ナビゲーションブラインドネス (navigation blindness)
サイト共通ナビゲーション (グローバルナビゲーションやローカルナビゲーション) は、ウェブサイト全体または特定のコンテンツカテゴリーのアバウトネスを瞬時に伝え、ユーザーの情報探索行動を支援するはたらきがあります。ウェブサイト設計において不可欠な機能と言えますが、だからと言って「サイト共通ナビゲーションで導線を用意してさえいれば、それで十分」というわけではないかもしれません。
実際、ユーザビリティテストをしていて見られたケースをご紹介します。
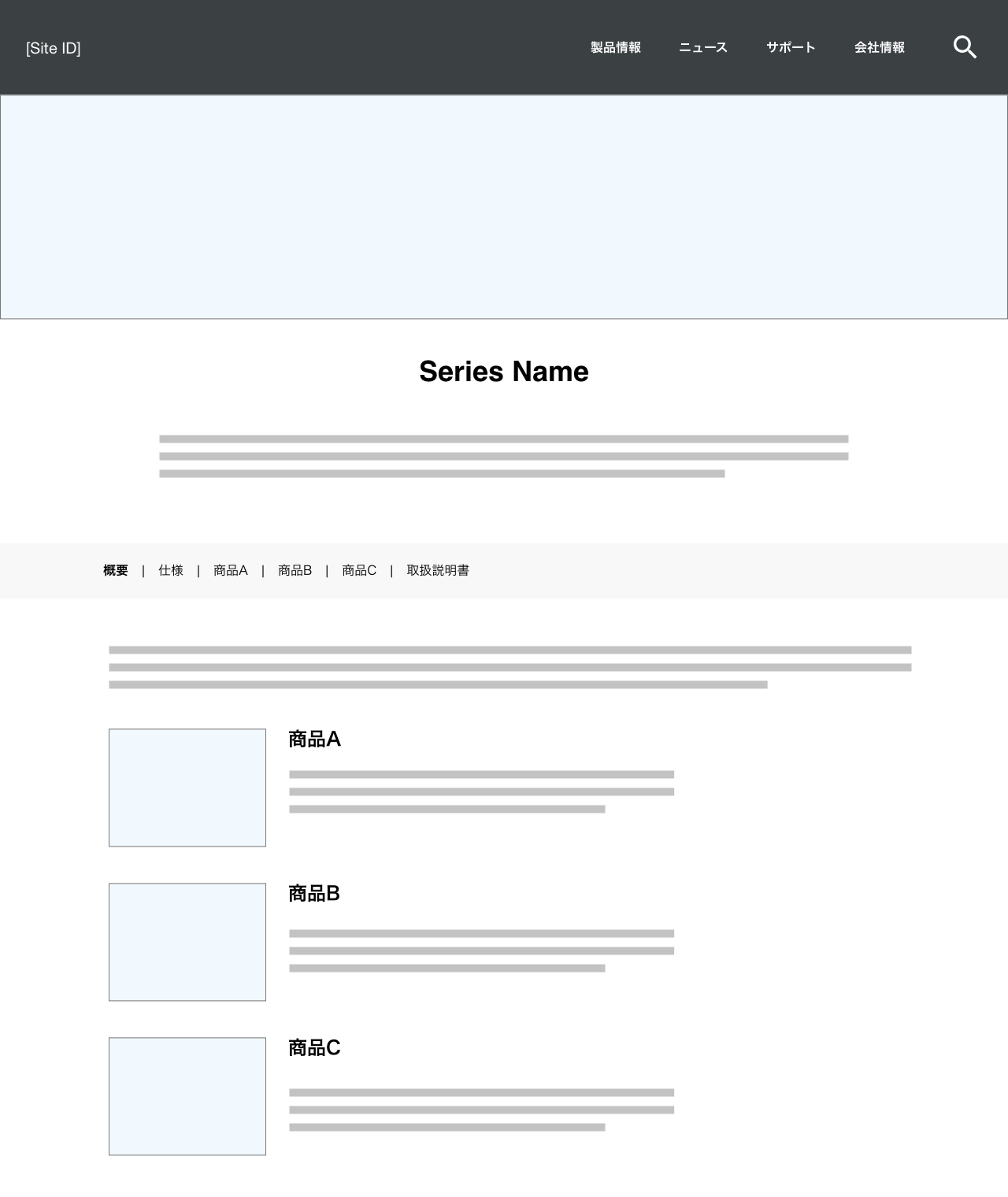
例1 : シリーズに含まれる個別商品へのリンク
商品情報サイトで、商品の「シリーズ」(特定のコンセプトでまとめられた、複数商品群のグループ) を紹介する概要ページがあります。その概要ページの本文には、当該シリーズを構成する個別商品に関する簡単な説明がありますが、各商品の詳細情報へのリンクが本文中には設けられていません。このページを見たユーザーは、「この概要ページにある説明がすべて」であると認識して、離脱します。
実は共通ナビゲーション (ローカルナビゲーション) として、シリーズを構成する個別商品の詳細情報へのリンクが設けられているのですが、ユーザーの視界には入らなかったのか、クリックされることはありませんでした。

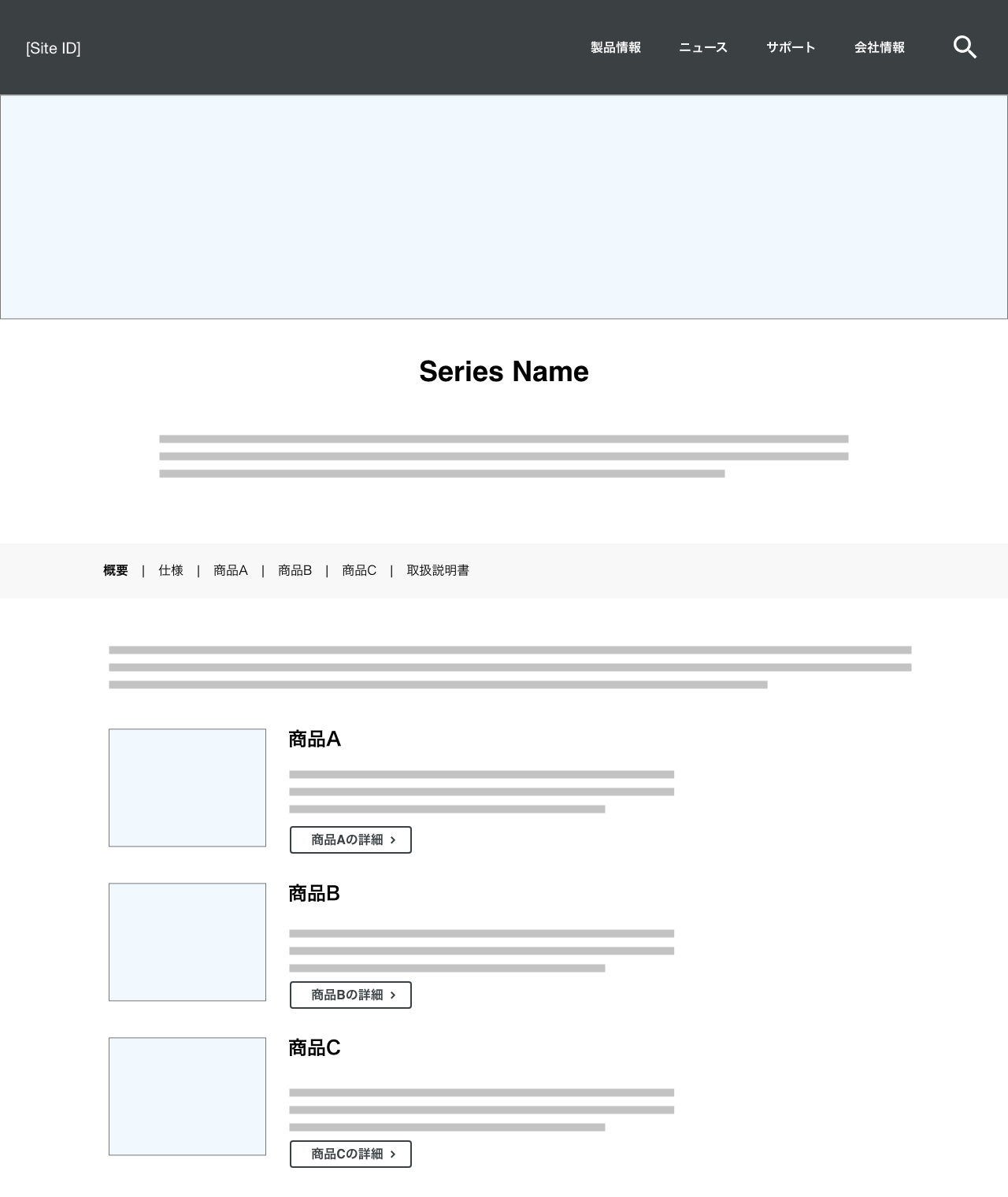
実質的にユーザーが購入できるのがシリーズの中の個別商品である場合、その個別商品の詳細情報が見られないというのは、ユーザーの情報探求ニーズを満たせないばかりでなく、ビジネス的にも機会損失につながる恐れがあります。個別商品の詳細情報ページ自体は存在しているので、であれば、概要ページの本文中に、詳細情報ページへのリンクが設けられていればよかったと言えるでしょう。

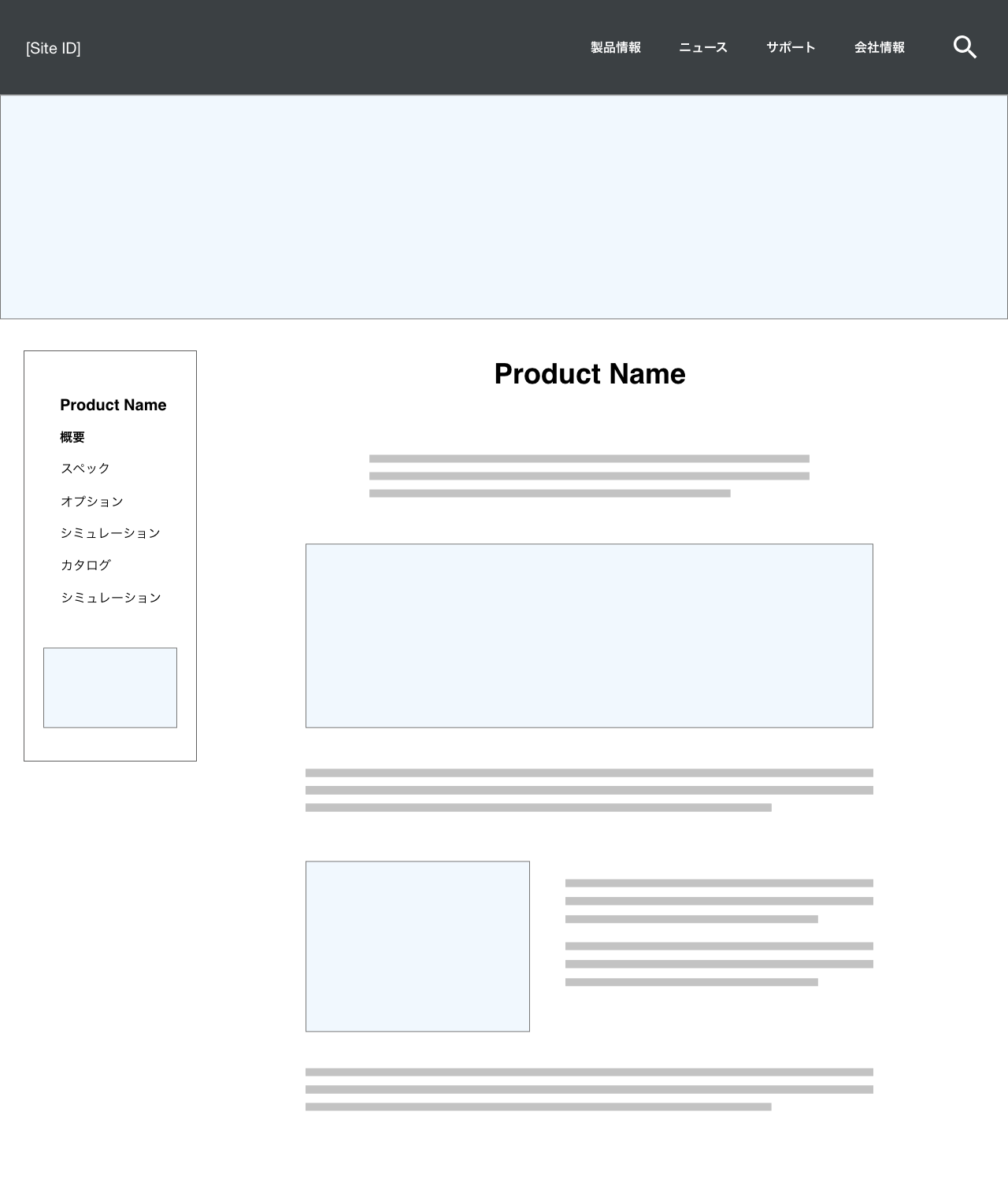
例2 : 製品のカタログ請求へのリンク
商品情報サイトで、ある商品の詳細情報ページがあります。比較的高額な商品ということもあり、高品位な装丁の紙カタログを請求してもらうことが主要なコンバージョンとして想定されていますが、ひとしきりページ内を見た後、ユーザーはカタログ請求へのリンクを見つけることができず、離脱します。
実は、サイドバーのローカルナビゲーションに、カタログ請求フォームへのリンクが設けられているのですが、ユーザーの視界には入らなかったのか、クリックされることはありませんでした。

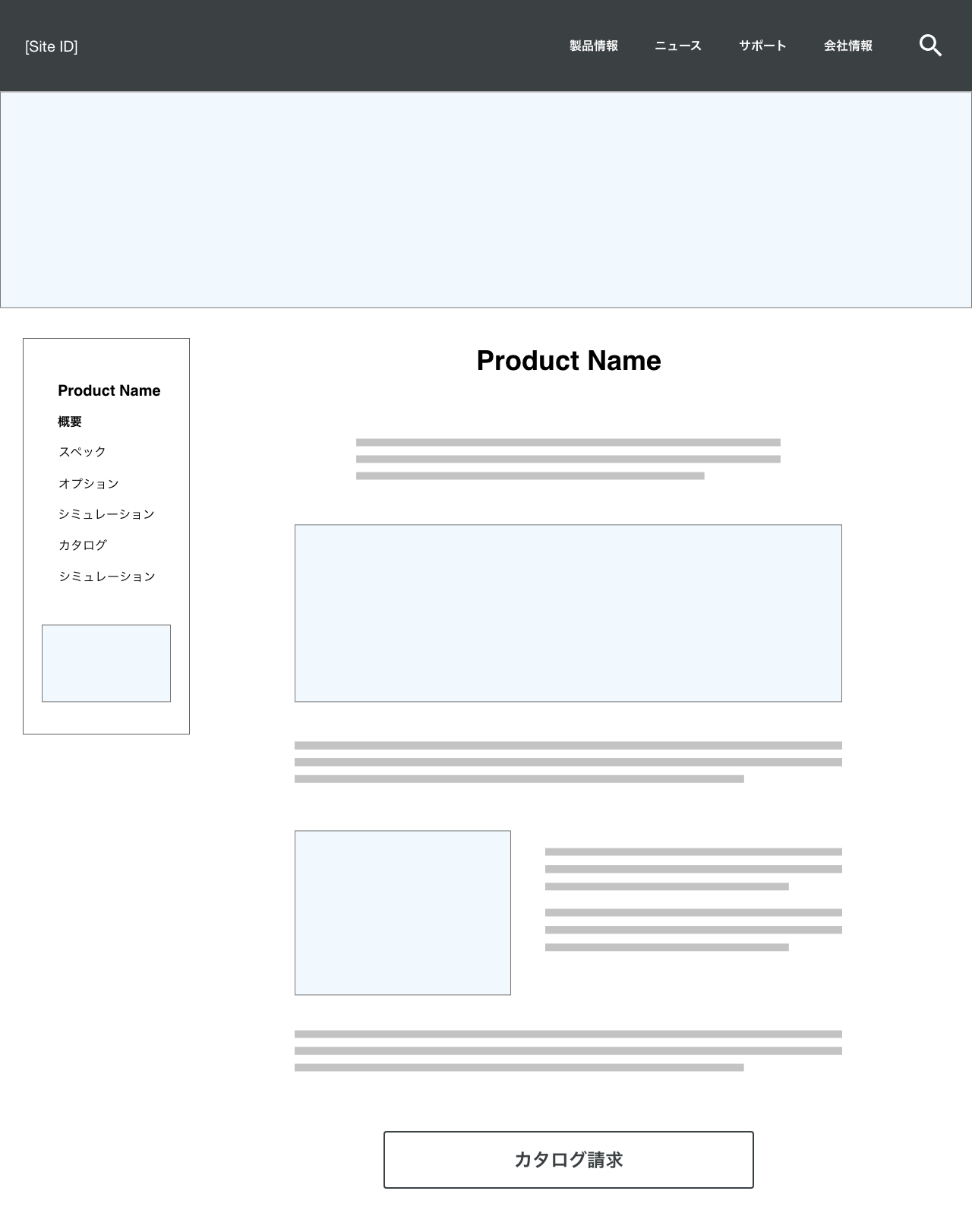
この場合、ページの本文エリアに、カタログ請求への CTA (Call To Action : 行動喚起) があるとよかったと言えるでしょう。

「ナビゲーションブラインドネス (Navigation Blindness)」状態を回避しよう
いずれのケースにも共通しているのは、サイト共通ナビゲーション (ローカルナビゲーション) にリンクは用意されているにもかかわらず、それがユーザーの目に入らなかった、ということです。コンテンツ本文にユーザーが没入してしまうと、案外、その領域の外側にあるナビゲーションは視界に入らないということは、往々にしてありそうです。
このような事象を、個人的には「ナビゲーションブラインドネス (navigation blindness)」と呼んでいますが、こうした機会損失を避けるため、重要な (訴求したい) 導線は、文脈的にユーザーの目に入りやすい形で、サイト共通ナビゲーションとは別に提示するのがよいでしょう。
サイト共通ナビゲーションは、一貫性のある UI として、ユーザーがサイトを理解し回遊するのにとても役立ちますが、多少なりともユーザーに学習を求めます。ユーザーは別にサイトの UI を学習したいわけではなく、自身の目的が達成できれば十分なので、「ナビゲーションを使いこなそう」というモチベーションをユーザー側に過度に期待するのは無理があるかなと思います。もちろん、サイト共通ナビゲーションに主要な導線が設けられていることは大事ですが、良質なユーザー体験を後押しするためには、ユーザーの情報探索ニーズに配慮して「もう一歩踏み込んだ」導線設計を意識したいものです。