ひとつのページに同じラベルのリンクが複数存在する場合
Webページには、共通ラベル(同じ文言)を持ったリンクが複数存在し、かつ、これらのリンクの飛び先が異なることがあると思います。主に、同じ粒度の情報が一覧表示されていて、「続きを読む」「詳しく見る」といった類のリンクがあるケースです。
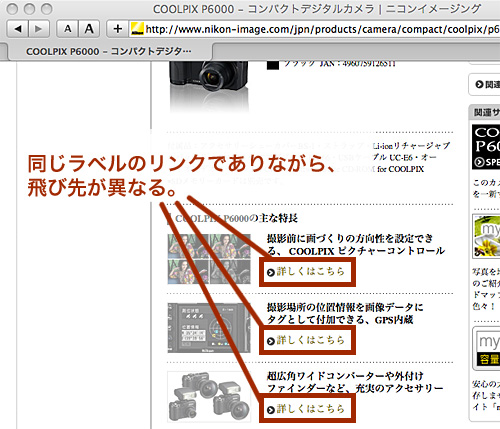
たとえば下記に図示した例では、製品の特長の一覧ページに同じラベルのリンク(詳しくはこちら)が並んでいて、かつ各々のリンク先が異なっています(株式会社ニコンのサイトより)。

このように、同じ文言で飛び先の異なるリンクが存在するケースでは、<a>要素にtitle属性を付けて、より具体的な(ユニークな)情報を補足的に記述すると良いでしょう。その理由は、主に音声読み上げツールを使用している視覚障害者ユーザーに対して、多少なりともアクセシビリティを向上できる可能性があるからです。
視覚障害者などのユーザーがキーボード操作によってWebを閲覧する場合、[Tab]キーを使ってリンク箇所だけを辿ることができます。このとき、音声ブラウザやスクリーンリーダーを使っていれば、通常はリンクラベル(<a>要素でマークアップされているテキスト)だけが順次読み上げられます。当然、同じラベルのリンク(「続きを読む」「詳しく見る」など)は同じように読み上げられるので、違い(何についての「続き」や「詳細」なのか、どこにジャンプするのか)が判別できないという問題が生じます。
もちろん、title属性に頼るのではなく、<a>要素でマークアップしたリンクラベル自体をより具体的に(ユニークに)記述する、という手もあります(リンクラベルを単に「詳しく見る」とするのではなく、「xxxについて詳しく見る」と表現する、といった具合)。可能であれば、恐らくそれがベストなソリューションであることは間違いありません。ただこの場合、視覚的に冗長になってしまったり、UI(ユーザーインターフェース)が煩雑になってしまうリスクにも気を配る必要があります。
リンクラベルをユニークにする(つまり文字数がその分多くなる)ことがビジュアルデザインあるいは晴眼者にとってのユーザビリティの観点から適切でない場合は、リンクラベルは共通の短い文言にしておいて、具体的な情報は<a>要素のtitle属性で補足する、という手法は次善の策として、まあ許容できるかなと考えます。title属性を読み上げてくれる支援技術は実際に存在するからです。すべての支援技術がtitle属性を読み上げるわけではないので「万能薬な対策」ではありませんが、何もしないよりはベターな状況になるという意味では、やってみる価値はあると思います。