アクセシビリティ要件「色だけに依存しない」を検証できるパソコン (Mac / Windows) のグレースケール表示
ウェブコンテンツのデザインにおいては、ユーザーに情報を識別させる手段として、色だけに依存しないことが重要です。W3C が勧告している WCAG (Web Content Accessibility Guidelines) (日本語訳) でも下記のとおり達成基準が設けられています。
色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。
出典 : WCAG 2.1 達成基準 1.4.1 「色の使用 (レベル A)」
言い換えれば、グレースケール (色を排除した状態) で表示しても、情報が十分に識別できる必要があります。そうすることで、様々な色覚特性を持ったユーザーや、モノクロの印刷または画面表示 (電子ペーパーなど) を介して閲覧するユーザーにとっても、情報のアクセシビリティが担保されるからです。
この要件を満たしているかを検証 (目視確認) するツールとして、おそらくもっとも手軽なもののひとつは、パソコンの OS 設定で画面全体をグレースケール表示させることでしょう。macOS (Big Sur) および Windows 10 で、それぞれ以下のように設定することで、画面をグレースケールで表示することができます。いずれもショートカットが用意されているので、設定後は、より手軽にグレースケール表示に切り替えることができます。
macOS (Big Sur) の場合
- 「システム環境設定」で「アクセシビリティ」を開きます。
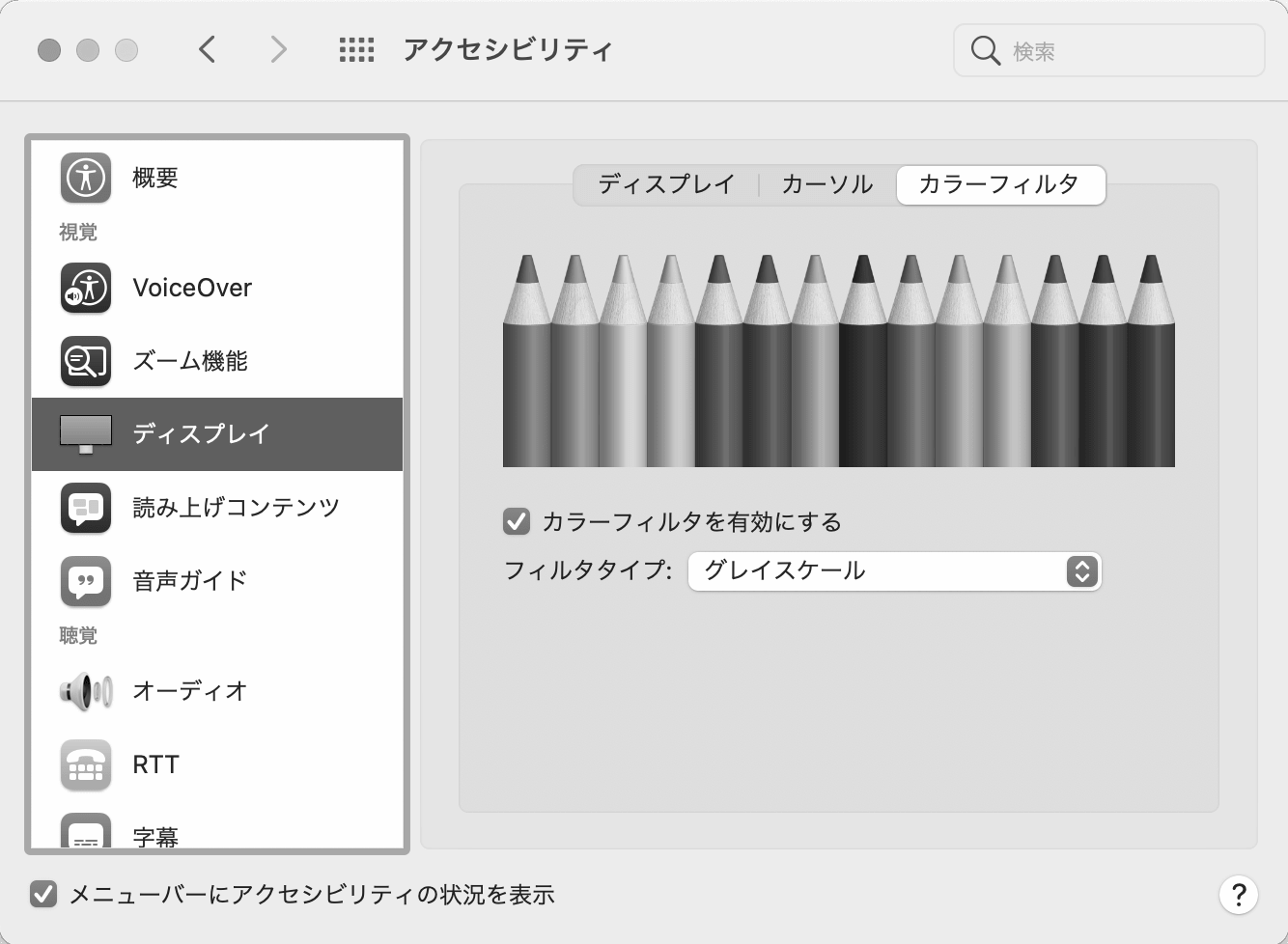
- 「アクセシビリティ」環境設定のメニューから「ディスプレイ」を選択し、さらに「カラーフィルタ」を開きます。
- チェックボックス「カラーフィルタを有効にする」にチェックを入れます。併せて、「フィルタタイプ」の選択肢の中から「グレイスケール」を選びます。これによって、画面表示がグレースケールになります。

ショートカットの利用
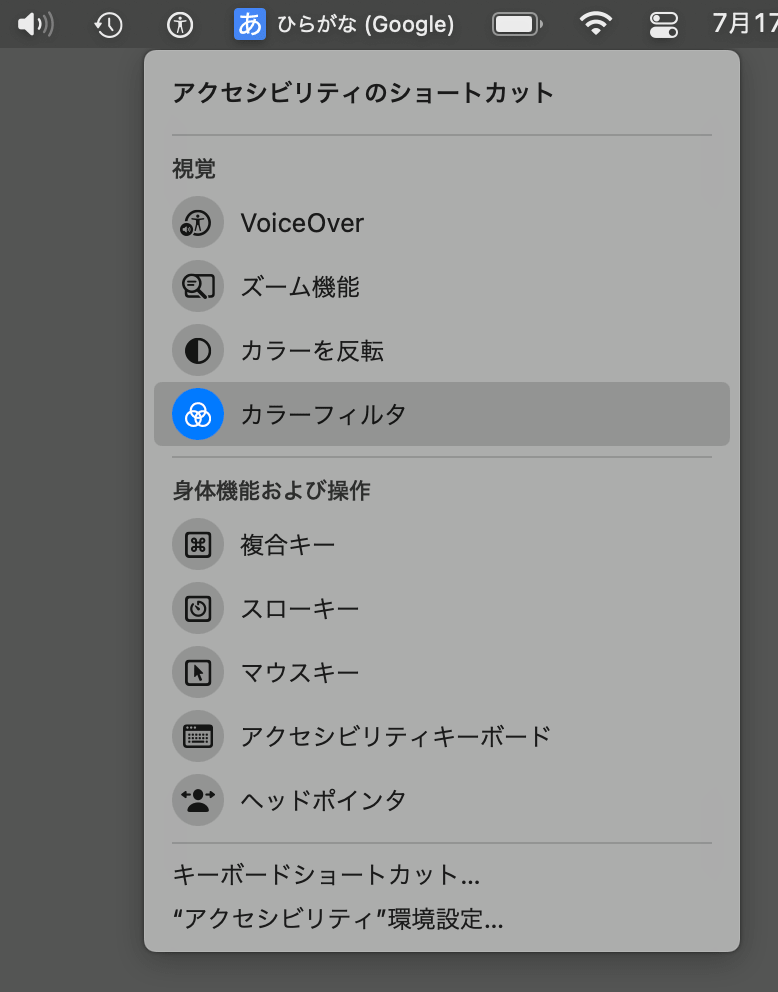
「アクセシビリティ」環境設定の画面下部にあるチェックボックス「メニューバーにアクセシビリティの状況を表示」にチェックを入れておくと (上掲のスクリーンショット参照)、Mac のメニューバーにアクセシビリティアイコン (人の形を丸で囲んだ絵) が表示されます。以後は設定画面を開くことなく、メニューバーのアクセシビリティアイコンをクリックして「アクセシビリティのショートカット」を開き、「カラーフィルタ」を選択することで、グレースケール表示のオンとオフを切り替えることができます。

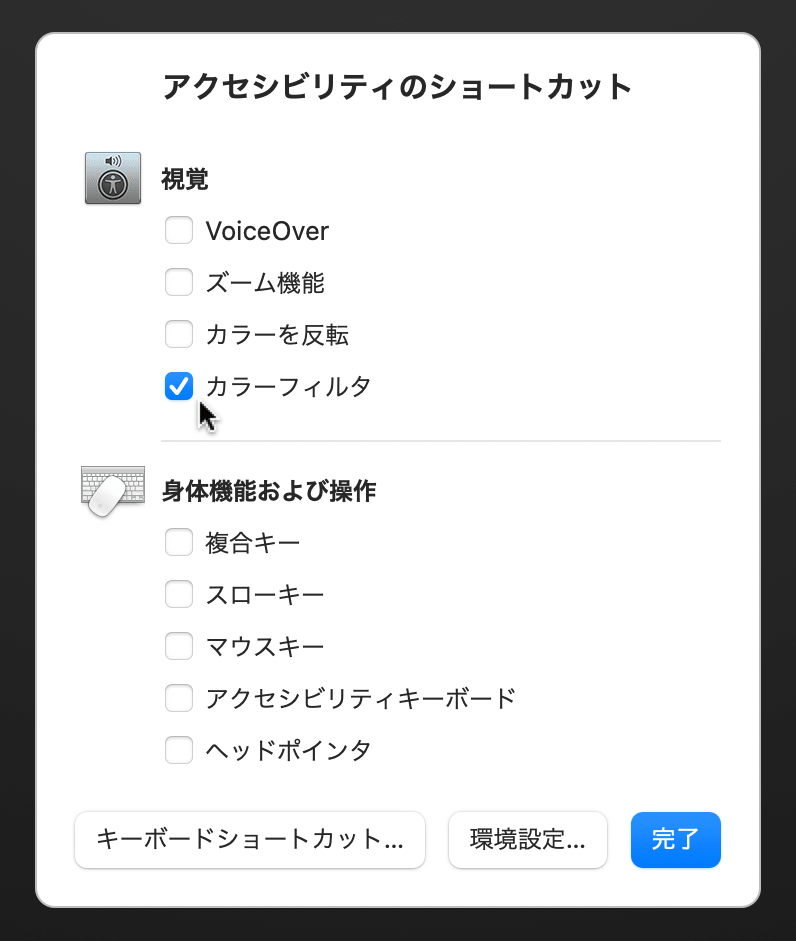
または、ショートカットキー ([⌘ command] + [option] + [F5]) を押して「アクセシビリティのショートカット」を開き、「カラーフィルタ」を選択することで、グレースケール表示のオンとオフを切り替えることができます。

Windows 10 の場合
- 「スタート (画面左下にある Windows アイコン)」を押してスタートメニューを開き、「設定 (歯車アイコン)」を選択します。
- 「Windows の設定」画面のメニューから「簡単操作」を選択します。
- 「簡単操作」設定画面のメニューから「カラーフィルター」を選択します。
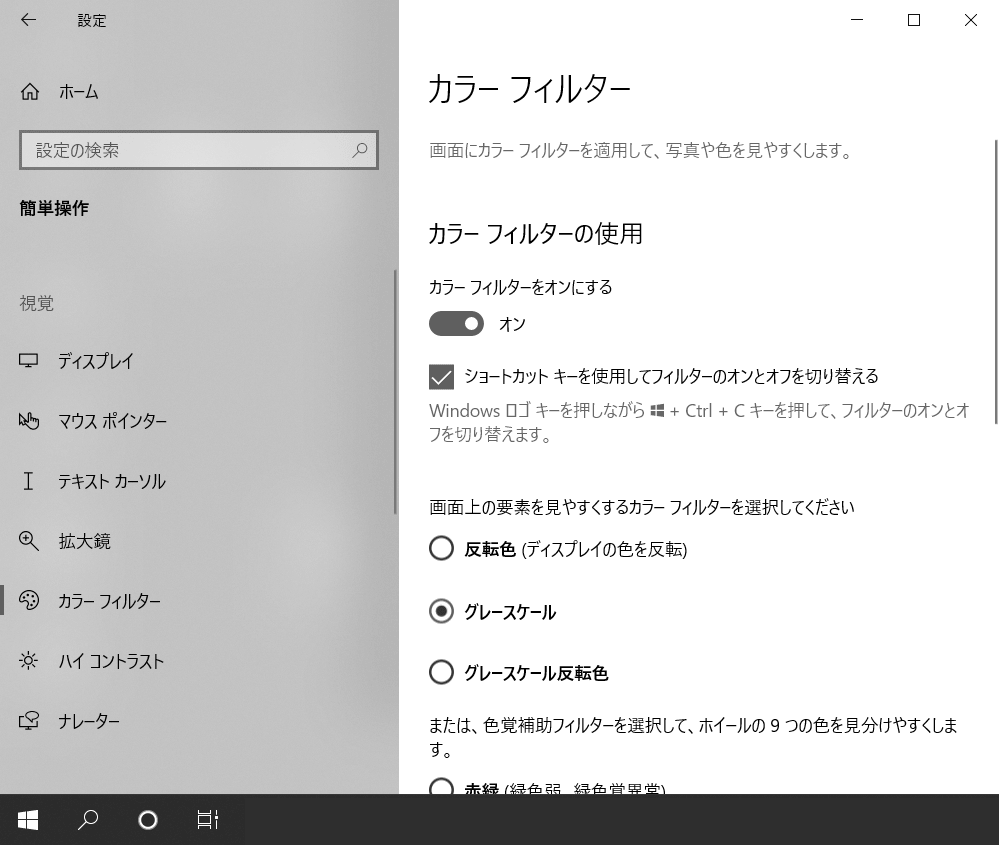
- 「カラーフィルター」設定画面で、カラーフィルターのトグルスイッチを「オン」にします。併せて、カラーフィルターの選択肢から「グレースケール」を選びます。これによって、画面表示がグレースケールになります。

ショートカットの利用
カラーフィルター設定画面のトグルスイッチのすぐ下にあるチェックボックス「ショートカットキーを使用してフィルターのオンとオフを切り替える」にチェックを入れておくと (上掲のスクリーンショット参照)、以後は設定画面を開くことなく、ショートカットキー ([Windows アイコン] キー + [ctrl] + [C]) を押すだけで、グレースケール表示のオンとオフを切り替えることができます。
ブラウザに限らず、画面上のあらゆるもの、たとえばアプリの UI や各種の中間成果物 (ワイヤーフレーム、プロトタイプ、制作中のバナー、など) も手軽にグレースケール表示して検証することができるので、ぜひご活用いただければと思います。