Chrome 開発者ツールの色覚特性シミュレーション機能
色覚特性を疑似的にシミュレーションできるツールは、デスクトップアプリケーション、ブラウザ拡張機能、デザインツール内の機能、などいろいろあります。
個人的には、Mac のデスクトップアプリ Sim Daltonism や Chrome 拡張機能の NoCoffee Vision Simulator をよく使っていました。特に NoCoffee Vision Simulator は、Windows でも Mac でも使うことができ、併せてロービジョンの疑似体験 (ぼやけ、光に対する感度、ぶれ、中心暗点、視野狭窄) もできるので、プロジェクト関係者の間で「見えにくさ」の具体的イメージを共有するのに重宝していました。
ところが最近になって、NoCoffee Vision Simulator が使えなくなってしまい、Chrome ウェブストアからも消えていました。他の拡張機能を採用することも考えましたが (たとえば、Colorblindly、Let's get color blind、Daltonize、など)、Chrome の場合、実は開発者ツールの中に標準で色覚特性のシミュレーション機能が備わっているので、それを使うことにしました。
起動のしかた
この色覚特性シミュレーション機能、どこにあってどう起動したらよいか、慣れていないと非常にわかりにくいのが難点です。以下の手順で起動することができます。
- Chrome で開発者ツール (DevTools) を開く。
- ブラウザ画面上で右クリックして「検証」を選択するか、[F12] キーを押す (Windows)、または [⌘ command]+[option]+[I] キーを押す (Mac) ことで開くことができます。
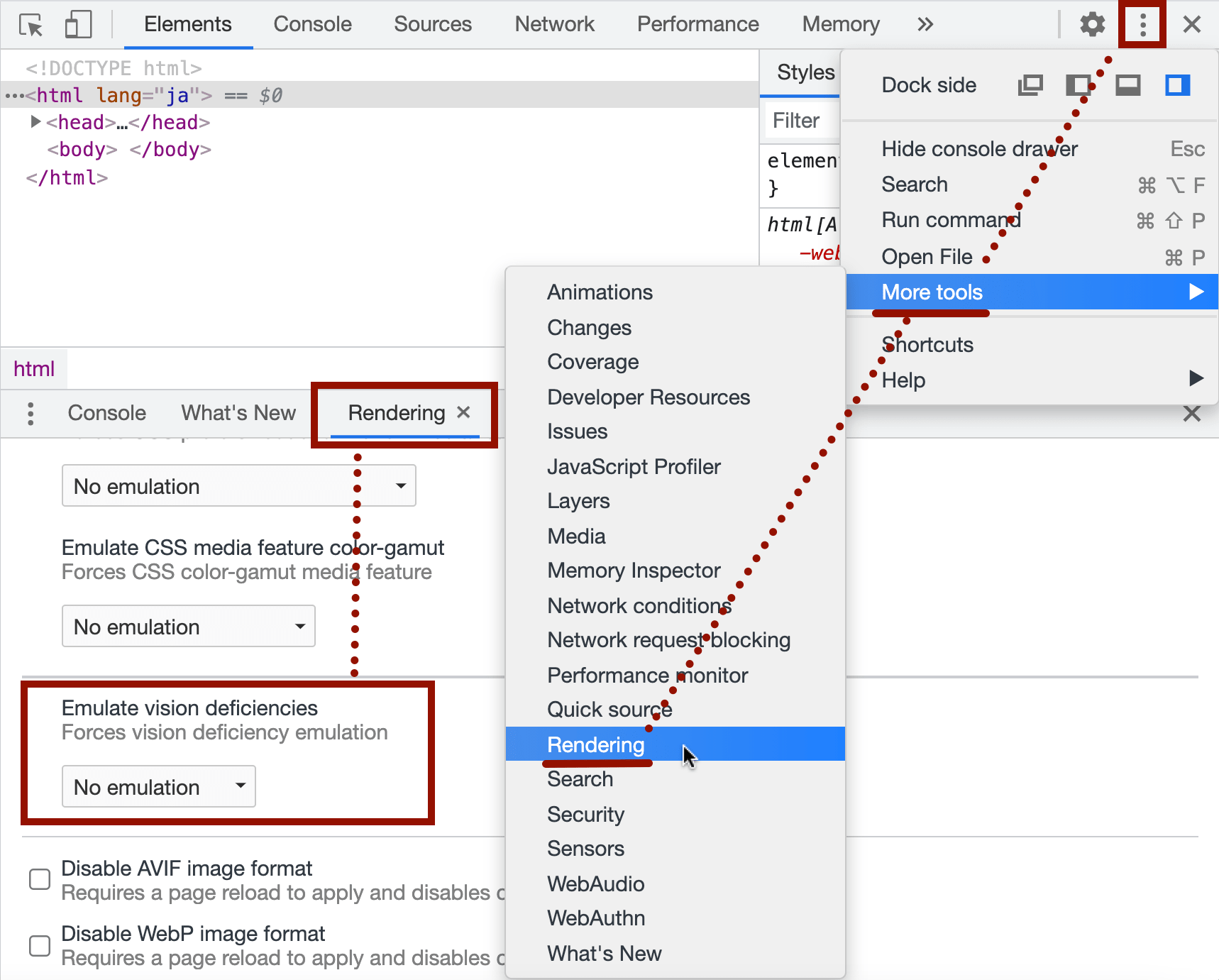
- 開発者ツールの「Customize and control DevTools」ボタン (視覚的には縦に並んだ3点で表示されている) を押し、展開されたメニューの中の More tools を選択、さらに Rendering を選択する。
- 開発者ツールの中で Rendering のペインが表示されるので、その中から「Emulate vision deficiencies」をスクロールして見つける。

一度、開発者ツールで Rendering を開いておけば、以後は、開発者ツールを起動した時点で Rendering が開いた状態になるので、そこから「Emulate vision deficiencies」を見つければ OK です。
使いかた
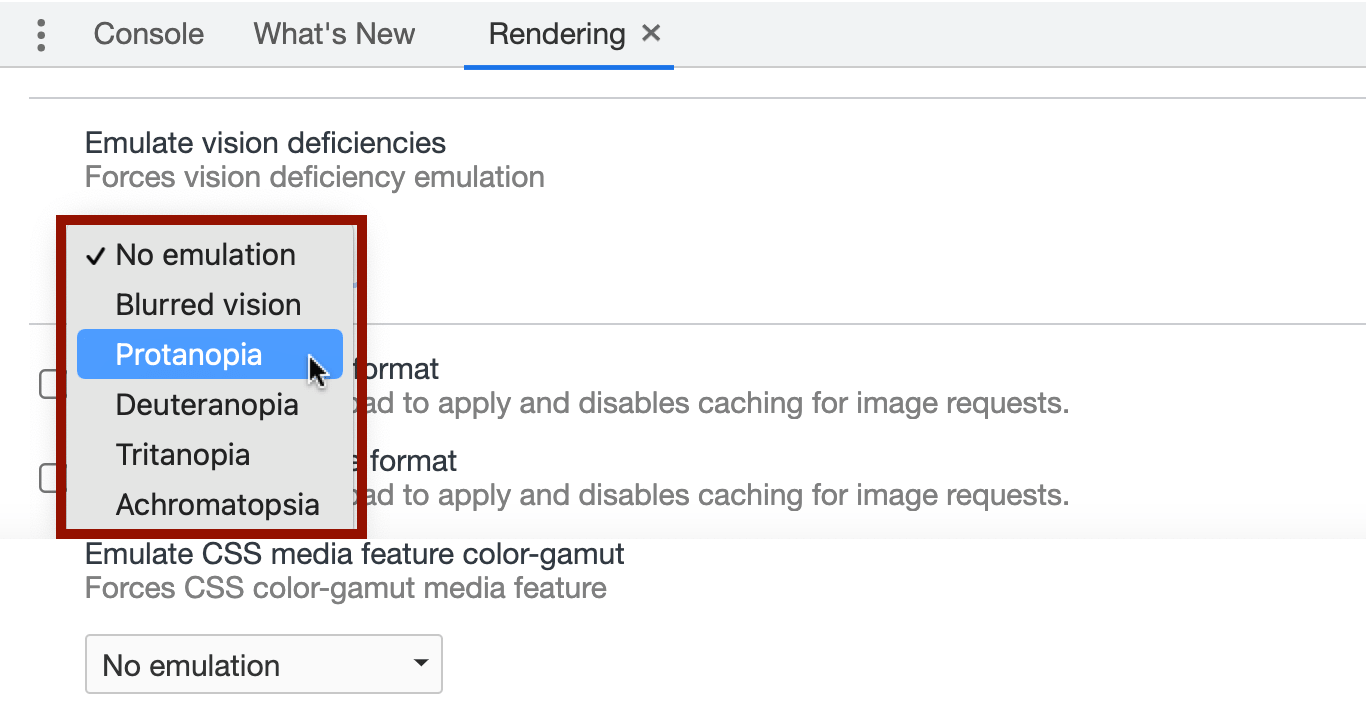
「Emulate vision deficiencies」には、以下の色覚などの特性がプルダウンの選択肢として用意されています。いずれかを選ぶことによって、その特性を持ったユーザーにとってウェブコンテンツがどのように見えるかを、擬似的にシミュレーションすることができます。
- Blurred vision (ぼやけ)
- Protanopia (P型 : 赤の視感度がない)
- Deuteranopia (D型 : 緑の視感度がない)
- Tritanopia (T型 : 青の視感度がない)
- Achromatopsia (A型 : 色の識別ができず明暗でしか判別できない)

色覚特性だけでなく、Blurred vision (ぼやけ) も擬似的にシミュレーションすることができるので、文字サイズや文字色の濃さ (背景とのコントラスト) といった情報の視認性を体感的に検証しつつ改善する、という用途でも使えそうです。
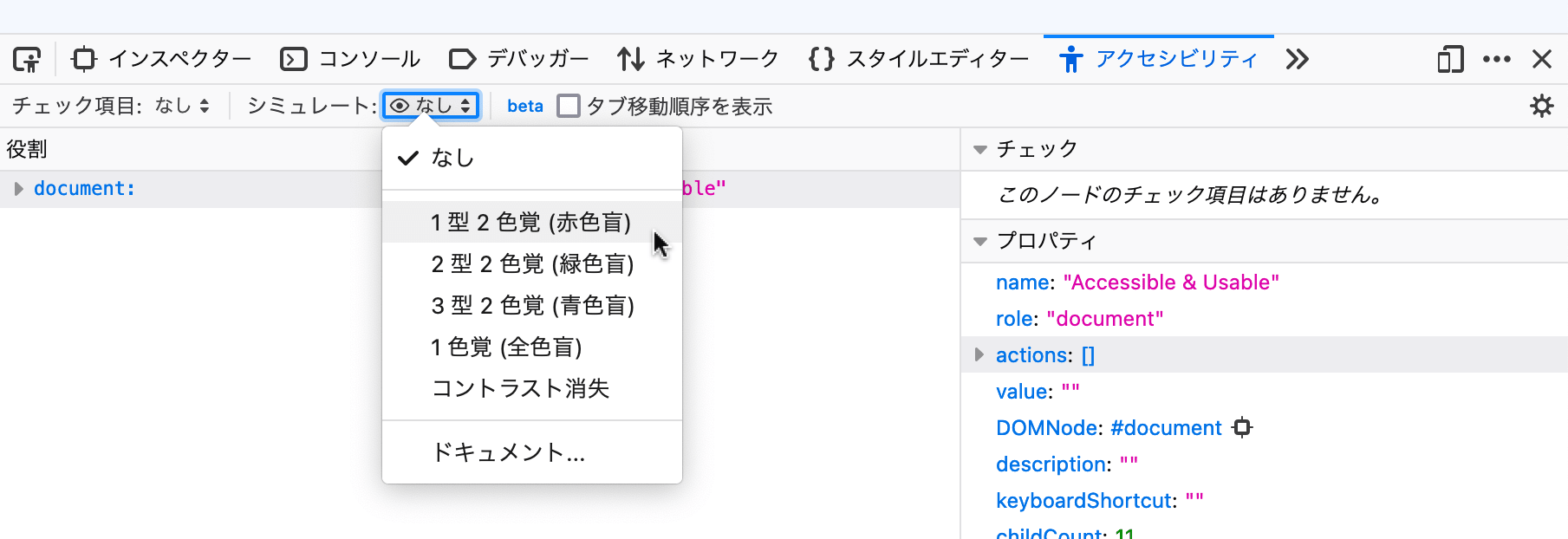
なお、Firefox にも、開発者ツール内で使える同様の色覚特性シミュレーション機能があるようです (参考 : Color vision simulation - Firefox Developer Tools | MDN)。現時点では標準ではなく、実験的機能という位置づけなので設定変更が必要ですが (アドレスバーに「about:config」と入力して「gfx.webrender.all」を検索し、設定値を「true」にする)、主に Firefox をお使いの方は、試してみるとよいかもしれません。