サイト内検索ではクエリを保持しモードレスに編集可能にする
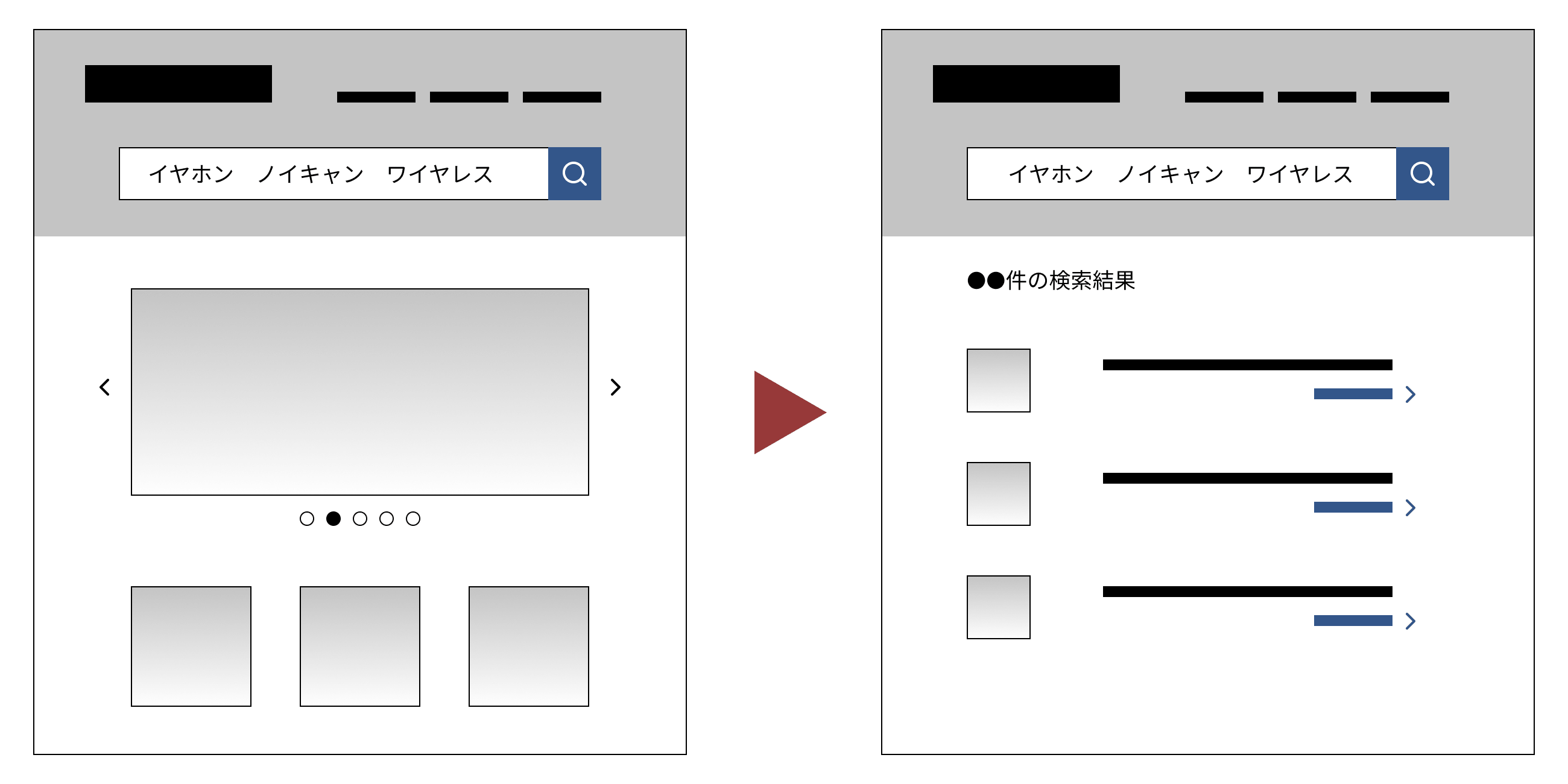
今どきのウェブサイトの多くは、サイト内検索機能を持っています。サイト内検索機能では、ユーザーが検索クエリ (キーワードまたはキーフレーズ) を入力して実行すると、検索結果ページが提示されます。検索結果ページにおいては、検索の入力欄 (いわゆる「検索窓」) をページ冒頭など目に付きやすいところに残しておき、その中に入力済のクエリを保持しておくのが定石です。

こうしておくことで、検索結果を見ながら、ユーザーは以下の操作をその場で、モードレスに、行なうことができます。
- 検索結果の数が多すぎる場合、さらにキーワードを追加して、スコープを限定的に狭める。
- 検索結果の数が少なすぎる場合、キーワードを間引いて、スコープを広くする。
- 検索結果が想定と異なる場合、キーワードを一部差し替えるなどして、検索しなおす。
しかし、Baymard Institute の最近の調査「Always Persist Users’ Search Queries (37% Don’t)」(2021年2月23日の記事) によると、60を超える主要なEコマースサイトのベンチマークにおいて、このようにサイト内検索クエリを保持する (モードレスに適宜クエリを編集できる) ように作られていないウェブサイトが、4割近くにものぼると書かれており、驚きました。
- 検索結果ページが提示された際、検索窓はあるもののクエリが消えてしまう (入力欄が空っぽになる)。
- 検索結果ページにはクエリとして入力された語句が表示されつつも、検索窓ではないため、その場で編集ができない (検索窓のあるページに戻る必要がある)。
...といった具合です。比較的規模の大きなEコマースサイトの場合、ファセットナビゲーションがあるので、検索結果ページを提示したあとはファセットのフィルタリングを調整すれば絞り込み機能として十分なユーザー体験を提供できるだろう、というデザイン判断になったのかもしれません。しかし上述のとおり、ユーザーの検索行動においては、絞り込み (スコープを狭める) だけでなく、逆にスコープを広げたり、あるいは少しクエリを差し替えて違う角度から再検索を試みたり、というケースもあることを考慮に入れたいところです。その意味では、ファセットナビゲーションは併用しつつも、やはり検索窓として随時編集可能なクエリを保持しておくことが望ましいでしょう。