フォーム入力要素のラベル配置
先の記事「フォームの入力要素には <label> 要素でラベルを付ける」で、Web サイトのフォーム入力要素 (<input> 要素、<textarea> 要素、<select> 要素) に対しては、ラベルをセマンティックにマークアップしましょう、というお話をしました。今回は、ラベルの配置 (レイアウト) について、考えてみたいと思います。
チェックボックス/ラジオボタンの場合 :「ラベルは右」を基本とする
チェックボックスやラジオボタンの場合、そのラベルは、各々のチェックボックス/ラジオボタンの後ろ (右) に配置するケースが多く、実質的に「慣例」になっていると思います。
この記事を書くにあたって、「ラベルをチェックボックス/ラジオボタンの手前 (左) に配置したらどうなんだろう...」とも考えてみましたが、やはり慣例に倣って、ラベルは各々のチェックボックス/ラジオボタンの後ろ (右) に配置するのが妥当と言えそうです。以下、その理由です。
一連の項目が「選択可能なオプションである」ことが伝わりやすい
チェックボックスやラジオボタンは、他のフォーム入力要素と異なり、選択可能なオプションが一覧できるように展開表示されるのが特徴です。
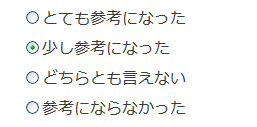
選択可能なオプションが縦に並んでいる場合ですが、ラベルを後ろ (右) に配置することによって、チェックボックス/ラジオボタンを縦一列に揃えることができます。そうすることで、これら並んでいる一連の項目が「選択可能なオプションである」ことが瞬時にユーザーに伝わります。また、いずれかの項目が選択されている場合、どれが選択されているのかが一瞥でわかりやすいと言えます。

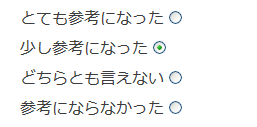
逆に、ラベルが手前 (左) に配置されていると、一連の項目が「箇条書き」なのか「選択可能なオプション」なのかが若干わかりにくくなります (文脈によって「選択可能なオプション」であることは理解できますが、必要以上にユーザーに「考えさせてしまう」ことになりそうです)。また、いずれかの項目が選択されている場合、どれが選択されているのかが一瞥ではややわかりにくいと言えます。

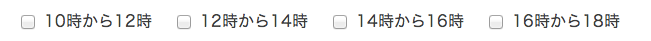
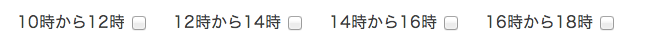
選択可能なオプションが横に並んでいる場合でも、ラベルが後ろ (右) に配置されているほうが、これら並んでいる個々の項目が「選択可能なオプションである」ことが一瞥でユーザーに伝わりやすいと言えます。


キーボード操作 (フォーカス移動) 時のフィードバックの視覚的明示がしやすい
アクセシビリティへの配慮を考えると、キーボード操作で ([Tab] キーを押して) フォーム入力要素にフォーカスを移動させた際、フォーカスが当たっている旨のフィードバックを視覚的に明示するのが望ましいと言えます (参考 : キーボード操作によるフォーカスの可視化)。
ただ、チェックボックス/ラジオボタンの場合、入力要素自体が小さいこともあり、フォーカスが当たっても視覚的に目につきにくい、という問題があります。できればラベルのテキスト部分も併せて反転表示されるとよいでしょう。
各々のチェックボックス/ラジオボタンの後ろ (右) にラベルが配置されている場合、このようなスタイリングが CSS だけで簡単にできるようになっています。具体的には、下記のようなセレクタの記述 (入力要素の直後にある <label> 要素に対してスタイルを適用する、という指定) が可能です (参考 : WCAG 2.0 実装方法集「C15: CSSを用いて、ユーザーインタフェースコンポーネントがフォーカスを受けとったときの表示を変更する」)。
input[type="checkbox"]:focus+label {
(ここにプロパティと値を記述)
}
この CSS を用いた実装例が以下です。実際にキーボード ([Tab] キー) を使ってフォーカスを移動させてみてください。チェックボックスやラジオボタンにフォーカスが当たったときに、ラベルのテキスト部分も反転表示するのがおわかりいただけると思います。
チェックボックス/ラジオボタン以外の場合 :「ラベルは上」を基本とする
チェックボックス/ラジオボタン以外の入力要素、たとえばテキストボックスやセレクトメニューなどにおいては、ラベルは入力要素の上に配置するのが基本と言えそうです。
あらゆる Web コンテンツはシリアルに (線形に上から下へ) 並んでいても理解/利用できる必要があり (この考えかたは Web アクセシビリティの観点でとても重要です)、少なくとも論理構造的には、その前提に立って「ラベルは上、入力要素はその下に続く」という形で情報設計しておきたいところです。そのうえで、以下のようにレイアウト配置を考えるとよいと思います。
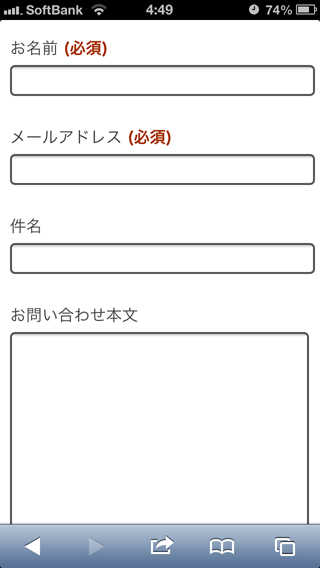
(スマートフォンで閲覧されるサイトであれば) ラベルは入力要素の上に左揃えで配置する
スマートフォンで閲覧されるサイト (ほとんどの Web サイトがこれに該当すると思いますが...) であれば、ラベルは入力要素の上に、左揃えで配置するのがよいでしょう。

そもそもスマートフォンの画面サイズはごく限られています。そのごく限られた範囲内であっても、読みやすい文字サイズを確保し、かつ必要十分な文字数のラベルを付けて、さらに十分なサイズの入力エリアを設けることを考えると、現実的にラベルは入力要素の上に配置せざるを得ないことが多いと思います。
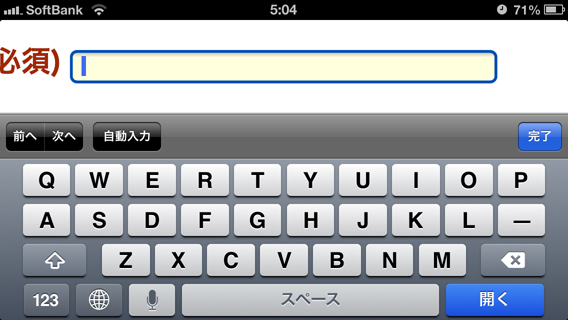
なお、iPhone で Web フォームを利用中、各入力要素 (テキストボックスやセレクトメニューなど) にフォーカスが当たると、その部分が自動的にズームされることがあります。入力中の情報が大写しされ見やすく便利である一方、ラベルと入力要素が横に並んでいる場合、ラベルが画面表示外に押しやられて見えなくなってしまうことがあるのです。こうなるとユーザーが「自分は今、何について入力しているのか?」を見失ってしまいやすくなります。

ラベルを入力要素の上に、左揃えで配置しておけば、たとえ自動的にズームされても、ラベルが予期せず画面表示外に押しやられることは防げます。
もちろん、同内容のフォームに PC でアクセスした場合はラベルを入力要素の左に配置したい...という場合はあると思いますが、その場合は Media Queries を応用して適宜調整すればよいと思います。ただ今後ますます、Web の主たる閲覧環境が PC からモバイル機器 (スマートフォンやタブレットなど) にシフトしてゆくことを考えると、基本は「モバイルファースト/コンテンツファースト」の考えかたに立って、ラベルは入力要素の上に配置することを前提にデザインするのがよいだろうな、とは思います。
(スマートフォンで閲覧されるサイトであっても) ラベルを横に配置するのが適切な場合は?
そうは言いつつ、スマートフォンで閲覧されるサイトであっても、ラベルを入力要素の上でなく横に配置するのが適切なケースは、あることでしょう。たとえば、テキストボックスやセレクトメニューの前後にラベルを並べてひとつの文脈を形づくるような場合です (平成 [ ] 年、参加人数 [ ] 人、といった具合です)。
入力するデータの文字数がごくわずか (幅を取らない小さなテキストボックスやセレクトメニューで十分) でラベル自体も短く、可読性が十分確保できる文字サイズでも収まるのであれば、ラベルと入力要素を横に並べてもよいと思いますが、上述のように、iPhone でフォームを利用している場合、入力要素の横にラベルが配置されていると、フォーカス時の自動ズームによってラベルが画面表示外に押しやられて見えなくなる可能性があります。
これを予防するには、入力要素 (<input> 要素、<textarea> 要素、<select> 要素) に対して、CSS で「font-size:1em;」と設定するとよいでしょう。本来この設定は、入力要素内に入れられたデータの文字サイズを適切な大きさにする (本文テキストと同等にして読みやすくする) ことを意図するものですが、結果的に、入力要素にフォーカスが当たった場合も、この CSS のスタイリングが効く形で、原寸が維持される (つまり、自動的にズームされなくなる) ようです。