<input> 要素の type 属性を使ったフォーム入力支援
Web サイトのフォームの入力要素のうち、<input> 要素は、type 属性の記述によって、テキストボックス (type="text")、パスワード入力欄 (type="password")、チェックボックス (type="checkbox")、ラジオボタン (type="radio")、といった種類を指定することができます。
そして HTML5 では、<input> 要素で使用可能な type 属性値が新たに追加されています。ユーザーが使用するデバイスによっては、この type 属性値に応じた入力しやすいユーザーインターフェース (UI) が提供されるので、「気の利いた入力支援」が可能になります。
たとえばスマートフォンやタブレットのように、入力要素にフォーカスが当たるとタッチスクリーン上にキーパッドを表示するデバイスの場合、この type 属性値によって、表示されるキーパッドの種類 (キー配列) を変えることができます。または、ユーザーが入力しやすいように、キーパッドの代わりに選択式のユーザーインターフェースを表示したりすることできます。
type 属性値によるフォーム入力ユーザーインターフェースの変化
<input> 要素の type 属性値に応じて、フォーム入力用のユーザーインターフェースが変化する例を、以下にいくつか挙げてみましょう。このように、データの種類に応じて入力しやすいユーザーインターフェースが提供される、というのは面白いですね。
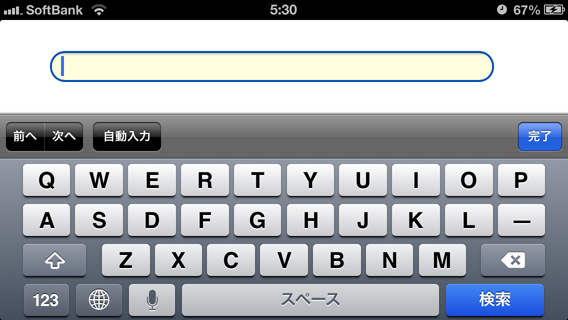
type="search"
一見テキストボック (input type="text" と同じ) ですが、iPhone や iPad では、リターンキーのラベルが「検索」(英語キーボードの場合は「Search」) になります。

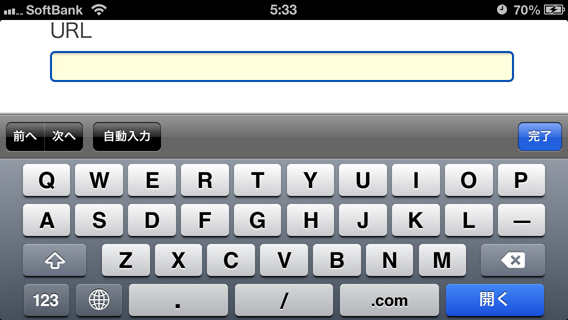
type="url"
一見テキストボック (input type="text" と同じ) ですが、iPhone や iPad では、[.com] キーや [/] キーがデフォルトで表示されます。

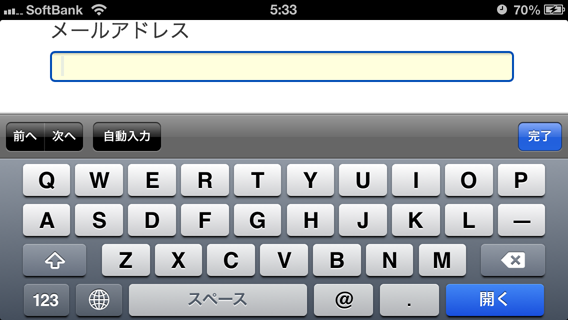
type="email"
一見テキストボック (input type="text" と同じ) ですが、iPhone や iPad では、[@] キーがデフォルトで表示されます。

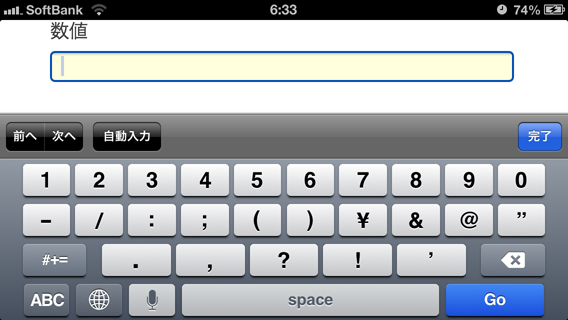
type="number"
一見テキストボック (input type="text" と同じ) ですが、iPhone や iPad では、 数字キーを含んだキーパッドがデフォルトで表示されます。

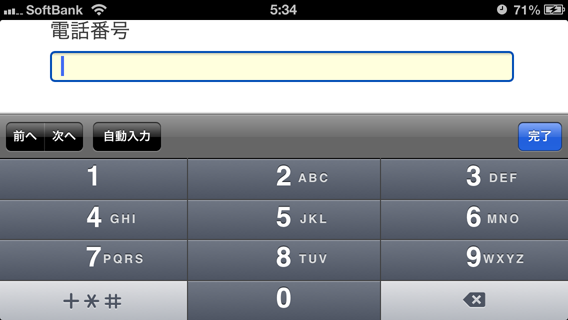
type="tel"
一見テキストボック (input type="text" と同じ) ですが、iPhone では、 電話番号入力用のテンキーが提供されます。

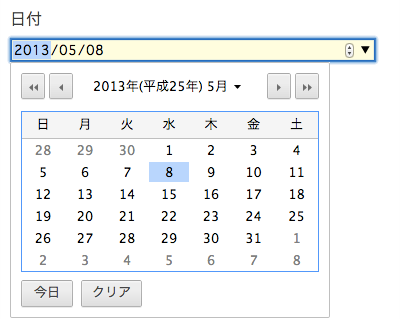
type="date"
iPhone や iPad では、日付を選択できる回転式のユーザーインターフェース (スピナー) が提供されます。

PC でも、Google Chrome や Opera では、カレンダー形式のユーザーインターフェース (デートピッカー) が提供されます。

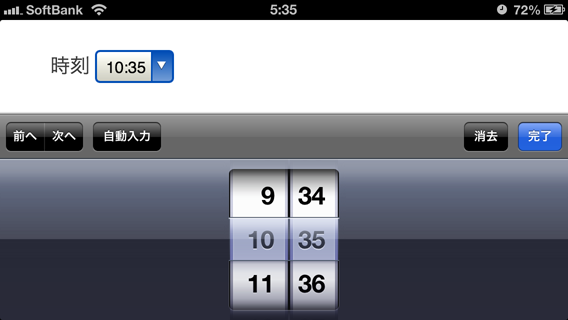
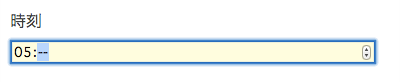
type="time"
iPhone や iPad では、時刻を選択できる回転式のユーザーインターフェース (スピナー) が提供されます。

PC でも、Google Chrome や Opera では、時刻入力用のボックスが提供されます。

pattern 属性の併用
上記のように、<input> 要素の type 属性を適切に記述することで、「気の利いた入力支援」をすることができますが、さらに一歩進んで、pattern 属性を併用して、入力可能なデータを制限する (より適切なキーパッドをユーザーに提示する) ことも可能です。
たとえばクレジットカード番号の入力欄を考えてみましょう。クレジットカード番号は、厳密には「数値」ではありません (クレジットカード番号に対して加減乗除などの計算を加えたり、あるカード番号と別のカード番号を足して新たなカード番号を生成する...ということは、しませんね)。あくまで「文字列」として数字が用いられています。そのため、<input> 要素の type 属性値は、「number」ではなく「text」とするのが適切だと言えます。しかしこれだとアルファベットや仮名文字を入力するキーパッドが表示されてしまい、ユーザーはキーパッドのモードを手動で変更しなければならず、少々面倒です。
そんなとき、下記のように pattern 属性 (pattern="[0-9]*") を <input> 要素内に追記することで、iPhone の場合、キーパッドをテンキーにすることができます (iPad の場合、テンキーではなく、<input type="number"> に対して提供されるのと同じ数字キーを含んだキーパッドが表示されます)。
<label for="creditcardnumber">クレジットカード番号</label> <input type="text" id="creditcardnumber" name="creditcardnumber" pattern="[0-9]*" />

ちなみに、この pattern 属性、本来の目的は、「正規表現」と呼ばれる記法を用いて許容可能なデータ入力値のパターンを記述することで、入力制限や入力チェック (バリデート) をする、というものです。Firefox、Google Chrome、Opera (いずれも現時点では PC のみ) を使用している場合、不適切な入力データに対してエラーメッセージを出すこともできるので (HTML5 の <input> 要素に用意されている required 属性と同様です。参考 :「フォームの入力必須項目のマークアップ」)、上手に使えばユーザビリティの向上にもなりそうです (具体的な pattern 記述例については、「HTML5 Pattern」に色々と投稿されているので、興味のある方は試してみると面白いでしょう)。