JavaScript が無効なユーザーはほとんどいない。だから...
「Web ユーザーのうち、JavaScript を無効にしている人はどのくらいいるのだろうか?」という話題は、Web サイトの制作や運営に関わる人の間では、以前から関心の高いところだと思います。海外でもこの話題を扱った記事は多く、Web 上で検索してみると、いろいろな記事が見つかります。
- How many people browse with Javascript disabled?
- How many people are missing out on JavaScript enhancement? (イギリス政府「Government Digital Service」の記事)
- How many users have JavaScript disabled? (「Yahoo! Developer Network」の記事)
日本でも、Web 担当者フォーラムの「JavaScript無効でWebを見ている人はどれぐらい? Web担で実際に調べてみた」という記事が話題になりました。これら内外の記事を読んだところでは、ほとんど (99%に近い割合) の Web ユーザーが JavaScript を有効にしている、と総じて言うことができそうです。
同様の傾向は、障害者の Web ユーザーにおいても、見られます。以前、当サイトでも採り上げましたが、Web アクセシビリティ向上のために活動している米国の非営利団体「WebAIM (Web Accessibility in Mind)」によるユーザー調査によると、「スクリーンリーダー利用者の98.6%」「ロービジョンの Web ユーザーの99.5%」「肢体不自由の Web ユーザーのすべて (そのときの調査サンプルの100%)」が、JavaScript を有効にしている、という結果になっています (詳しくは下記の各リンクをご参照ください)。
- スクリーンリーダー利用に関するトレンド : 2012年5月実施の WebAIM 調査より
- ロービジョンのユーザーの Web 利用の様子 : 2013年2月〜3月実施の WebAIM 調査より
- 肢体不自由 (Motor Disability) のユーザーの Web 利用の様子 : 2013年2月〜3月実施の WebAIM 調査より
以上を踏まえると、「ほとんどの Web ユーザーは JavaScript を無効にしていない」と言ってよいのだろうと思います。
だから JavaScript 依存でも問題ないでしょう?
この話題でディスカッションをすると、「だから Web コンテンツのユーザーインターフェース (UI) 設計は、JavaScript 使用を前提にしてもまったく問題ないでしょう」という結論に行き着くことが多いと思います。もちろん、その前提は間違ってはいません。ほとんどのユーザーが使える状態にある (よい意味で「枯れた」技術である) JavaScript をうまく活用して、Web コンテンツを「使いやすいものにする」「使っていて楽しいものにする」「(認知や操作の) 負荷が軽くなるようにする」といったことは、ユーザビリティの観点で、とても大事なことです。
ただ、JavaScript 使用を前提にすることはよいとしても、こうしたディスカッションの中で、JavaScript を使って「何をする」のか (逆に言うと「何しない」のか) という線引きがきっちり詰められないまま実装されてしまうことが、案外多いように思います。いつの間にか JavaScript に依存しきった設計になってしまい、その結果、「肝心なコンテンツに辿りつけない」「サイトを利用できない (ユーザーが自身の目的を達成できない)」...といった具合に、基本的なユーザーエクスペリエンス (UX) の欠如につながってしまうケースが少なくありません。
具体的には、以下のようなユーザーインターフェース (インタラクション) の障壁が挙げられます。
- 複雑なタッチジェスチャや、精緻なマウスコントロールができないと、次のステップに進めない (基本的なクリック/タップだけでは使うことができない)。
- キーボード操作 ([Tab] キーによるオブジェクト間のフォーカス移動および [Enter] キーによるオブジェクト実行) ができない (怪我や障害などの事情でマウスが使えないユーザーは「使う資格なし」として締め出される)。
- スクリーンリーダーによる音声読み上げが十分でなく、目が見えないユーザーには次のステップが伝わらない。
(従来のドキュメント的な Web ページよりも) リッチなインタラクションを備えた Web アプリケーションをアクセシブルなものにする手段として、WAI-ARIA という仕様が W3C (World Wide Web Consortium) によって策定されていますが、残念ながら上記の障壁すべてを解決できるわけではありません。基本的には WAI-ARIA は、Web コンテンツ内の各要素の「意味」や「動き」を、(スクリーンリーダーなどの) 支援技術に「スムーズに伝えること」を意図しているので、たとえば上記の箇条書きのいちばん上にある「複雑なタッチジェスチャや、精緻なマウスコントロールができないと、次のステップに進めない」を解決する「魔法」としては機能しないのです。また、現状では、ユーザーエージェント (ブラウザや支援技術) によって WAI-ARIA への対応状況もまちまちだったりします。
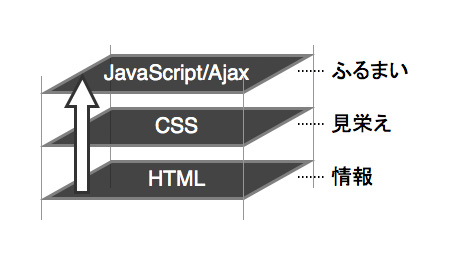
HTML、CSS、JS の適切な役割分担を意識する。
以上を勘案すると、基本的な考えかたとしては「情報 (コンテンツ) のユーザーへの提供、および各コンテンツ間の遷移を、JavaScript に完全依存するのは止めよう」ということになるのかな、と思います。プログレッシブエンハンスメント (Progressive Enhancement) に則って、HTML、CSS、JavaScript の適切な役割分担を意識し、JavaScript を使って「何をする」のか (逆に言うと「何しない」のか) という線引きを明確にすることが大切だと思うのです。

- HTML
- コンテンツ (情報) を論理構造化する。
- CSS
- 見栄え (視覚的なデザイン) を制御する。
- JavaScript/Ajax
- ふるまい (インタラクション) を制御する。
併せて、「控えめな JavaScript (Unobtrusive JavaScript)」にすることも意識したいところです。これは「JavaScript による視覚効果や演出を地味にしましょう」という意味ではありません。JavaScript を有効にしているユーザーに対してはより豊かなユーザーエクスペリエンスを提供しつつ、JavaScript を無効にしているユーザーに対しても、そのユーザー行動を妨げないこと、を意味します。
今やほとんどの Web ユーザーは JavaScript を無効にしていませんが、ひとことで言うと「JavaScript 使用を前提にしてもよい。ただし、依存はしない。」ことが大事ではないかと考えています。