Figma 用のアクセシビリティ注釈キット「A11y Annotations」
この記事は、アクセシビリティ Advent Calendar 2022 の19日目の記事です。
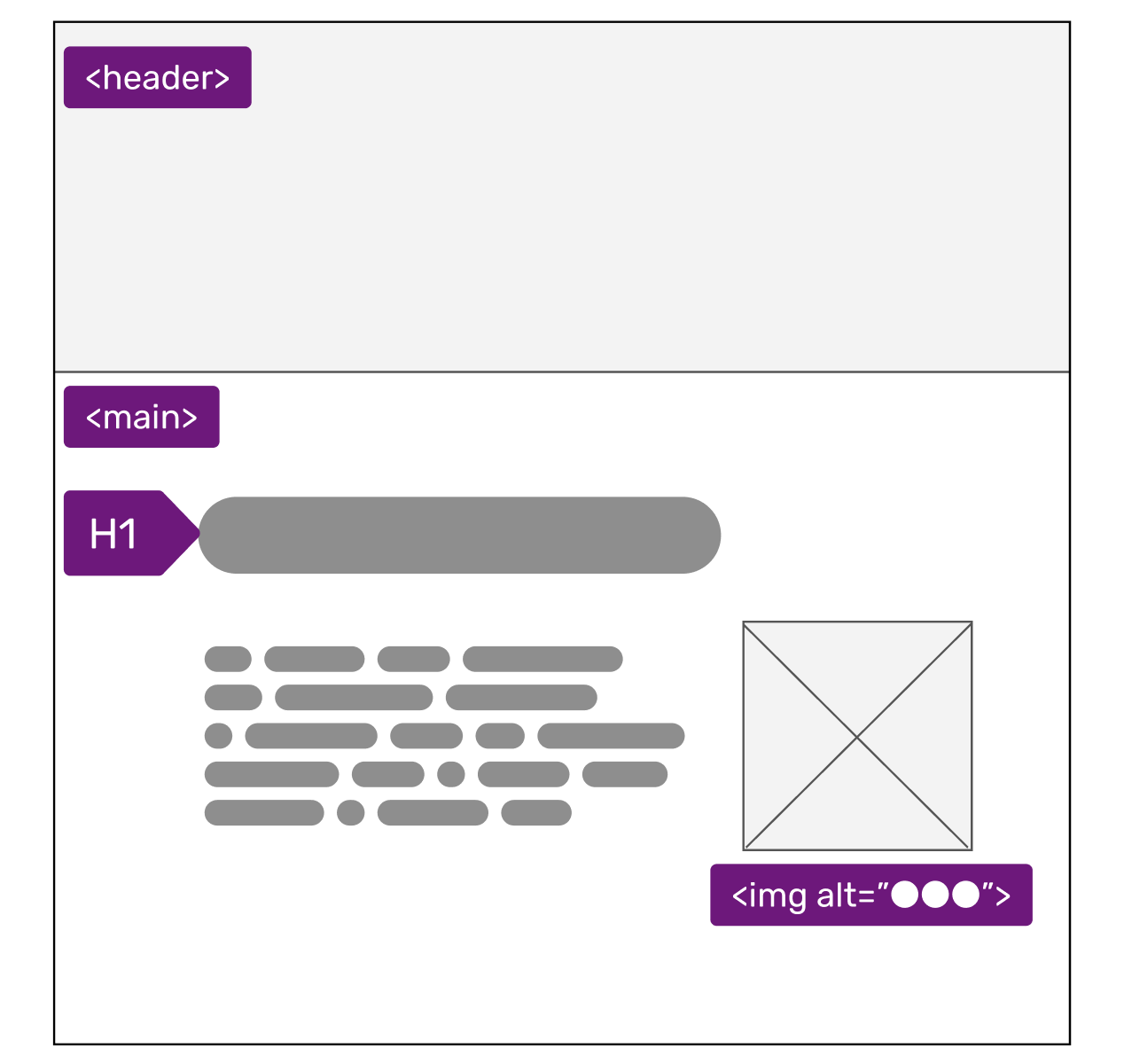
ウェブサイトやアプリケーションのプロトタイピングツールとして、Figma を使うプロジェクトも多いと思います。私自身は主にワイヤーフレーム作成に Figma を使うことがありますが、ワイヤーフレームを最終的に画面設計仕様書として仕上げるにあたり、要所要所にアクセシビリティに関する注釈を付けるようにしています。たとえば、以下のようなものです。
- 見出し (およびそのレベル)
- アクセシブルな名前 (画像の
alt、アイコンのaria-labelなど) - ランドマーク
- WAI-ARIA (ユーザーに動的な状況変化を伝達するためにどの aria 属性を用いるか、ユーザーの理解支援のために
aria-describedbyやaria-labelledbyなどをどう紐付けて用いるか、など。) - その他、アクセシビリティに影響する HTML のセマンティクス
こうした注釈を介して、アクセシビリティを担保するうえで欠かせない実装上の留意事項について、ワイヤーフレーム (あるいはプロトタイピング) の段階から意識し、チーム内で共有することで、アクセシブルなプロダクト開発をスムーズに進めることが期待できます。
「A11y Annotations」を公開
このたび、Figma で作成したウェブサイト/アプリケーションの画面設計 (ワイヤーフレームやプロトタイプ) に対して、アクセシビリティに関するアノテーション (注釈) を付けるためのキットを、Figma Community にて公開しました。私自身が実際の設計プロジェクトで使っているものを共有させていただくものです。よろしければ、皆さんのプロジェクトやチームの活動で、ご活用いただければ幸いです。

「A11y Annotations」の使いかた
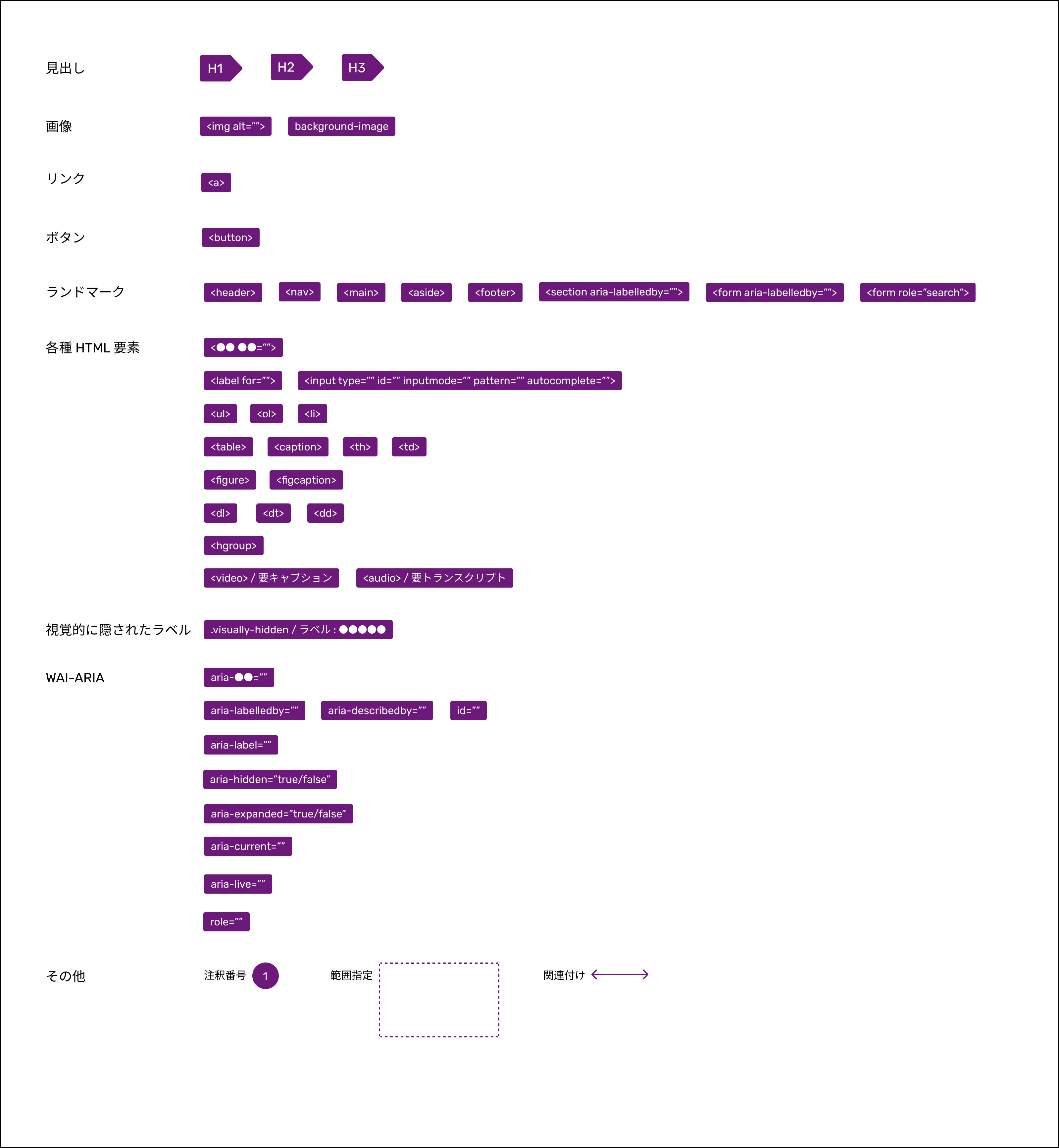
同キット内に用意されている「A11y Annotations」フレームの中に、以下のカテゴリーで、アノテーションが格納されています。
- 見出し (H1、H2、H3)
- 画像 (img 要素、CSS background-image)
- リンク (a 要素)
- ボタン (button 要素)
- ランドマーク
- 各種 HTML 要素
- 視覚的に隠されたラベル (visually-hidden クラス)
- WAI-ARIA
- その他 (汎用的な注釈番号、範囲指定に使用できるボックス、id による関連付けの表示に使用できる矢印)

各アノテーションはコンポーネントとして作成されています。「A11y Annotations」フレームごと、ご自身の Figma ファイルにコピーいただき、個々のアノテーションを、作成されたワイヤーフレームやプロトタイプにコピー&ペーストしてお使いください。
ペーストされたアノテーションはインスタンスとして配置されます。必要に応じて、要素名を変更したり属性を追記したり、といった編集も可能です。
Figma には、アクセシビリティに関するアノテーションを付加することに特化したキットが、他にもいくつか存在しています。
- Intopia's accessibility annotation kit (作成者 : Intopia)
- Accessibility Annotation Library (作成者 : Twitter)
- Fluent Accessibility Notation (作成者 : Microsoft)
- A11y Annotation Kit (作成者 : Indeed と Stephanie Hagadorn)
- Accessibility & Interactions Documentation Annotation Kit (作成者 : Stéphanie Walter)
アノテーションの種類が少ないシンプルなものもあれば多い (細かい) ものもありますし、今回ご紹介した「A11y Annotations」では敢えて用意しなかったアノテーション (たとえば、Tab オーダーやスクリーンリーダーの読み上げ順など) を含むものもあったりします。いろいろと見比べてみて、皆さんご自身のプロジェクトやチームにフィットしそうなものを使ってみると、よいかなと思います。