アイトラッキング調査で見えるユーザー行動
とあるプロジェクトで、アイトラッキング(eye tracking)を使ったユーザビリティテストに立ち会う機会に恵まれました。アイトラッキングとは、(ユーザーの)目線の動きを追跡する調査手法で、こんなちょっと変わった形のモニターディスプレイ(リンク先は、Tobii社のEye Tracker一覧)を使います。一台数百万円もする代物ですが、一昔前のそれと違って、ユーザーは特殊な装置を身につける必要がないので、自然な使用感で、ユーザビリティテストに活用することができます。
アイトラッキングの結果、どんな様子が見れるのかについては、こちら(Tobii社サイトの「Usability and advertising testing」のページ)の挿絵をご覧いただくのが良いでしょう。「ユーザーがどの部分をよく見て、どの部分を見ていないか」一目瞭然になる様子が、おわかりいただけるかと思います。
アイトラッキングの調査報告については、いくつかのサイトで見ることができますが(たとえば、Jacob Nielsen氏のAlertboxの記事「軌跡は "F" を描く」など)、ここでも、筆者が確認した事象をご紹介したいと思います。ユーザビリティのセオリーとして特に目新しい発見というわけではありませんが、アイトラッキングというきわめて客観的な事実によって改めて実証されたことを謙虚に受け止めて、皆さんと共有できればと思います。
ユーザーが見る部分とは?
基本的に、ユーザーは「斜め読み」しかしません。特に、情報検索の段階(目的の情報にたどり着く前の、あれこれ探している段階)では、この傾向が顕著です。そんな中で、比較的ユーザーの目に留りやすい部分は、以下のような箇所と言えます。
- 見出し
- 各段落の冒頭(導入文またはトピックセンテンスとも言います)
- リンク文字(青字で下線が引いてある箇所)
これら目につきやすい箇所にユーザーを惹き付ける表現があると、その先を見て(読んで)くれたり、期待通りにクリックしてくれたりする確率が高まります。Webライティングのツボを参考にしていただくと良いでしょう。
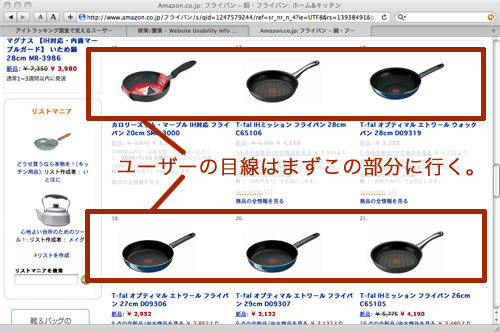
また、内容を補完する画像も、アイキャッチャーとして効果的です。たとえば、このような検索結果一覧ページの場合(図示の例はamazonでフライパンを検索したところ)、ユーザーの目線は各々の(フライパンの)画像に行きます。

この例のように似たものが並んでいる場合は特にそうですが、多くのユーザーはまず、画像をさっと見比べて自分の欲しいものかどうか判別し(たとえばフライパンだったら、色や形など)、「これは」と思うものがあればその画像の直下の情報(品名や値段など)を見て、興味に合うと判断したところで初めてクリックして詳細を見る...という具合に行動します。逆に、画像が「準備中」なばっかりに、せっかくの商品が見向きもされなかった...というケースもあります。
ユーザーが見ない部分とは?
上述のとおり、ユーザーは基本的に「斜め読み」なので、細かい文章をいちいち読んでくれません。
GoogleやYahoo!の検索結果でさえも、多くのユーザー行動において、検索結果のタイトル(青文字のリンク部分)にしか目が行かず、そのすぐ下の説明部分は軽く読み飛ばされるケースが多かったです。もちろん、タイトルがユーザーの興味とマッチして目に留れば、説明も読まれるでしょうが、いかに<title>要素の記述が重要か(ユーザーを惹き付ける表現でなければならないか)をまざまざと思い知らされました。
ところで、「ユーザーの興味とマッチして」と関係があると思いますが、英語のキャッチコピーは意外と素通りされることが多かったです。ユーザーの目を惹こうとしてカッコ良く英語で書いたコピーだとしても、ユーザーの目的と照らし合わせて、わかりやすくストレートに伝わってこない表現では、やはりダメだということなのでしょう。
また、グローバルナビゲーションやローカルナビゲーションなど、サイト内で共通のナビゲーションメニューが、意外と使われないケースも散見されました。ユーザーの目線の動きを観察すると、一度コンテンツ本文に意識が集中すると、その周り(ナビゲーション部分)は視野に入りにくくなるようです。あるページから別のページへの動線(コンバージョン)を期待する場合は、コンテンツ本文の中に、適切なリンクを配置してあげる必要があります(ナビゲーションメニューがあるから大丈夫、とは思わないことです)。
いかがでしょうか?ここで紹介した内容は、「言われてみれば当たり前」なものばかりかもしれませんが、その一方で、サイトの作り手側に回ってしまうと、つい見過ごしがちなことかもしれません。ユーザビリティを向上させ、手堅くお客様にユーザーエクスペリエンスを提供できるように、少しでも参考になれば嬉しいです。