数を扱うのが苦手な人に向けてのデザイン
英国政府 (GOV.UK) が、2022年11月に、「Designing for people with dyscalculia and low numeracy」という記事を公開しました。
「dyscalculia (算数障害)」は学習障害のひとつで、算術の学習や理解が困難なことを意味し (参考 : 算数障害 - Wikipedia)、「low numeracy」はより幅広く、計算が苦手なことを意味します。つまり上述の記事では、「数を扱うのが苦手な人を排除することなく情報を伝えるには、どうデザインすればよいか」がまとめられています。「数を扱うのが苦手」な例としては、記事中で以下が挙げられています。
- 数字を読んだり理解すること。
- お金を数えること (お釣りを計算する、など)。
- 時間を伝えたり、管理すること (物事にかかる時間を見積もる、など)。
- パーセンテージを理解すること。
- 数字による事実を記憶すること (電話番号、暗証番号、などを含む)。
dyscalculia (算数障害) は診断が難しいとされていますが、英国では20人に1人の割合でいるそうです。ディスレクシア (10〜20人に1人) と同程度で、少なくはないと言えるでしょう。
なお、上述の記事中では、こうしたユーザーへの配慮事項が、以前ご紹介した英国内務省 (UK Home Office) によるウェブアクセシビリティの「べき/べからず」ポスターと同じフォーマットを踏襲する形でまとめられています。

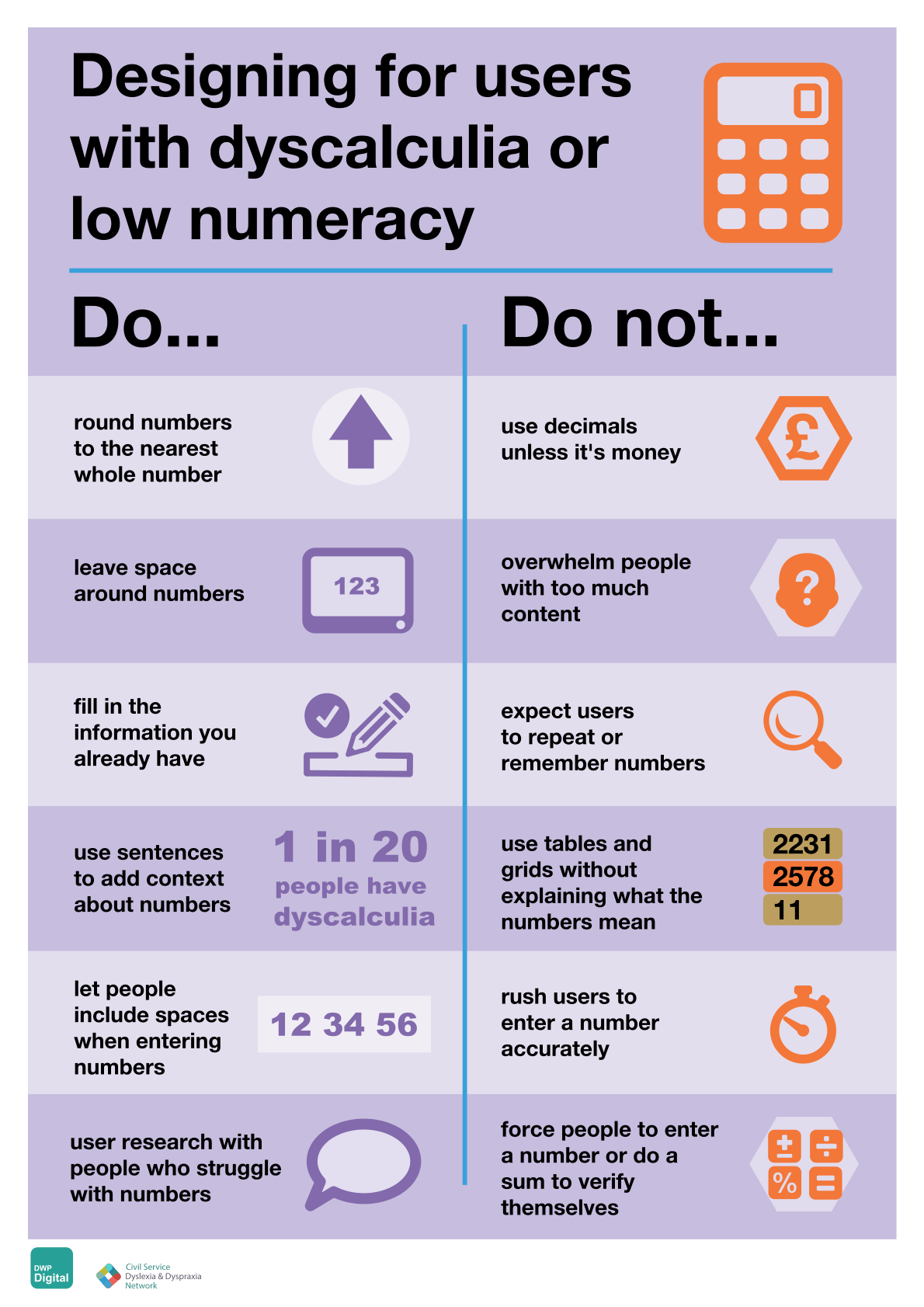
この啓発ポスターのエッセンスを意訳すると、以下のようになります。
- 金額の補助通貨表示 (たとえば、ポンドに対するペンス、ドルに対するセント) など必要な場合を除き、数字はなるべく小数を用いずに、整数で丸めて提示する。
- 数字を提示する際はその周囲に余白を設けるなどして、ユーザーの認知負荷を減らし、圧倒しないようにする。
- 既にシステムが取得済みの数字情報は、ユーザーが記憶を頼りに再入力せずに済むよう、フォーム入力欄などで自動表示する。
- 数字を言葉で補足する (文章を併用して数字についての文脈を加える、データテーブルで見出しセルやキャプションを適切に記述する、など)。
- 一連の数字をユーザーに入力させる際 (電話番号、クレジットカード番号、など)、数桁ずつの塊の間にスペースを入れることを許容する。あるいは適切なスペースをシステムが自動的に挿入する。
- ユーザーに対して、正確な数字の入力を、急かさない。
- 数字の入力や計算の作業を、本人認証の手段として強要しない。
- デザインプロセス (ユーザーリサーチなど) において、数を扱うのが苦手な人をインクルードする。
ポスターは英国 DWP (Department for Work and Pensions : 労働・年金省) のサイトから、お好みで PDF および HTML で入手できる形になってるので、ご興味ある方は、ぜひオリジナルをご覧いただければと思います。