オートコンプリートのアクセシビリティを考える
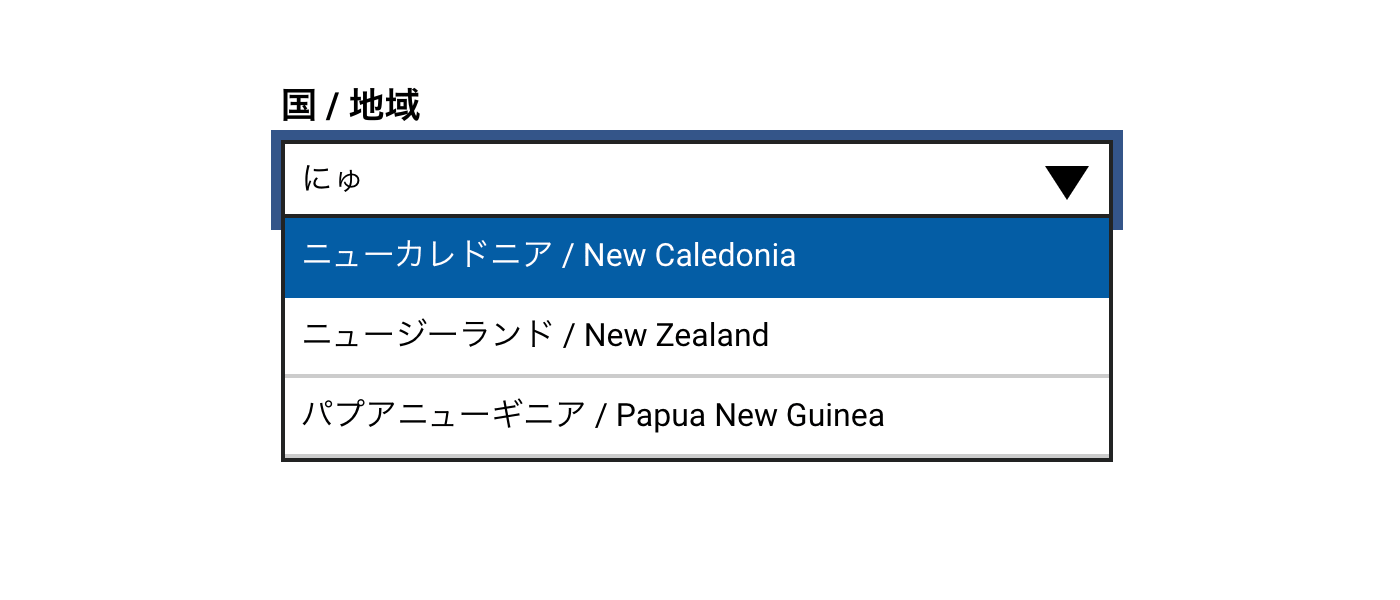
フォームのテキスト入力を補完するインタラクションとして、「オートコンプリート」があります。テキストボックスに文字をタイプし始めると、それに呼応して、タイプされた文字列と部分一致する入力値候補が一覧として提示され、ユーザーはその中から入力値を選択できるという、コンボボックス型のインターフェースです。ミスタイプ (TYPO) の軽減、情報のファインダビリティの向上、といった効果が期待できます。

ちょっと文字入力するとすぐに入力値候補のオプションが出てきて、あとはマウスでクリックする (または指でタップする) だけで入力ができてしまうのがオートコンプリートの特長です。とても便利で有用なだけに、この UI を採用する際には、より多様なユーザーが利用できるようにアクセシビリティもしっかりと担保したいものです。
オートコンプリートのアクセシビリティ要件
オートコンプリートをアクセシブルなものにするには、どのような要件を満たせばよいでしょうか。以下の3つの観点から検討してみましょう。
- 見やすく使いやすいスタイリング
- キーボード操作だけで完結できること
- スクリーンリーダーで十分なフィードバックが得られること
見やすく使いやすいスタイリング
ユーザーが抱える、見えかたの違いや利用状況の多様性に配慮して、見やすくかつ使いやすくオートコンプリートをスタイリングする必要があります。
- テキストの配色では、背景に対して十分なコントラスト比 (4.5 : 1 以上が望ましい) を確保する。
- テキストボックスには、プルダウンできることがわかるアイコン (下向きの矢じり) を、適切なコントラスト (3:1 以上が望ましい) で配置する。
- テキストボックスおよび候補のオプションは、タッチインターフェースで操作しやすいように、十分なタップ領域を設ける。
- フォーカスが当たっている箇所を瞬時に視認できるように、視覚的にハイライトする。
- ロービジョンのユーザーが画面を拡大表示しても、レイアウトが崩れないようにする。
キーボード操作で完結できること
マウスが使えないユーザーのために、キーボード操作だけで入力を完結できるようにする必要があります。
- テキストボックスにフォーカスが当たった状態でタイプ入力すると、入力内容に応じて候補のオプションが生成される。
- タイプ入力される文字の違いを適切に吸収して、候補データとマッチングさせ、オプションを提示する。アルファベットの大文字と小文字の違い、エンドニムなどによる同義語表記の違い、など。日本語であれば変換前後の表記の違い (ひらがな vs 漢字またはカタカナ) も吸収できるとよい。
- キーボード操作によって候補のオプションを選択できる。(上下矢印キーで可能にする。)
- 候補のオプションを選んだ状態で [Enter] キーまたはスペースキーを押すことで、選択が確定できる。
- [Esc] キーで候補のオプションを閉じることができる。(フォーカスはテキストボックスに戻す。)
- 候補のオプションを選択中であっても、ユーザーが即座にテキストボックスにフォーカスを戻して、タイプ入力による文字編集を再開できる。(左右矢印キーで可能にする。また、文字キーを押すことでも可能にする。)
上記 (箇条書きの3番目) では、候補のオプションの選択において、[Tab] キーではなく上下矢印キーを用いることとしていますが、これは WAI-ARIA Authoring Practices 1.1 の「§ 6.1 Fundamental Keyboard Navigation Conventions」の以下の記述に基づいています。
A primary keyboard navigation convention common across all platforms is that the tab and shift+tab keys move focus from one UI component to another while other keys, primarily the arrow keys, move focus inside of components that include multiple focusable elements.
あらゆるプラットフォームに共通のキーボードナビゲーションの主な慣例では、Tab キーまたは Shift + Tab キーを押すと、ある UI コンポーネントから別の UI コンポーネントへとフォーカスを移動できます。また、別のキー (主として矢印キー) を押すことで、複数のフォーカス可能な要素を含むコンポーネント内でフォーカスを移動できます。
スクリーンリーダーで十分なフィードバックが得られること
オートコンプリートのインタラクションを目で見ることができない視覚障害者のために、状況を音声読み上げによって伝達し、利用できるようにする必要があります。
- テキストボックスにフォーカスが当たると、ラベルが読み上げられ、かつコンボボックス (テキスト入力とオプション選択の組み合わせ) である旨が読み上げられる。
- 候補のオプションが展開表示されると、展開された旨が読み上げられる。
- タイプ入力すると、候補のオプションがいくつ提示されているかが読み上げられる。入力に呼応してオプション数がインタラクティブに変わると、都度、数値の情報がアップデートされてリアルタイムに読み上げられる。
- 候補のオプションを選択すると、そのオプション名が (および、何項目ある中の何項目めかという情報も併せて) 読み上げられる。
実装
HTML の標準仕様としては、<datalist> 要素を用いて実装するのが正しいのかもしれませんが、先に監訳した「Form Design Patterns」では、よりインクルーシブなユーザー体験を目指して、オリジナルの UI コンポーネントを採用しています (参照 : Form Design Patterns「オートコンプリート」デモ)。ベースは <select> 要素で入力値候補を用意しつつ、エンハンス (強化) された実装としてテキストボックス (<input type="text">) とリスト (<ul> および <li>) の組み合わせによるコンボボックスをユーザーに提示し、JavaScript によって上記の要件を満たす挙動を具現化しています。
大まかにコンボボックス部分の HTML のコードを拾うと、以下のような具合です。
<!-- テキストボックス -->
<label for="text-box">(ラベル)</label>
<input type="text" id="text-box" role="combobox" aria-owns="options-list" autocomplete="off" aria-autocomplete="list" aria-expanded="true/false">
<!-- 候補のオプション表示 -->
<ul role="listbox" id="options-list">
<li role="option" tabindex="-1" aria-selected="false/true">(候補のオプション)</li>
<li role="option" tabindex="-1" aria-selected="false/true">(候補のオプション)</li>
<li role="option" tabindex="-1" aria-selected="false/true">(候補のオプション)</li>
</ul>
<!-- 表示されている候補のオプション数の提示 -->
<div role=“status” aria-live=“polite”> {n個} の候補</div>
- テキストボックス (<input type="text">) が
role="combobox"になっており、テキストボックスにフォーカスが当たるとコンボボックスである旨、スクリーンリーダーで読み上げられます。また、aria-owns属性によって、候補のオプションを束ねる <ul> 要素を子要素として紐付けています。 - 候補のオプションを束ねる <ul> 要素は
role="listbox"に、また個々のオプションである <li> 要素はrole="option"になっており、選択可能なリストであることを表わしています。 - 候補のオプションが展開表示されたら、<input> 要素の
aria-expanded属性値を true にします。候補のオプションが閉じたら false にします。 - 候補のオプションのうち、ある項目にフォーカスが当たったら、当該 <li> 要素の
aria-selected属性を true にし、フォーカスが外れたら false にします。aria-selected="true"になっている項目に対しては、フォーカスが当たっている旨が視覚的にわかるよう、別途 CSS でスタイリングします。 - 候補のオプション数の情報は、<div role="status"> 要素内に動的に出力し、
aria-live属性によって、数値情報が変わるたびにスクリーンリーダーで読み上げられるようにします。aria-live の属性値は "polite" か "assertive" かで議論が分かれるかもしれませんが、テキストボックスへの入力が一区切りついたところで読み上げられれば十分なので、aria-live="polite"でよいでしょう。なお、この <div role="status"> 要素は、晴眼者にとって不要な情報であれば、視覚的に CSS で非表示にしても結構です。
以上、アクセシブルなオートコンプリートについて検討してきました。上述のデモは、実装の一例にすぎませんが、キーボード操作やスクリーンリーダーでの挙動も含めて体感できるようになっているので、実際に触れていただいて、アクセシビリティに優れたフォームのひとつとして参考になれば幸いです。