくかったり紛らわしかったりします (たとえば「メインセクション」というリンクラベルはウェブ利用に慣れていないユーザーが理解できる用語でしょうか?また「Facebook バナー」「Facebook に移動」というリンクラベルあって、それぞれどこに飛ぶか、予測できるでしょうか?)。Facebook の場合、スキップリンクの選択操作中にジャンプ先が視覚的に囲み表示されるので、ラベルがわかりにくくても何とかなりそうですが、仮にこの機能を (視覚的な手がかりを認識できない) 全盲のスクリーンリーダー利用者が使った場合、多少混乱しそうな気がします。
そもそものページ設計でメインコンテンツ手前のブロックをコンパクトに
このように、スキップリンクの設計では検討すべきことが多いうえに、誰にでも理解可能なリンクラベル表現が可能かなど難しい側面もあります。であれば、コストをかけてスキップリンクを「正しく」設計することに腐心する代わりに、そもそものウェブページ設計において、メインコンテンツ手前のブロック (ナビゲーションメニュー) をコンパクトにすることを検討する、というのも合理的な解決なのかなと考えます。
- ナビゲーションメニューの項目数を絞る。
- ナビゲーションメニューにサブメニューがある場合、ユーザーの任意によってのみ開くようにする。(フォーカスを受け取ると同時にサブメニューを開く UI もあるが、それだとキーボード操作に依存する利用者がメインコンテンツのフォーカス可能要素に辿り着くのに手間がかかるので避ける。)
- 複数のナビゲーションメニューがある場合 (グローバルナビゲーションとローカルナビゲーションなど)、ユーザーの利用文脈に照らし合わせて、プライマリーな (主に使われる) ナビゲーション以外は折り畳む。
- ソースコード順 (フォーカス順) におて、サイドバーはメインコンテンツより後に配置するなど、なるべく早い順序でメインコンテンツにフォーカスが当たるようにする。
このような工夫を組み合わせることで、スキップリンクを設けなくても、さほどストレスなくメインコンテンツ内をフォーカスできるようになるのではないでしょうか。たとえば 5~7つくらいのメニュー項目で、メインコンテンツにたどり着くまでの [Tab] キーの押下回数が10程度であれば、(サイト独自のスキップリンクの使いかたを学習して操作することと比較しても) そう悪くない気がします。
メニューの項目数を絞ることはユーザーの認知負荷軽減 (選択のしやすさ) という点でも意義があります。また、メインコンテンツの手前をコンパクトにすることはスモールスクリーン (スマートフォン) でのウェブコンテンツ利用という文脈にもマッチします。対処療法的にスキップリンクに頼らざるを得ないケースもあるかもしれませんが、せっかくならユーザビリティの向上も見据えつつウェブページ設計を最適化することも含めて、考えたいなと思います。