「テキストのサイズ変更」の達成基準について考える
この記事は、「Web Accessibility Advent Calendar 2013」の12日目のエントリーです。Web アクセシビリティのトピックとしては些細な話かもしれませんが、「神は細部に宿る」という言葉もあることですし、アクセシビリティという大きなテーマを考えるひとつの要素として、触れたいと思います。
さて、JIS X8341-3:2010 には、下記の規定があります。
コンテンツ又は機能を損なうことなく、テキストを支援技術なしで200%までサイズ変更できなければならない。ただし、キャプション及び画像化された文字は除く。
注記1 サイズ変更は、ユーザーエージェントの初期設定を基準とする。200%は、幅及び高さを2倍にすることである。
出典 : JIS-X8341-3:2010「7.1.4.4 テキストのサイズ変更に関する達成基準 (等級AA)」
これはつまり、Web ページの文字サイズ (テキストのサイズ) を標準の表示状態 (100%) から200%まで拡大していったとしても、支障なくユーザーがコンテンツを理解できること、また機能を操作できること、が求められることを意味します。たとえば、テキストのサイズが大きくなるにつれて、テキストが隣接する画像などと重なり合ったり、テキストが有効な表示幅からはみ出して見えなくなったり、といったいわゆる「レイアウト崩れ」が生じないようにする必要があります。
JIS X8341-3:2010 における「テキストのサイズ変更」の意味
ところで、ここで言う「テキストのサイズ変更」というのは、以下のうち、どちらなのでしょうか?
- Web ページを構成するコンテンツのうち、テキストのみを拡大する。
- テキストを含む Web ページ全体を拡大 (ズーム) する。
私自身は、前者だろうと思い込んでいましたが、この達成基準の文面だけを読めば読むほど、どちらにも解釈できそうです。ちなみに、私が定期購読している AccSell メールマガジン 23号 の記事によると、後者も含めてよい、という解釈が成り立つようです。
これは等級AAの達成基準ですが、ほとんどの場合は特に何もしなくても、この達成基準を満たしています。というのも、最近のブラウザはズーム機能を標準で搭載しているので、ユーザーはそのズーム機能を用いてテキストの文字サイズを200%まで拡大でき、それによってコンテンツの閲覧や機能に操作に支障が生じることはまずないと考えられるからです。
出典 : AccSell メールマガジン23号 植木 真の「JIS X 8341-3:2010 『逆引き』徹底解説」
つまり、JIS X8341-3:2010 の達成基準を満たすことだけを考えれば、今やブラウザの機能のおかげで、特に Web コンテンツ側は何もしなくてもよい、と言えそうですが、極端な話、CSS で文字サイズを (px などで) 固定しても問題ない、という解釈も成り立ってしまいそうで、懸念しています。
個人的には、「テキストのみの拡大」「テキストを含むページ全体のズーム」の両方を、きっちりとケアしたいな、と考えています。
「テキストのみの拡大」と「ページ全体のズーム」のメリット/デメリット
ここで、「テキストのみの拡大」「テキストを含むページ全体のズーム」について、各々のメリットとデメリットを整理してみましょう。
- テキストのみの拡大
-
拡大しても、横スクロールが発生せず、縦スクロールだけで Web ページを読むことができる。
ただし、非テキストコンテンツ (画像など) は拡大できないので、重要な情報が非テキストコンテンツに含まれる場合、それらが伝わりにくくなる可能性がある。拡大操作の前後で、ページ内レイアウトが変わることがあり、ユーザーの認知負荷に影響する可能性がある。 - テキストを含むページ全体のズーム
- 非テキストコンテンツも含めて拡大できる。SVG のようなベクターデータであれば、拡大後もジャギーにならずに表示されるので、そこに重要な情報が含まれる場合、テキストと併せて伝わりやすい可能性がある。拡大操作の前後で、ページ内レイアウトが変わらないので、ユーザーの認知負荷への影響を減らせる可能性がある。
ただし、横スクロールが発生するため、ユーザーの運動負荷は増える。また、スクロールしないと表示できないコンテンツが増えるほど、ユーザーの認知負荷に影響する可能性がある。
このように、両者には一長一短があるので、そう考えると、どちらも可能にしておくのが望ましいと言えます。
今どきのブラウザでは標準機能ではない「テキストのみの拡大」
「テキストを含むページ全体のズーム」は、大抵のブラウザでは標準機能になっています。スマートフォンやタブレットといった、タッチインターフェースのブラウザでも、いわゆる「ピンチ&ズーム」のジェスチャによって可能になっています。
余談ですが、この「ピンチ&ズーム」を敢えて不可能にしている (<meta name="viewport"> で「user-scalable="no"」と指定している) Web サイトが意外に多いのに驚かされます。言語道断な実装だと思います。その一方で、「テキストのみの拡大」は残念ながら、今どきのブラウザでは標準機能とは言えません。Internet Explorer (Windows)、Safari (OS X)、Firefox (Windows および OS X) では可能ですが、Google Chrome では「テキストのみの拡大」ができません。
障害者ではなくとも、たとえば老眼の人や、疲れ目の人、移動中で小さな文字を正確に読みにくい状況にある人など、「ちょっと文字を大きくしたい、でも読む際には横スクロールしなくて済む」ことをありがたく感じるユーザーはそれなりにいます。その意味では、「テキストを含むページ全体のズーム」と同様に、「テキストのみの拡大」も、各ブラウザで (PC/スマートフォン/タブレットいずれも) 標準機能として可能になってほしいな、と思います。
メニュー項目が煩雑になるという理由から「テキストのみの拡大」の優先度を下げざるを得ない、というブラウザの UI 設計上の判断はあるにせよ、であれば、モーダルな設定画面 (いわゆる「プリファレンス」) で可能になっているだけでも、「無いよりマシ」と言えます。
ちなみに、2013年11月7日 に「最終草案 (Last Call Working Draft)」となった W3C の「User Agent Accessibility Guidelines (UAAG) 2.0」を見ると、テキストの文字サイズを可変にする機能は、等級Aの達成基準として規定されているようですが、これが「テキストのみの拡大」を指しているのか、「テキストを含むページ全体のズーム」でもよしとしているのか、気になるところです。
1.4.1 Text Scale, Color, Font (Globally): The user can globally set all of the following characteristics of visually rendered text content: (Level A)
- Text scale with preserved size distinctions (e.g. keeping headings proportional to main font)
- (以下略)
出典 : User Agent Accessibility Guidelines (UAAG) 2.0 / W3C Last Call Working Draft 7 November 2013
「テキストのみの拡大」の「200%」の検証方法
現時点での各ブラウザにおける対応状況はさておき、一部のブラウザ (上述の Internet Explorer、Safari、Firefox) では「テキストのみの拡大」が可能になっている (つまり、ニーズがあるユーザーに対して利用可能な手段が一応は用意されている) ので、冒頭で引用した JIS-X8341-3:2010「7.1.4.4 テキストのサイズ変更に関する達成基準」についても、「テキストのみの拡大」に対応したいところですが、その際、「200%」をどう検証したらよいでしょうか。Internet Explorer では「最大」「大」「中」「小」「最小」というオプション表示ですし、Safari や Firefox でも数値によるパーセンテージ指定ができるわけではありません。
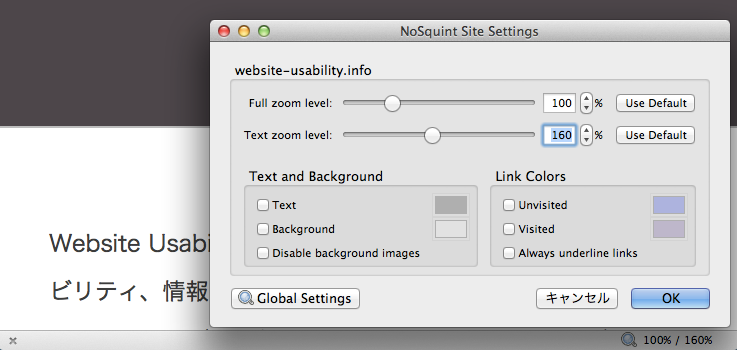
解決策のひとつとしては、Firefox で「NoSquint」というアドオンを入れてみる、というのもよいかもしれません。Firefox ウィンドウの最下部 (アドオンバー) から呼び出して、「Full zoom level (ページ全体のズーム)」と「Text zoom level (テキストのみの拡大)」のそれぞれについて、数値 (パーセンテージ) で拡大率を設定することができます。(余談ですが、この「NoSquint」アドオン、文字色/背景色の組み合わせや、リンクテキストのスタイルも容易に変更できて、面白いです。)

できれば、このようなツールでテキストのみをどこまで拡大しても (一応、「NoSquint」では最大の拡大率は300%までとなっていますが...)、いわゆる「レイアウト崩れ」が生じないこと、が理想と言えます。「モバイルファースト (Mobile First)」の考えかたに則って、情報構造をシリアルに設計した Web ページであれば、実現はさほど難しくないんじゃないかな...と考えますが、いかがでしょうか。