ステッパー (stepper) による数の入力
フォームにおいて、数 (人数、個数、年齢などのように数えたり測ったりできるもの) を入力させる場合、HTML の <input type="number"> を用いるのが基本です。ボックスに直接タイプ入力することができると同時に、ブラウザによってはスピナー (spinner) が提示されるので、それを「回す」ことで入力値を増減することもできます。

しかし、ブラウザ標準のスピナーは小さくて、ユーザーによっては見づらかったり使いにくかったりします。またユーザーの環境でスピナーが表示されない (ただのテキストボックスのように見える) こともあります。
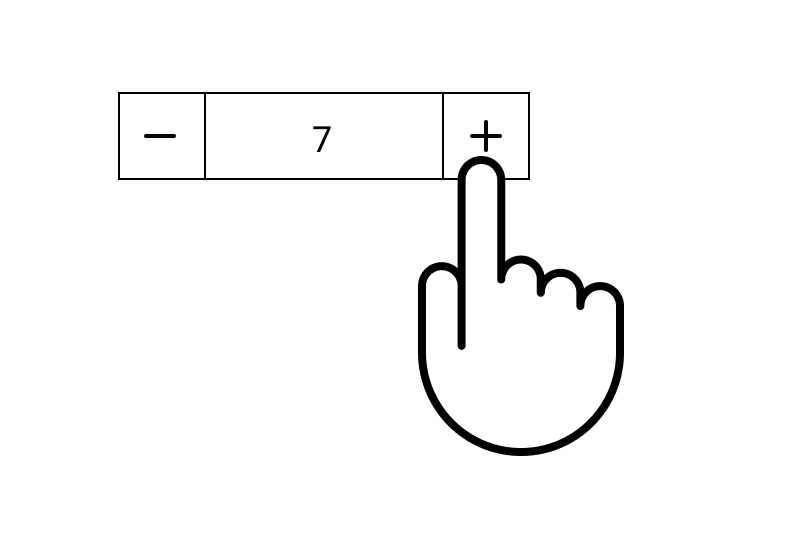
比較的小さな値 (数個や十数個程度) の入力であれば、「ステッパー (stepper)」という UI コンポーネントを用いるのも一考です。押しやすいサイズで増減ボタン (+/ー) が提示され、クリックまたはタップするだけで数の入力ができる、というものです。

ステッパーの利点
ステッパーの利点は、ユーザーにとって、数の入力がとても手軽にできることです。入力に先立って、まずドロップダウンリストを展開したり、あるいは (モバイルデバイスで) キーパッドを立ち上げたり、といった手間がかからずに、単に増減ボタンを押すだけで値を入れることができるからです。
また、数値の入ったボックスと併せて明示的に提示される増減ボタンが、シグニファイアとしても有効にはたらき、ユーザーは瞬時に「数を入力するフィールドである」ことを認知することができます。
ステッパーの実装
ここでは、数値入力のボックス (<input type="number">) と増減ボタンの組み合わせによる、ステッパーコンポーネントの実装を検討したいと思います。アクセシビリティを担保するために、以下の要件を満たすものとします。
- 増減ボタンは、キーボード操作でも押下することができ、かつ、スクリーンリーダーのユーザーには、ボタンである旨のセマンティクスが伝わるようにする。(つまり、<button> 要素でマークアップする。)
- 増減ボタンのサイズは、指でタップするのに十分な大きさにする。WCAG 達成基準 2.5.5 (ターゲットのサイズ) に準じて、少なくとも 44 × 44 ピクセルを確保する。
- 増減ボタンの押下によって入力値が変更された場合、適宜スクリーンリーダーでも読み上げられるように、ライブリージョンを実装する。
これらの要件を満たす形で、デモを作ってみました。
See the Pen ステッパー by Kazuhiko Tsuchiya (@caztcha) on CodePen.
Bootstrap を使っているので所々に余分な <div> 要素が入っていますが、肝となる HTML のコードを拾うと、以下のような具合です。
<label for="number-of-unit" id="label-number-of-unit">個数</label>
<button type="button" aria-label="減らす" aria-describedby="label-number-of-unit">-</button>
<input type="number" id="number-of-unit" name="unit" value="1" min="0" max="10">
<button type="button" aria-label="増やす" aria-describedby="label-number-of-unit">+</button>
<div class="visually-hidden" role="status" aria-live="polite">{input 要素内の値がここに代入される。}</div>
- ラベル (
<label>要素) は、for 属性によって数値入力のボックス (<input type="number">) と紐付いています。数値入力のボックスにフォーカスが当たると、ラベル (この例では「個数」) も併せてスクリーンリーダーで読み上げられます。 - 増減ボタン (
<button>要素) は、サーバーへの送信をしないインタラクションのボタンなので、 type 属性値は "submit" ではなく ''button" になっています。 - 増減ボタンには、
aria-label属性によってわかりやすいラベルが付与されています。「-」ボタンがフォーカスされたら「減らす」と、また「+」ボタンがフォーカスされたら「増やす」と、スクリーンリーダーで読み上げられます。 - 増減ボタンは
aria-describedby属性によってラベル (<label>要素) と紐付いています。ボタンにフォーカスが当たったとき、何の数値を減らす / 増やすのかが、スクリーンリーダーで読み上げられることが期待できます。 <input type="number">の値の変化が、スクリーンリーダーでもリアルタイムに読み上げられるように、ライブリージョンを設置して (<div role="status" aria-live="polite">)、そこに <input> 要素の値が代入されるようにしています。直接 <input> 要素内にaria-live属性を書くこともできそうですが、実際に試したところ、iOS VoiceOver などで期待通りの読み上げがなされなかったため、このように別のライブリージョンを用いる形にしています。
上掲のデモは、実際にキーボード操作やスクリーンリーダーでの挙動も含めて体感できるようになっているので、Full Page View でご覧いただき、アクセシビリティに優れた UI コンポーネントの例として参考になれば幸いです。