一貫性のあるフォーカスインジケーター
マウスなどのポインティングデバイスの代わりにキーボードを用いてウェブを利用する人や、ロービジョンのユーザーにとって、ウェブコンテンツ上で (キーボード操作による) フォーカス位置が視覚的に明示されることは、とても重要であり、大きな助けになります。
W3C が勧告している WCAG (Web Content Accessibility Guidelines) には「Focus Visible (フォーカスの可視化)」という達成基準があります (参考 : WCAG 2.1 解説書 達成基準 2.4.7 Focus Visible / 日本語訳)。また、WCAG の次期バージョン (2.2) では「Focus Appearance (フォーカスの外観)」という達成基準が新たに追加される見込みです (参考 : WCAG 2.2 解説書 達成基準 2.4.11 Focus Appearance (Minimum) および 達成基準 2.4.12 Focus Appearance (Enhanced))。つまり、ユーザーがフォーカス位置を視認する行為をデザインによって阻害しないこと (少なくとも、たとえば CSS で a:focus {outline: none;} のような、ブラウザ標準のフォーカスリングを無効化する実装をしないこと)、さらにはもう少し踏み込んで、フォーカス位置を示すインジケーターを視覚的に識別しやすくデザインすること (十分なカラーコントラストや面積を確保すること) が、ウェブアクセシビリティの要件としては求められます。
私自身は、上記の WCAG 達成基準に加えて、「一貫性のあるフォーカスインジケーターにする」ことも併せて考慮に入れたいと考えています。フォーカスの対象となるオブジェクトには、テキストリンク、画像リンク、ボタンやアイコン、など様々なものがありますが、いずれのオブジェクトに対しても一貫して同じ外観でフォーカス状態が表現されることで、ユーザーにとって「この箇所に、今、フォーカスが当たっているのだな」ということがパターンとして認知、学習しやすくなるからです。
ところで、フォーカスインジケーターを視覚的に表現する形としては、以下が考えられるでしょう。
- 色を反転させる
- 印を付ける
- 囲み線を付ける
それぞれについて、「一貫性のあるフォーカスインジケーター」をデザインできるかについて、検討してみたいと思います。
色を反転させる
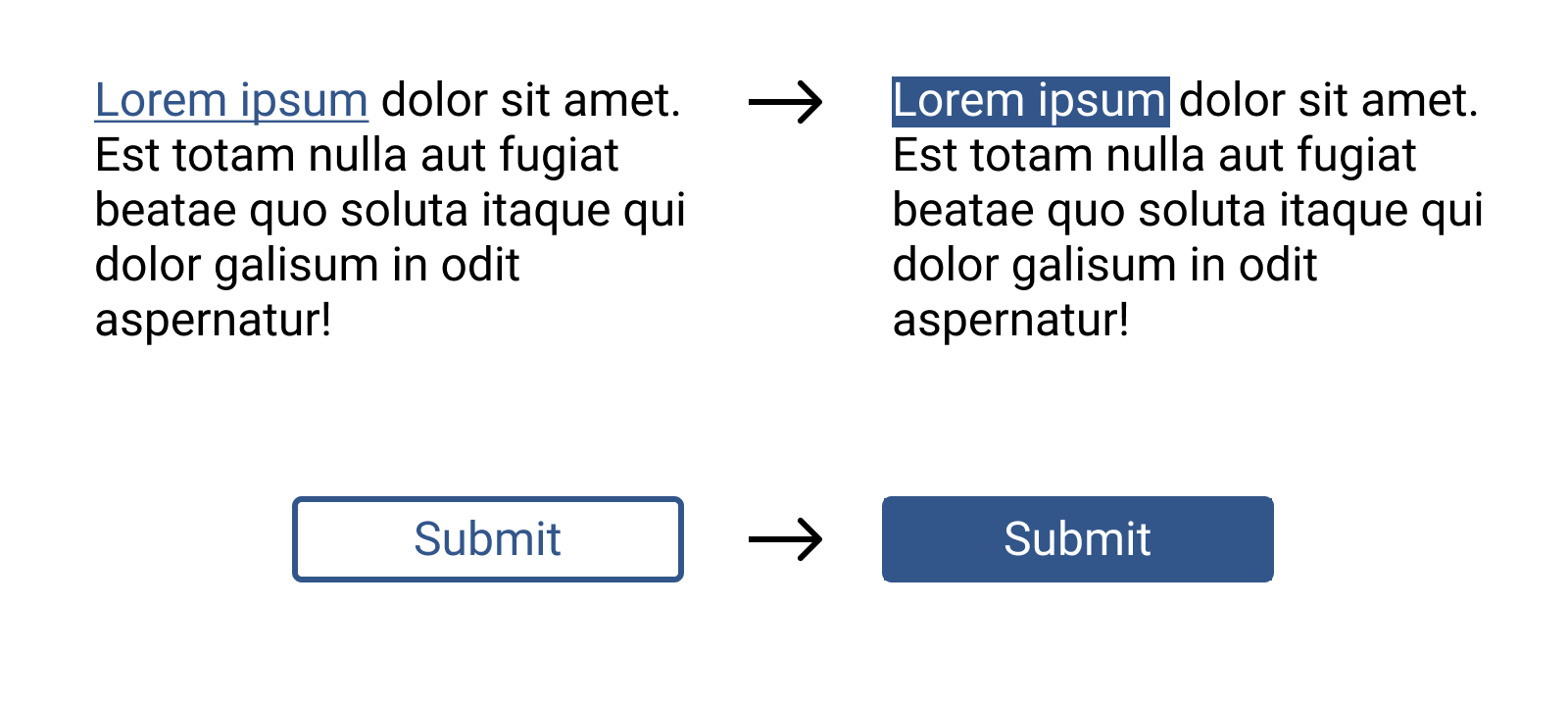
フォーカスインジケーターの表現として「色を反転させる」形を用いる場合、テキストリンクについては特に問題なく実装できそうです。またボタンについても、塗り色のない枠線のみで表現されるボタンであれば、テキストリンクと一貫性のあるフォーカスインジケーターにしやすいでしょう。
枠線のみで表現されるボタンであれば、テキストリンクと一貫性のあるフォーカスインジケーターにしやすい。

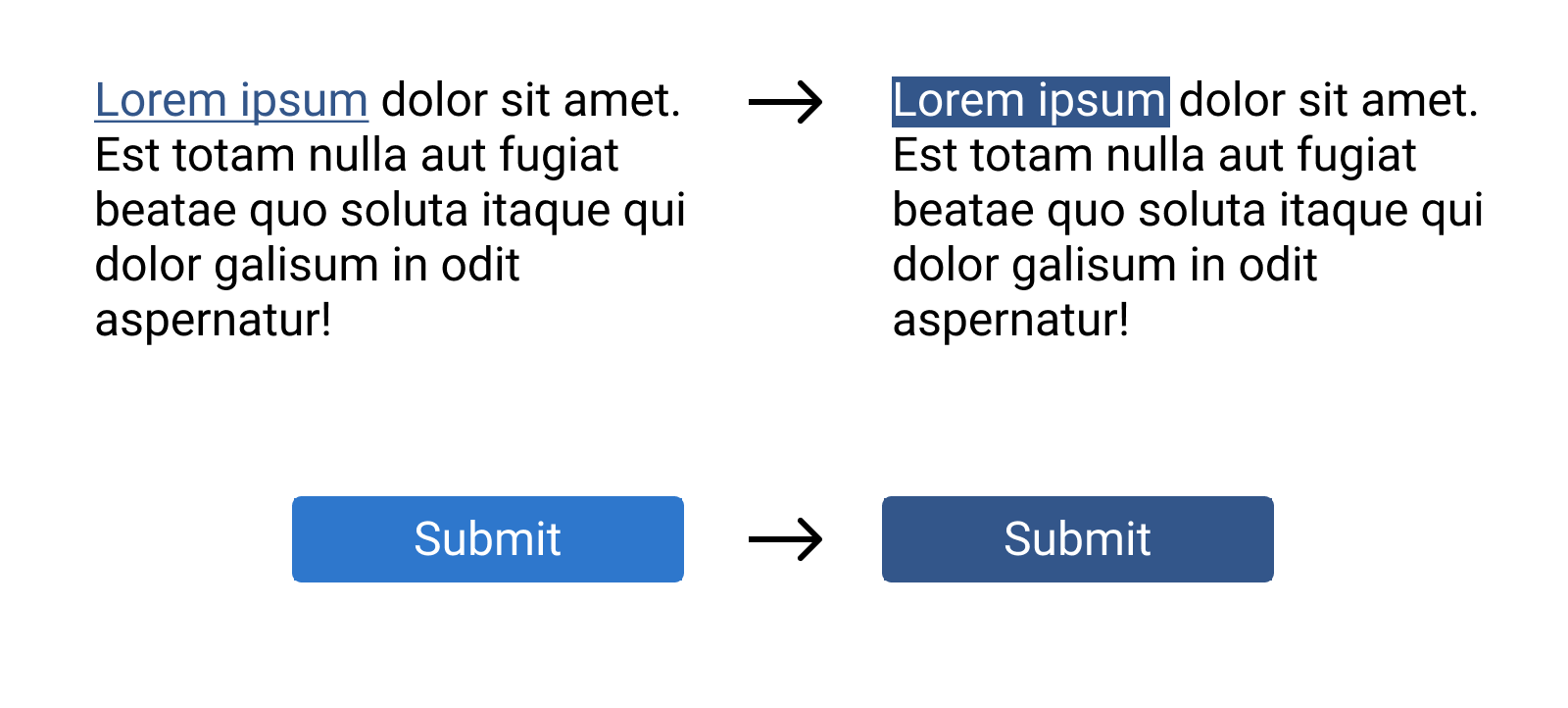
ただし、ボタンが塗り色によって表現される場合は、WCAG にある以下のコントラスト要件をすべて満たすことも併せて考えると、テキストリンクと一貫性のあるフォーカスインジケーターにするのは難しくなりそうです。
- 非フォーカス時とフォーカス時のどちらにおいても、ボタンの塗り色とラベルの文字色との間で 4.5:1 以上のコントラスト比を確保すること。(WCAG 達成基準 1.4.3「コントラスト (最低限)」)
- 非フォーカス時とフォーカス時のどちらにおいても、ボタンの塗り色と背景色との間で 3:1 以上のコントラスト比を確保すること。(WCAG 達成基準 1.4.11「非テキストのコントラスト」)
- 非フォーカス時とフォーカス時との間で、ボタンの塗り色のコントラスト差を 3:1 以上確保すること。(WCAG 達成基準 2.4.11「Focus Appearance (Minimum)」/ 未勧告)
この例では、ボタンの塗り色は (非フォーカス時、フォーカス時いずれも) ラベルおよび背景色との間で十分なコントラスト比があるが (4.5:1 以上)、非フォーカス時とフォーカス時との間で、ボタンの塗り色のコントラスト差が小さい (わずか 1.6:1 しかない) という問題がある。

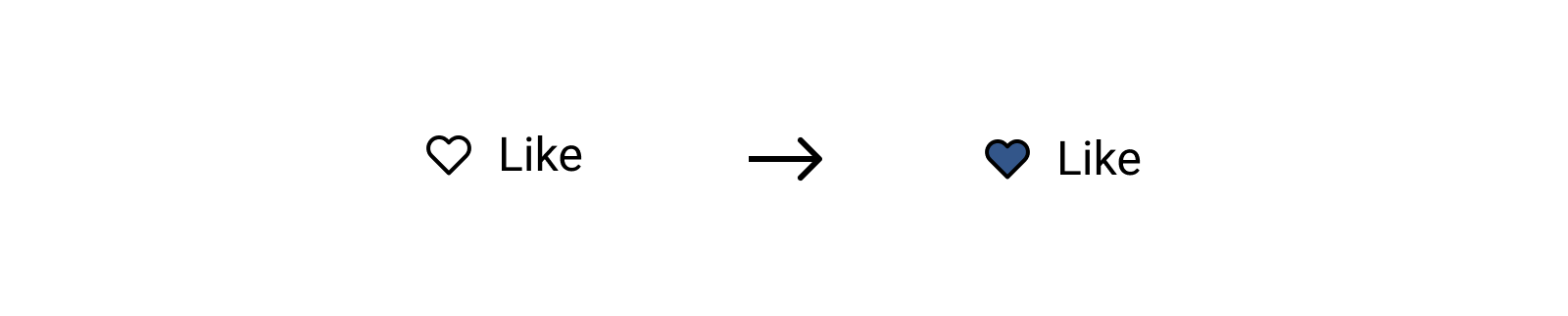
また、インタラクティブなアイコンに対して「色を反転させる」形でフォーカスインジケーターを実装する場合、ユーザーがアイコンの状態を理解する際に、混乱が生じる恐れがあることも考慮に入れておく必要があるでしょう。
インタラクティブなアイコンの場合、この色反転は「アイコンにフォーカスが当たっている」ことを示しているのか?それとも「アイコンが押されてスイッチがオンになっている」ことを示しているのか?...という具合に、状態の理解に混乱が生じるかもしれない。

印を付ける
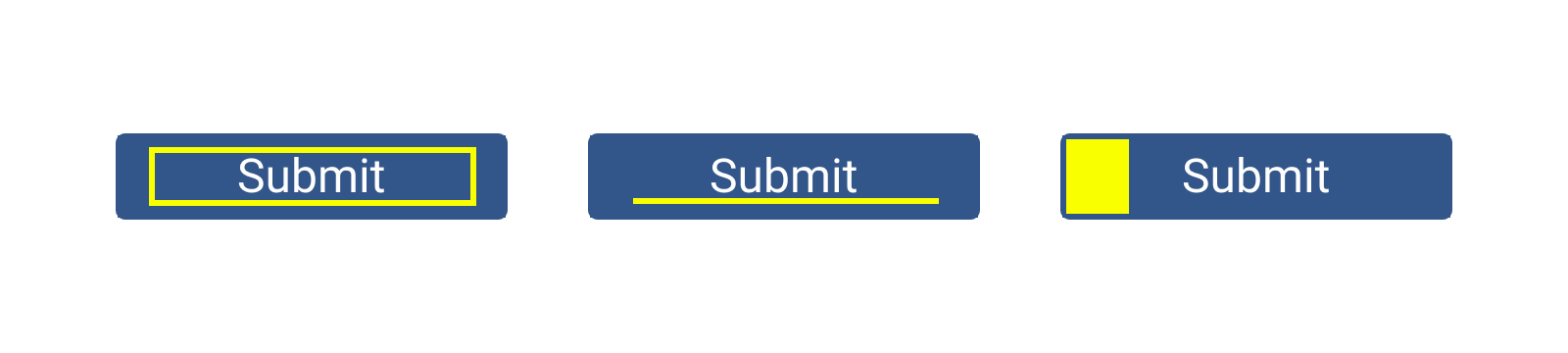
上掲の WCAG 2.2 解説書 達成基準 2.4.11 Focus Appearance (Minimum) を見ると、特にボタンに対するフォーカスインジケーターの表現として、何らかの「印を付ける」実装例を見ることができます。たとえば、ボタン内のラベルに囲みを付ける、ラベルに下線を付ける、ラベルの横に帯を付ける、といった具合です。
左から順に、ボタン内のラベルに囲みを付ける、ラベルに下線を付ける、ラベルの横に帯を付ける、というスタイリング。

このような視覚的表現は、適切なコントラスト比や面積を持っていれば、一応は WCAG の達成基準をクリアすることになるでしょう。ただ、そうした視覚的表現の意味するところがユーザー側のメンタルモデルと合致していない場合、「フォーカスが当たっている」状態であることがユーザーにうまく伝わらない恐れがあります。また、このような視覚的表現はボタン以外 (テキストリンクなど) には適用しにくいため、一貫性のあるフォーカスインジケーターをデザインする、という観点で考えた場合、採用するのは難しいように思います。
囲み線を付ける
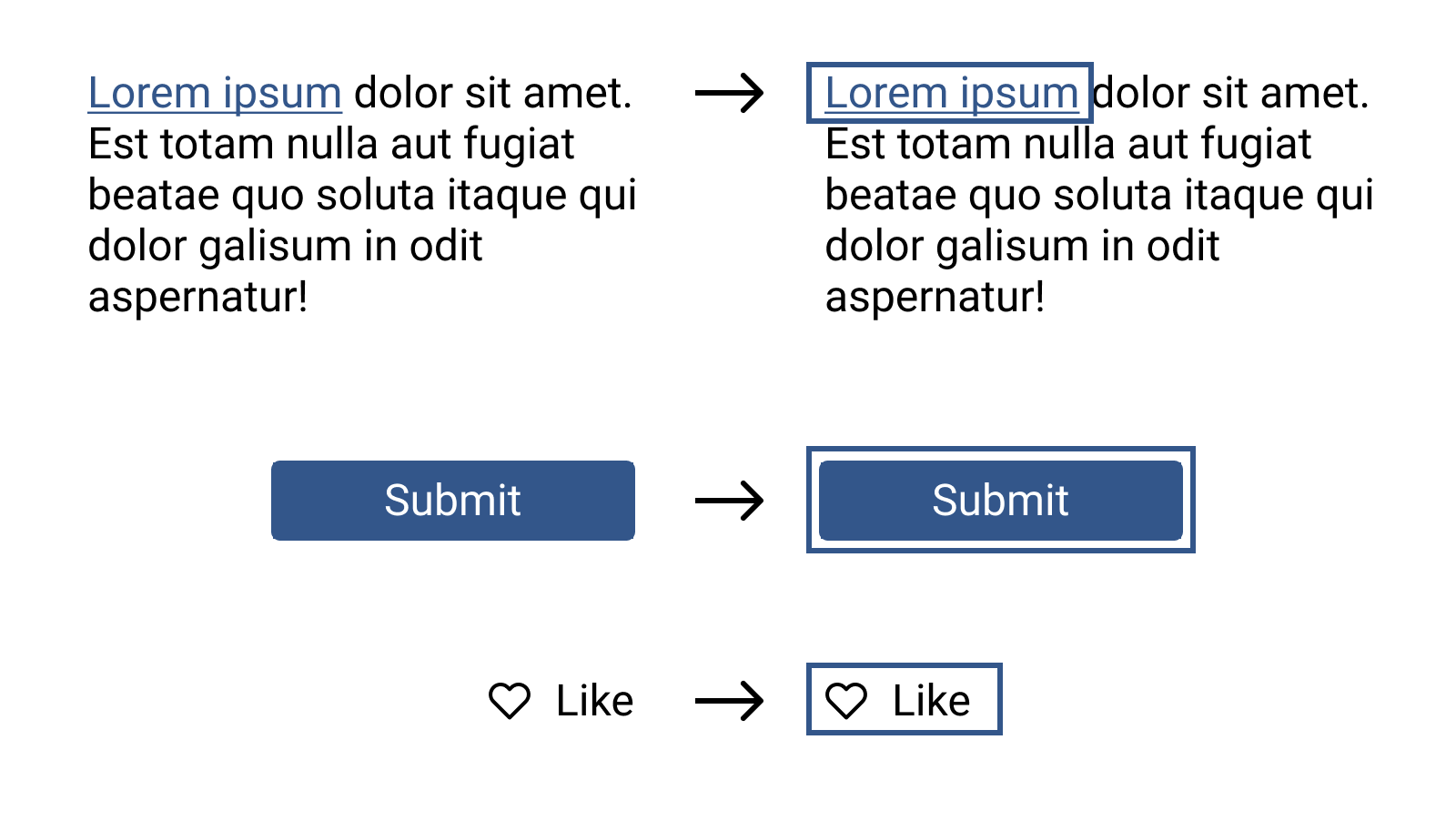
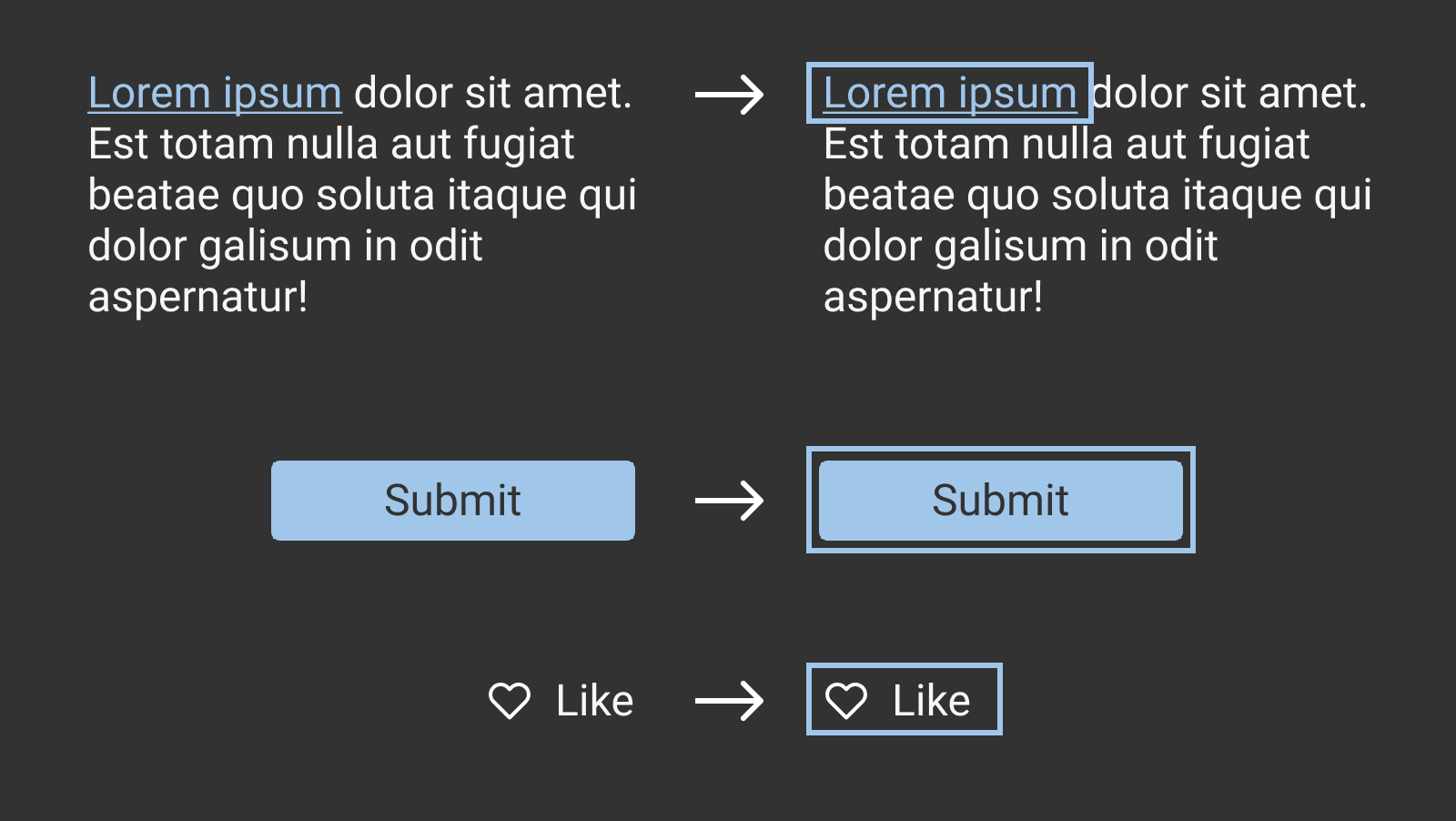
フォーカス対象となるオブジェクトの種類 (テキストリンク、画像リンク、ボタン、アイコン、など) を問わず一貫性のある形で、かつ明快に「フォーカスが当たっている」状態であることを示すことができるという意味で、「囲み線を付ける」フォーカスインジケーターは、おそらくユーザーにとってもっとも認知、学習がしやすいのではないかと思います。
そもそも、ブラウザ標準のフォーカスリングは CSS の outline (オブジェクトの周囲の輪郭線の外観を定義するプロパティ) に対して独自のスタイリングを行っているものです。なのでこれを、より視覚的に識別しやすいものに改善するのは合理的と言えるでしょう (ただし、ブラウザ標準のフォーカスリングに対してユーザー自身が見やすいようにカスタマイズを施しているケースもあるので、outline の値に !important は記述しないように)。
上掲の WCAG 2.2 解説書 達成基準 2.4.11 Focus Appearance (Minimum) を参照すると、フォーカス時の囲み (:focus 疑似クラスに対する outline の値) は、オブジェクトの周囲を 1 CSS ピクセル以上の太さで囲む実線で、かつ背景色とのコントラスト差が 3:1 以上ある色に設定しておけばよさそうです。ただ個人的には、それだとボタン (塗り色またはボーダーの色) とフォーカス時の囲み線が隣接して識別しにくい可能性があるので、outline-offset プロパティによってオブジェクトと囲み線の間に若干の余白を設けるのがよいかな、と思います。こうすることで、極端な話、囲み線の色をリンクやボタンと同色にしても「フォーカスが当たっている」状態であることを差し支えなく視認できるので、ダークモード対応と合わせてカラースキームをシンプルに保ちやすい、という副次的なメリットもありそうです。
outline プロパティで囲み線の色をリンク (ボタン) と同色に設定し、outline-offset プロパティでオブジェクトと囲み線の間に若干の余白を設けている。 (上 : ライトモード / 下 : ダークモード)

フォーカスインジケーターのあしらいを、ビジュアルデザインの観点でかっこよく (あるいは品よく) 見せることはもちろん大事ですが、それも、フォーカスインジケーターが多様なユーザーにとって等しくアクセシブルで、十分に認知、学習しやすいという前提であればこそだと思います。この記事は必ずしも汎用的なベストプラクティスを示すものではありませんが、議論の取っ掛かりのひとつになれば幸いです。