色だけに依存しない (その1)
Webサイトには様々なユーザーが来訪します。その中には、色の識別が苦手なユーザーも少なからずいます。そういったユーザーに対して、どういうことを気をつけたらいいか、について2回にわたってご紹介したいと思います。今回は、「どんな人がいるのか?」「何が問題なのか?」について触れたいと思います。
どんな人がいるのか?
加齢によって色の認識能力が落ちている人や、白内障などで色がクリアに識別しにくい人がいます。また、色覚特性を持った人もいます(色覚特性は、一般的には色盲や色弱、色覚異常などと呼ばれることが多いですが、コラム記事「色の認識の特異性に関する呼称について」でも触れたように、当サイトでは「色覚特性」と表現しています)。色覚特性には、大きく分けて、以下の3種類があります。
- 第一色覚特性(赤の視感度がないか弱い):P型(Protanope/Protanopia)
- 第二色覚特性(緑の視感度がないか弱い):D型(Deuteranope/Deuteranopia)
- 第三色覚特性(青の視感度がないか弱い):T型(Tritanope/Tritanopia)
何が問題なのか?
Webサイトで提供される情報において、その意味や機能、重要度などが、色だけで区別されているケースがあります。色の識別が苦手なユーザーがこのようなコンテンツを見た場合、こうした「意味」「機能」「重要度」に気づきにくく、その結果、ユーザー自身がスムーズに目的を達成することができない、ひいてはフラストレーションを感じてしまう、という結果になり得ます。具体的には、以下のような例が挙げられるでしょう。色覚特性を持つユーザーにどう見えるか、というシミュレーション画像と並べてみました。
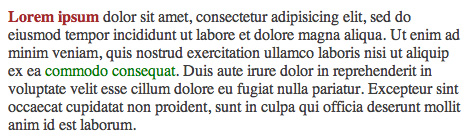
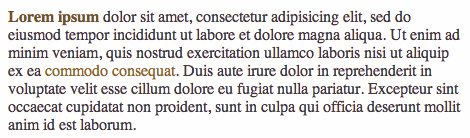
リンク文字(クリックできる箇所)や強調箇所などが、色だけで区別されている例
下図は、Webページのテキストの例です。強調箇所(冒頭の「Lorem ipsum」)が濃い赤色で、クリッカブルなリンクテキスト(4行目の「commodo consequat」)が緑色で表現されていますが、たとえば第二色覚特性(D型)のユーザーがこれを見た場合、強調箇所とクリック箇所を混同しそうになることがわかります。


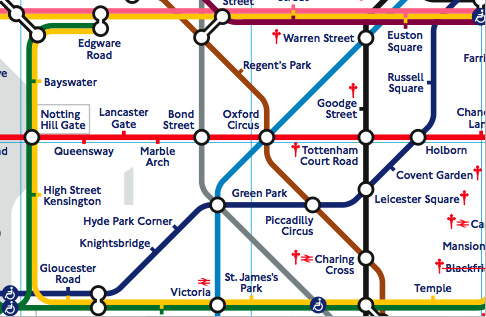
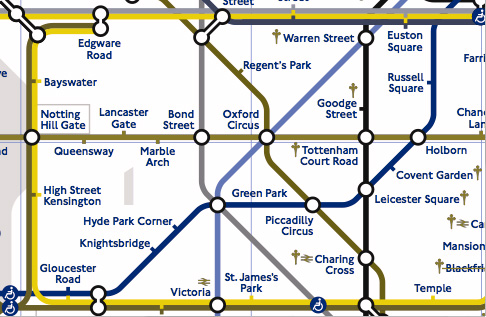
図や表、グラフなどでデータを表す要素が、色だけで区別されている例
下図に示した例は、ロンドンの地下鉄路線図です。図のほぼ中心にある「Oxford Circus」駅と、その左側にある「Notting Hill Gate」駅のあたりをご覧いただくと、たとえば第一色覚特性(P型)のユーザーがこれを見た場合、Bakerloo線(茶色で表示)、Central線(赤色で表示)、District線(緑色で表示)の識別が難しいことがわかります。


Webアクセシビリティの観点で、上記のようなシミュレーションをご覧いただくと、色だけに依存して情報の意味や機能、重要度を区別して提示することが、ユーザーに情報を伝達する上でいかにリスキーか、をイメージしていただけることと思います。
次回のコラム記事では、色だけに依存した情報提供を防ぐための、具体的な検証方法や対策について、ご紹介したいと思います。