色だけに依存しない (その2)
前回のコラム記事「色だけに依存しない(その1)」では、色の識別が苦手なユーザーについて、「どんな人がいるのか?」「何が問題なのか?」についてご紹介し、色だけに依存した情報提供がリスキーであること(同時に、ユーザーにフラストレーションを与え得ること)を述べました。今回は、色だけに依存した情報提供を防ぐために、どのように検証したらよいか、また、どう対策すればよいか、について、具体的にご紹介したいと思います。
検証方法
検証方法には、グレースケールで表示してみたり、色覚特性のシミュレーションツールを使ってみる、といった方法が挙げられます。
グレースケールで表示する
色だけによる識別をしていないかどうか?を確認するもっとも手っ取り早い方法は、グレースケールで表示することでしょう。つまり、(白、黒、灰色以外の)色の入る余地を完全に排除することで、情報の意味や機能、重要度などが、色だけで区別されていないことを確認できます。CUDO(カラーユニバーサルデザイン機構)の「色が見える仕組みと色弱者のタイプ」を見ると、人数の割合としてはごくわずかではありますが、色の識別がまったくできない「A型」と呼ばれる色覚特性を持った人もいますので、よりユニバーサルなデザインをしようとすると、グレースケール表示しても情報伝達において差し支えがないことを目指したいところです。
グレースケールで表示する方法でもっとも簡単なのは、モノクロでプリントアウトしてみることでしょう。「モノクロ印刷はエコじゃない」「プリントアウトの待ち時間がもったいない」などの理由で抵抗感がある方は、パソコンの画面上でグレースケール表示してみても結構です。
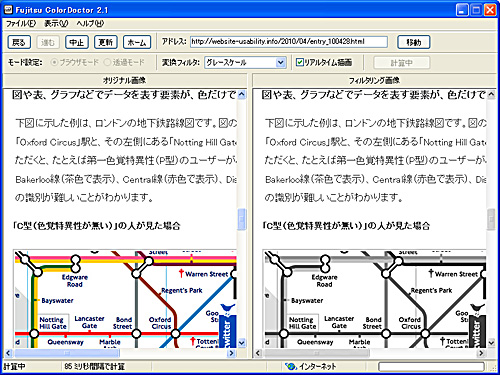
Windows XP/Vistaをお使いの場合、富士通の「Color Doctor」というアプリケーション(無料)がおすすめです。下図のように、アプリケーションウィンドウの左右で、それぞれ、オリジナル色での表示とグレースケール変換した表示を見比べることができます。

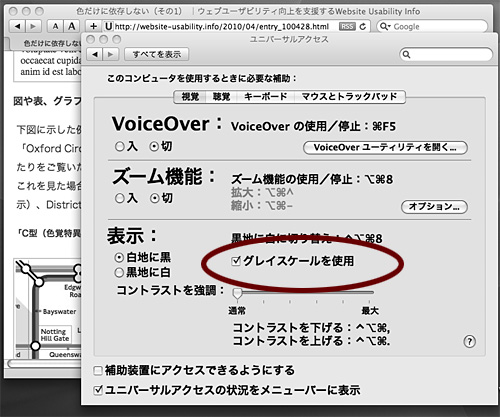
Mac OS Xをお使いの場合は、OSの機能として、手軽にグレースケール表示することができるので、それを使うとよいでしょう。「システム環境設定」の「ユニバーサルアクセス」で、「グレイスケールを使用」をチェックすれば、瞬時にディスプレイがモノクロ表示になります。

また、Web上のサービスで、グレースケール変換してくれるツールもあります(たとえば「GrayBit」など)。デスクトップアプリケーションに比べると、どうしてもグレースケール変換(計算)の時間が長くかかってしまうのが難点ですが、わざわざアプリケーションを立ち上げる手間とのトレードオフを勘案して、使いやすい方を選べばよいと思います。
色覚特性のシミュレーション
もう少し細かく、「色覚特性のタイプごとの見えかた」をシミュレーションすることもできます。グレースケール表示よりも少し手間がかかりますが、「色覚特性を持つユーザーにとって、自分のサイトが具体的にどう見えるか」について、より説得力あるデータが得られるでしょうし、また、サイト制作者/運営者に、色覚特性のユーザーに対する理解を高めていただくことも期待できそうです。
シミュレーションツールとして昔から有名なWebサービスに、「VisCheck」があります。私自身も長い間愛用してきましたが、いかんせん、重たい(シミュレーションの計算時間が長く、結果表示までずいぶん待たされる)のが難点です。素早く検証しようと思った場合、現時点では、デスクトップアプリケーションを使うのが現実的な解かもしれません。
Windowsをお使いの場合、上述の「Color Doctor」を使って色覚特性のシミュレーションができます。
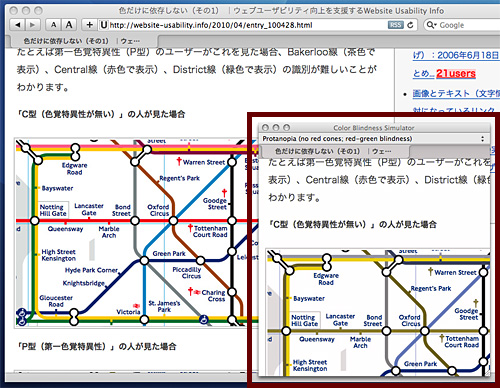
Mac OS Xをお使いの場合は、「Sim Daltonism」というツールがおすすめです。画面上をマウスオーバーすると、その近辺を瞬時に、「色覚特性のタイプごとの見えかた」で表示してくれます。下図は、当サイトをSim Daltonism(図中右下の囲み部分がそのアプリケーションウィンドウです)を使って、第一色覚特性(P型)での見えかたをシミュレーションしてみた例です。

対策
「色覚特性を持ったユーザーがどう見えるか」について検証できたところで、具体的な対策を考える必要がありますが、以下がポイントになると思います。
色だけでない手がかりも提供する
Webサイトの場合、以下のような方策が考えられるでしょう。
- リンク箇所(クリッカブルなテキスト)には下線を付ける(逆に、クリッカブルでない箇所には、決して下線を付けない)
- 強調箇所はイタリックや太字など、字の形を変える
- グラフやチャートなどで、色だけでなく形状でも差をつける
当サイトでは、訪問済みリンクは色を変えるのではなく、下線の種類を変えています(未訪問を実線、訪問済みを点線)。 また、強調箇所は太字(<strong>要素)またはイタリック(<em>要素)にしていますが、より視認性を高めるために、特に強調したい<strong>要素では文字サイズを少しだけ大きくして、より識別しやすいように工夫しています。
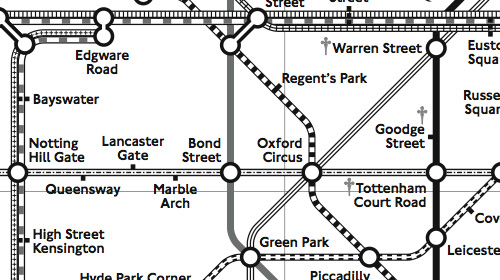
また、前回の記事「色だけに依存しない(その1)」でご紹介したロンドンの地下鉄路線図ですが、下図のように、各路線を模様で区別したバージョンも用意されています。グラフやチャートなどで、色だけでなく形状でも差をつける具体例として、参考になるのではないでしょうか。

色を使う場合は十分なコントラストを確保する
ビジュアルデザインにおいては、最終的には色を使うことが効果的な場合も当然あるでしょう。その場合でも、情報(主に文字)が背景色や背景画像との兼ね合いで読みにくいことがあるので、最終的にカラースキームを作る際には、気をつけたいところです。
背景色と前景色のコントラストをチェックするツールとしては、以下のものがあります。
前者の「Color Selector」は、色覚特性のタイプごとに適合性をチェックすることができ、後者の「Contrast Analyzer」は、WCAG 2.0(Web Content Accessibility Guidelines)の達成基準に基づいた計測が可能です。これらのツールをうまく活用して、カラースキーム設計に役立てるとよいでしょう。
ただ、背景色と前景色とのコントラストを意識しすぎると、使える色が限られてくるのも事実です。そうなると「普通の情報」と「特別な情報」の識別が色だけでなされている場合、色覚特性を持つユーザーには難しくなるという現象も起こり得ます。背景色と前景色とのコントラストが低すぎて情報が読み取れない、というのは問題外ですが、同時に、「普通の情報」と「特別な情報」の色の差異についても充分に配慮できれば理想的です。それ以前に、やはり基本的には、色だけでない手がかりも提供することを充分意識したいところです。
まずはモノクロで情報設計する
私は、Webサイトの情報設計において、上流工程(ペーパープロトタイピングなどをするとき)では、基本的にはモノクロでユーザーインターフェース(UI)を描くようにしています。こうすることによって、色と情報識別に関する問題をあらかた排除した上で、後行程で(サイトのブランディングや目指したいルック&フィールと擦り合わせながら)適切な配色を施すのです。最終的には、すべてがモノクロでデザインできるわけではありませんが、基本的な構成要素はモノクロでも問題ないレベルにしておくことは、ぜひおすすめしたい手法だと思います。