ウェブコンテンツのダークモード対応
各種デバイスの主要 OS で、いわゆるダークモードが標準装備されている現在 (†)、既に多くのアプリが、ダークモードに対応したビジュアルデザインを併せ持つようになっています。
† macOS 10.14 Mojave 以降、iOS 13 以降、iPadOS 13 以降、Android 10 以降、Windows 10 以降で、ユーザーの任意によるダークモード (ダークテーマ) への切替が可能になっています。ウェブコンテンツにおいて、ダークモードに対応したビジュアルデザイン (スタイル) を併せ持つことは、必ずしも必須というわけではありません。アクセシビリティの観点で見た場合、たしかにロービジョンのユーザーの中には (画面の背景色が明るいと眩しすぎるため) 暗い背景色と明るい文字色の組み合わせを好む人もいますが、その場合、特にダークモードに対応していないサイトであっても、OS の反転表示機能 (またはハイコントラストモード) などで解決することができます。
とはいえ、もう少しユーザー体験に寄った視点で考えると、ユーザーがお好みでデバイスのダークモードを有効にしているにもかかわらず、敢えてウェブコンテンツ側で (ダークではない) ライトなビジュアルデザインを提示するべき積極的な理由はないと思いますし、各種アプリ (ソーシャルメディア、フィードリーダー、「あとで読む」系アプリ、など) がダークな表示になっている中で、ウェブコンテンツに遷移すると急にライトな表示になってしまうのも目に優しくない気がします。ちなみに、Nielsen Norman Group (NN/g) の記事「Dark Mode vs. Light Mode: Which Is Better?」(2020年2月2日付) によると、ライトな表示での長時間の読書は長期的に視力への影響があるかもしれないこと、白内障などでダークな表示のほうが読みやすいユーザーがいること、単に好みとしてダークな表示を望むユーザーがいること、といった理由から、ユーザーの任意でライトまたはダークの表示切替が可能になっていることが (特に、長文を読ませるコンテンツにおいて) 推奨されています。
なお、ウェブコンテンツにおいては、CSS のメディアクエリで prefers-color-scheme というメディア特性 (media feature) を用いることで、ダークモードに対応した表示スタイルを用意することができます。
@media (prefers-color-scheme: dark) {
// OS でダークモードが有効になったときのスタイルをここに記述。
}
ただ、実際に prefers-color-scheme でダークモード対応の実装をする場合、いくつか気をつけておきたいことがあります。
機械的な色反転は避ける
お手軽なダークモード対応の実装方法として、CSS の filter プロパティを用いて filter: invert(100%) hue-rotate(180deg); という具合に機械的に色を反転させる手法が紹介されているのを、よく目にします。ただこの実装だと、現時点では iOS の各ブラウザ (Safari や Chrome など) でズームすると、テキストや SVG であっても輪郭がぼやけてジャギーが出てしまう現象が見られます。また、このような機械的な色反転だと、下記「可読性に優れた配色にする」で挙げたような要件が満たされないことがあり、対処療法的に「その場しのぎ」のスタイル追加をせざるを得なくなる恐れがあります。
こうした理由から、機械的な色反転によってダークモードに対応するのは、避けたほうがよいでしょう。下記「可読性に優れた配色にする」を踏まえつつ、CSS 変数 (カスタムプロパティ) であらかじめライトモードとダークモードの両方に対応したカラースキームを定義しておき、各コンポーネントの色関連のプロパティ (color、background-color、border-color など) の値として定義済の変数名を適用する、という実装が現実的には効率がよいのかな、と思います。
可読性に優れた配色にする
CSS のカスタムプロパティを用いてカラースキームを定義する際、言わずもがなではありますが、読みやすい配色にすることが肝要です。可読性に影響する要素はいろいろあるかと思いますが、ことダークモード対応という観点で考えると、特に以下は考慮に入れておくとよいでしょう。
WCAG 達成基準のコントラスト比を確保する
ロービジョン、色覚特性、利用コンテキスト (例 : 屋外で太陽光の下でデバイスを見ている) などユーザーが抱える多様性によってコンテンツ利用が阻害されることのないように、WCAG (Web Content Accessibility Guidelines) では、背景色と前景色との間の、最低限のコントラスト比が規定されています。
- 文字と背景色とのコントラストは 4.5 : 1 以上 (参考 : 達成基準 1.4.3: コントラスト (最低限)を理解する - WCAG 2.1 解説書)
- 文字以外 (ボタン、アイコン、グラフなど) と背景色とのコントラストは 3 : 1 以上 (参考 : 達成基準 1.4.11: 非テキストのコントラストを理解する - WCAG 2.1 解説書)
ダークモードにおいても、ライトモードと同様に、十分なコントラストを確保するようにしましょう。
背景色を真っ黒 (#000000) にするのは避ける
背景色と前景色との間のコントラスト比を高めるという観点で考えると、背景色は真っ黒 (#000000) にするのが計算上よいと思われるかもしれません。しかし実際には背景色が真っ黒 (#000000) だと、感覚的に文字色とのコントラストがきつくなりすぎてしまい、かえって読みづらく感じるユーザーもいるようです。
ちなみに Googleのマテリアルデザインでは、ダークテーマの背景色 (surface color) として #000000 ではなく #121212 が推奨されています (参考 : Dark theme - Material Design)。前景色とのコントラストを十分に保ちつつも、黒に近い濃いめのグレーを基本の背景色に採用するとよいのかな、と思います。
前景色の彩度を抑えめにする
背景色が (たとえ真っ黒でないにせよ) 黒に近い色だと、感覚的に文字色とのコントラストがきつく感じられやすいため、前景色に彩度の高い色を採用するのも避けたほうがよいでしょう。前掲の Dark theme - Material Design にも「Avoid using saturated colors that visually vibrate against a dark background.」というインストラクションがあります。基本の文字色は真っ白 (#ffffff) よりも若干オフホワイト気味にしたり、リンクやボタン、その他のアクセントカラーも若干彩度を落とし気味にする (視認性が悪くならないように適宜明度なども調整しつつ) と、目に優しい感じに配色できるかと思います。
また、ダークモードにおいて白い背景色のコンテンツ (画像やチャートなど) がある場合、そのままだと眩しく見えてしまうことがあるので、CSS の filter プロパティ (brightness 値) を適用するなどして、若干明度を落とすとよいかもしれません。Apple の Human Interface Guidelines にも「If you display a content image that includes a white background, consider slightly darkening the image to prevent the background from glowing in the surrounding Dark Mode context.」というインストラクションがあります (参考 : Dark Mode - Foundations - Human Interface Guidelines - Design - Apple Developer)。
ライトモードとダークモードとでチャンク (情報の塊) を同じように認知できるようにする
ダークなビジュアルデザインでは、ライトなそれと比べて背景色と前景色の明暗差が強く感じられてしまうからでしょうか、ライトモードとダークモードとで UI のビジュアルヒエラルキーが微妙に異なって見えてしまい、ダークモードにおいてチャンク (情報の塊) がうまく認知できなくなることがあります。
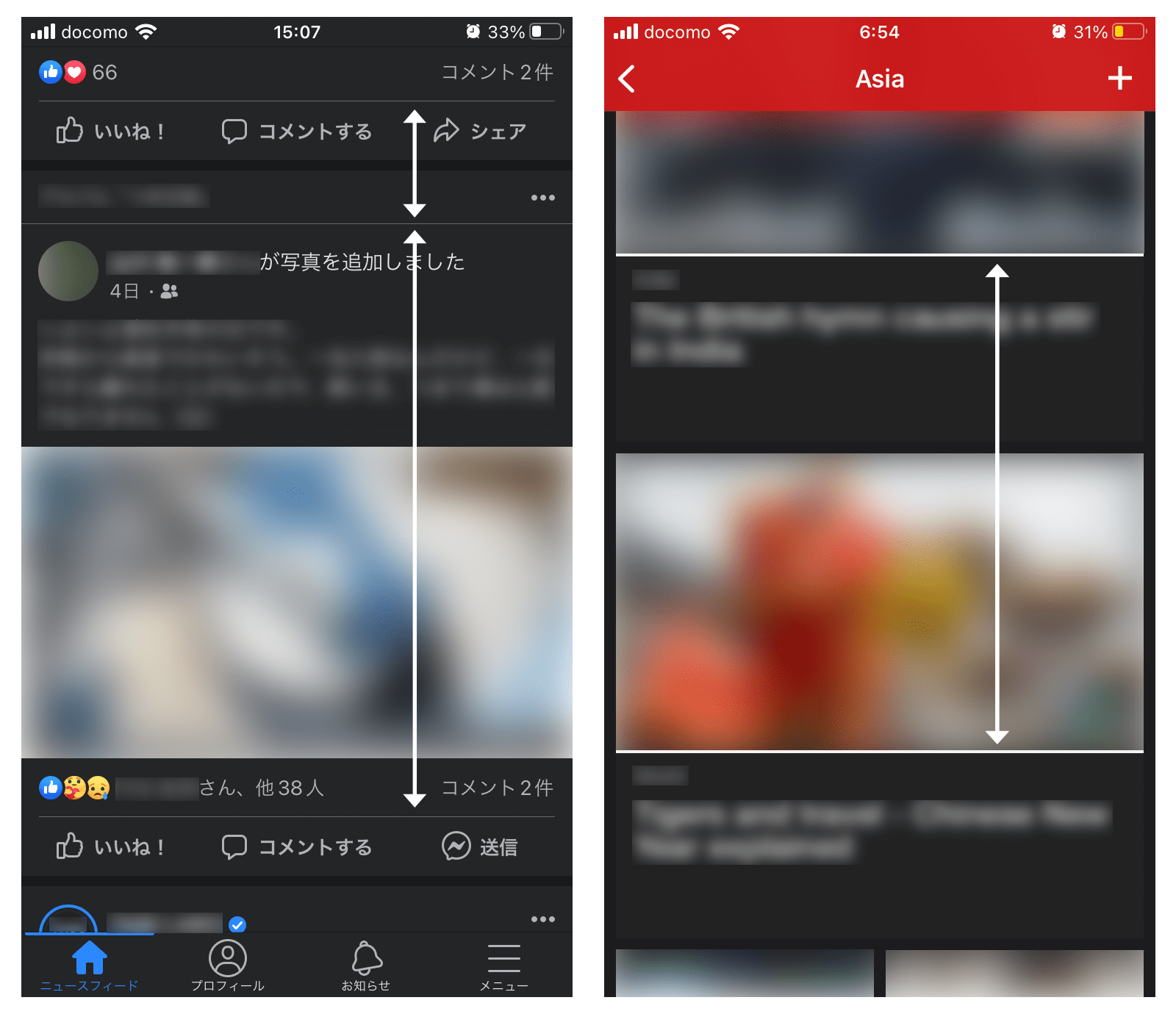
たとえば以下は Facebook と BBC News のアプリ (ダークモードでの表示) ですが、カードの境界よりも、カードの内側に引かれた白い区切り線のほうが目立ってしまい、一見、どこからこどまでがカードなのか、という塊感を見失ってしまいそうです。

ライトモードとダークモードとで、チャンクを同じように認知できるようにするには、UI コンポーネントやその構成要素を情報設計 (IA) 的な視点で捉え、意味づけしてゆくとよいかもしれません。各々の意味づけの持つ相対的な (親子関係などの) 優先度を、カラースキームのビジュアルヒエラルキーに丁寧に対応づけてゆくことで、本来優先度の低い要素がダークモードで悪目立ちしてしまうことを予防できるかな、と思います。