一覧ページにおける画像 (サムネイル) を伴うリンクの設計
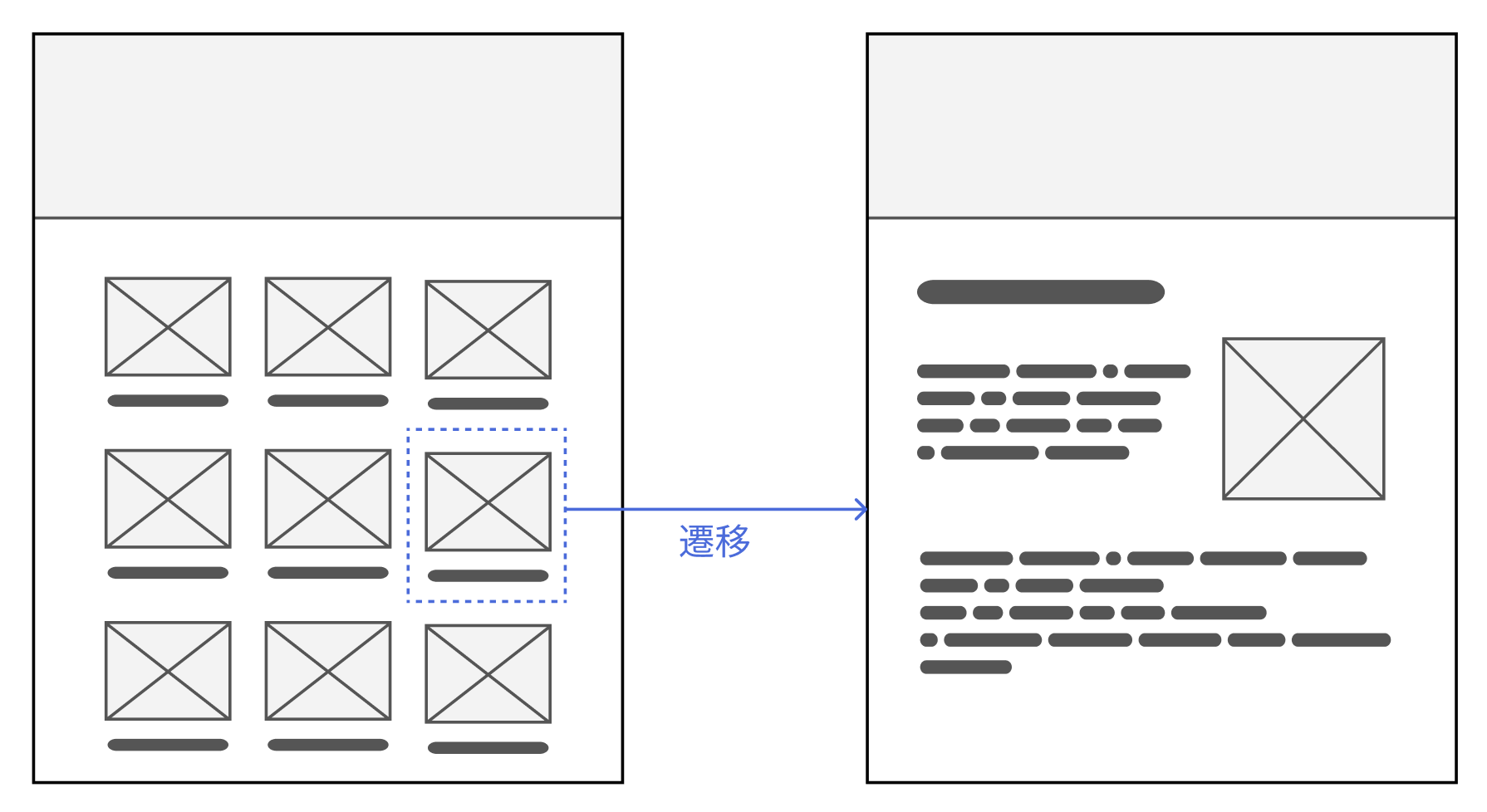
ウェブサイトの構造としてよく見られるものに、一覧ページと詳細ページ、という関係があります。このうち一覧ページとは、詳細ページへのリンクをまとめたもので、あるカテゴリーを束ねるページとして機能します。一覧ページは、リストページやインデックスなどと呼ぶこともあります。
「OOUI 本 (オブジェクト指向UIデザイン — 使いやすいソフトウェアの原理)」をお読みの方でしたら、(シングルビューに対する) コレクションビューも、この記事で言うところの一覧ページに相当すると考えてよいかと思います。一覧ページは、詳細ページへのリンクをまとめたもので、リンクをクリックまたはタップすると詳細ページへと遷移する。

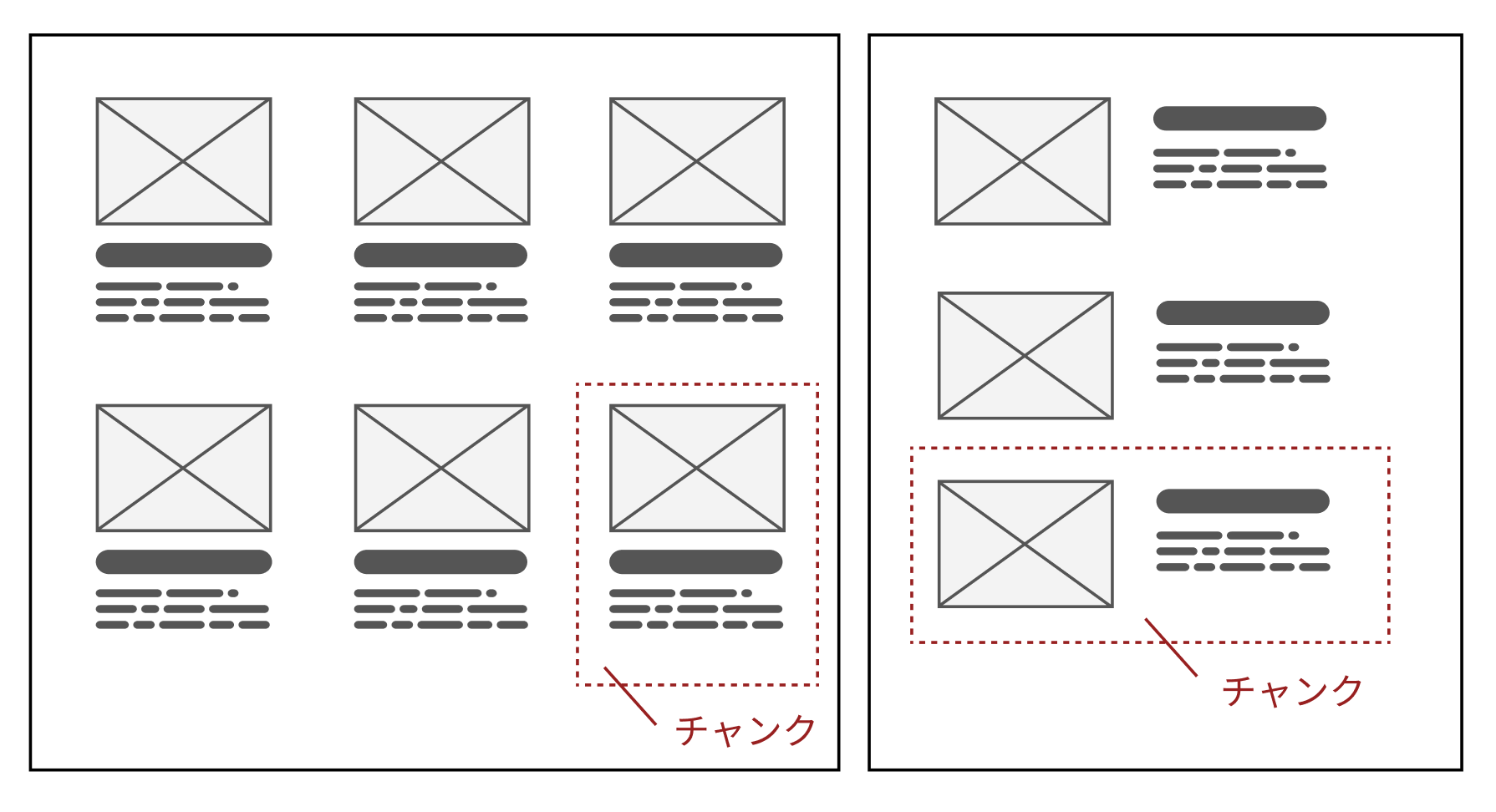
一覧ページにおける各リンクは、単にリンク先タイトルだけをラベルとしたテキストリンクという場合もあるかもしれませんが、リンク間の識別性を高めたり、よりユーザーの目を惹いたりするために、画像 (サムネイル) を伴うものがよく見られます。たとえば、画像、見出し、説明文でチャンク (情報の塊) が構成される、という具合です。
画像、見出し、説明文でチャンク (情報の塊) が構成される。

このような画像を伴う一覧のリンクは、案外アクセシビリティの問題が生じやすいところでもあります。以下に留意してデザインするとよいでしょう。
- 画像の視覚的な内容は、同じチャンクの中にあるテキスト (見出しや説明文) と一致しているか、テキストのコンテキストをより伝わりやすく補完するものであること。
- 画像の代替テキストの質に、一貫性をもたせること (画像の視覚的な内容を過不足なく記述するのか、装飾画像として空の
alt=""を記述するのか、を統一して実装する)。 - HTML ソースコード上の順序としては、画像はテキスト (見出しや説明文) よりも後に配置すること。
これに沿わない場合、どんな問題が起こるかについては、英国のウェブアクセシビリティコンサルティング会社 TetraLogical による2022年7月の記事「Research insight: accessibility of images」がとても参考になります。ディスレクシア、ADHD、視覚障害者をテスターにしてユーザビリティテストを実施したという記事ですが、以下の知見が紹介されています。
- ADHDやディスレクシアのユーザーは、テキスト (見出しなど) よりも画像を見て内容を推測しようとすることがある。画像のチョイスが粗雑 (たとえばストックフォトで深く吟味せず適当に選んで当てているだけ) な場合、リンク内容の理解が難しくなる。
- 画像の代替テキストの質にばらつきがある場合 (ある画像の
altは、隣接するテキストに対してコンテキストを補完する記述になっているが、ある画像は意味不明なaltが記述されている、など)、スクリーンリーダーのユーザーにとって理解の妨げや FOMO (fear of missing out) のような不安につながる恐れがある。 - スクリーンリーダーの音声読み上げ順序 (つまり HTML ソースコード上の順序) が画像、見出し、段落、となっていると、スクリーンリーダーで画像の内容を聞いて興味を持ったユーザーが、うっかりその上にある (別のチャンクの) 見出しを押してしまい、意図しない詳細ページに飛んでしまうことがある。
上記 (ユーザビリティテストで得られた知見) のうち、最後の項目については、画像、見出し、段落、というチャンク全体がひとつのリンクにまとまっていれば、問題ないのでは?と思われるかもしれません。しかしそのような実装の場合、リンクにフォーカスが当たったときにまず読み上げられるべきは遷移先を端的に表現したラベルであるため、その意味でも、やはり見出しが先で画像は後のほうがよいでしょう (あるいは、サムネイルを装飾画像として位置づけ、代替テキストを空の alt="" にする、というのもありですが)。
一覧ページは多くのウェブサイトで見られるおなじみのパターンであり、実装も熟れていると思われがちですが、インクルーシブな視点をもって丁寧に情報設計をしないと、ユーザーが抱える障害によっては、情報の見つけやすさ、理解しやすさに悪影響が出てしまう恐れがあります。画像の視覚的な内容をはじめ、WCAG (Web Content Accessibility Guidelines) を満たすだけでは不十分なところでもあり、ユーザーの多様性を踏まえつつ、どんな情報を、どんな形や流れで提示して、どう理解または体験してもらうか、まで入念に踏み込んでデザインしてゆきたいものです。