カルーセル
Web サイトのユーザーインターフェース (UI) に「カルーセル (carousel)」と呼ばれるものがあります。文字通り訳すと「回転木馬」という意味ですが、情報 (画像だったり、画像+テキストだったり) をパネル状に横に並べて、Web ページの幅を超えて隠れている情報も「くるくる」と手繰り寄せて表示できる、という UI です。
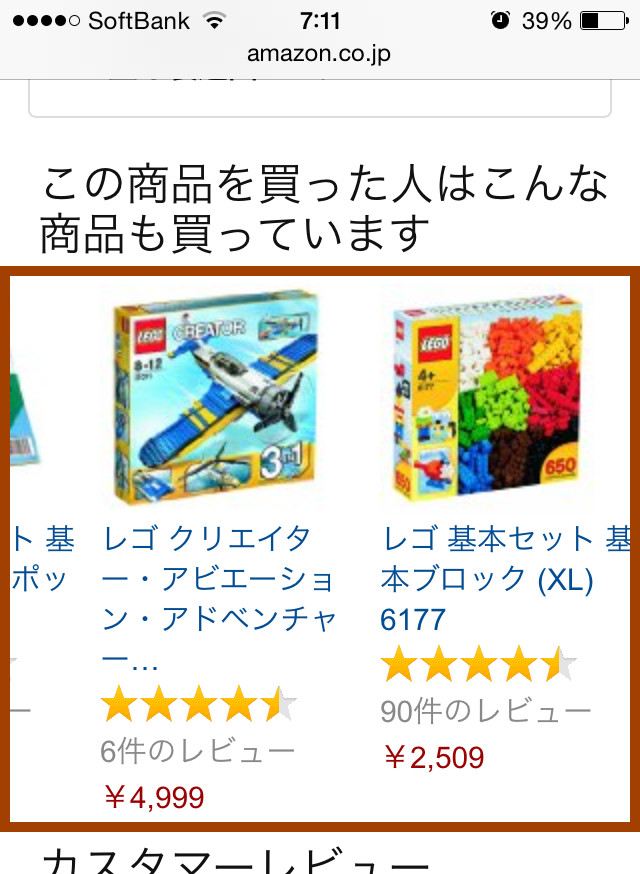
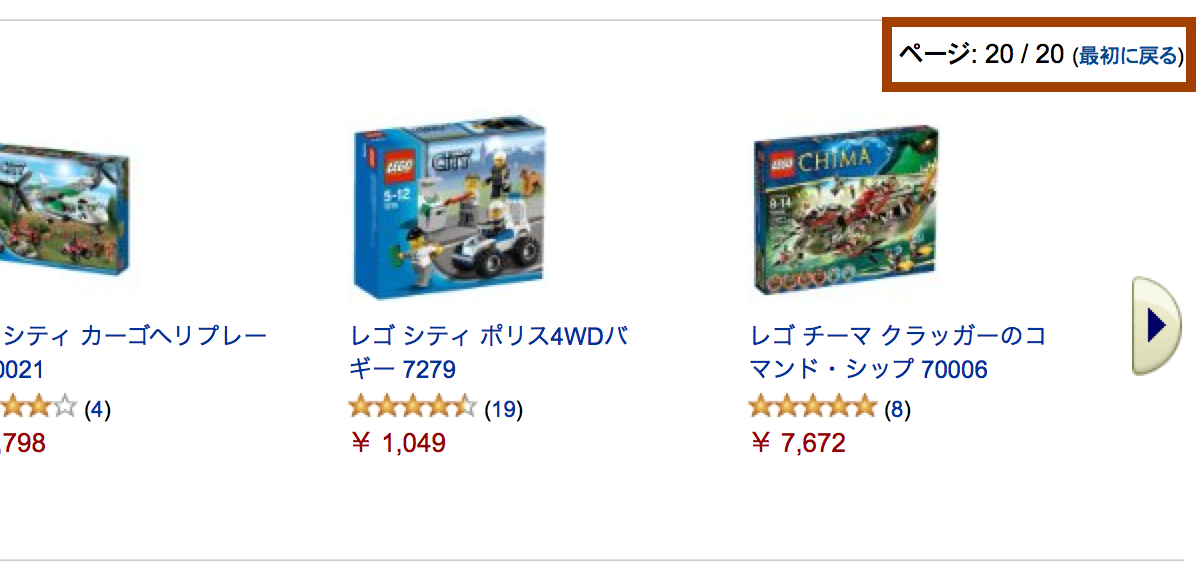
Amazon の「この商品を買った人はこんな商品も買っています」が有名な例です。

また最近では、Web ページのメインビジュアルにカルーセルを採用している例もよく見られます。タッチジェスチャとの親和性が高い (左右方向へのフリックやスワイプで容易にパネルを切り替えることが可能である) ことが、その一因と言えると思います。



この記事では、カルーセルを採用するにあたって留意すべきことを、ユーザビリティやアクセシビリティの観点でまとめてみたいと思います。
安易にカルーセルを採用しない
まず何よりも、「流行っている」「斬新に見える」「かっこいい」などの安易な理由でカルーセルを採用することのないようにしたいものです。「一連のカルーセルで、サービスの特長を多面的に見せたい」「利用シーンをストーリー仕立てで見せることで、商品の魅力を印象付けたい」「ページ全体の一覧性を担保しつつ、限られたスペースで必要な関連情報を多く提示する必要がある」...といった必然性があって、かつカルーセルを使用することの短所も併せて理解したうえで、採用するようにしましょう。
一般的に、カルーセルはインタラクションに複雑さを加えます。Web ページは通常、縦方向にスクロールして閲覧するものですが、そこに横方向への動きが (多くのユーザーにとって予期しない形で) 要求されるからです。
また、カルーセルであることがユーザーに伝わらなかったり、カルーセルの扱いかたがユーザーに十分理解されていなかったりすると、肝心な情報にアクセスしてもらえない、ということも起こり得ます。特に、各パネルがリンク (詳細コンテンツへの誘導) になっている場合、1枚目のパネルと2枚目以降のパネルとではクリックスル―率が大きく異なる、といったこともよくあります。このような場合、カルーセル以外のデザインを採用したほうが、より確実にユーザーを詳細コンテンツに誘導できるかもしれません。
コントロールを明示しアクセシブルにする
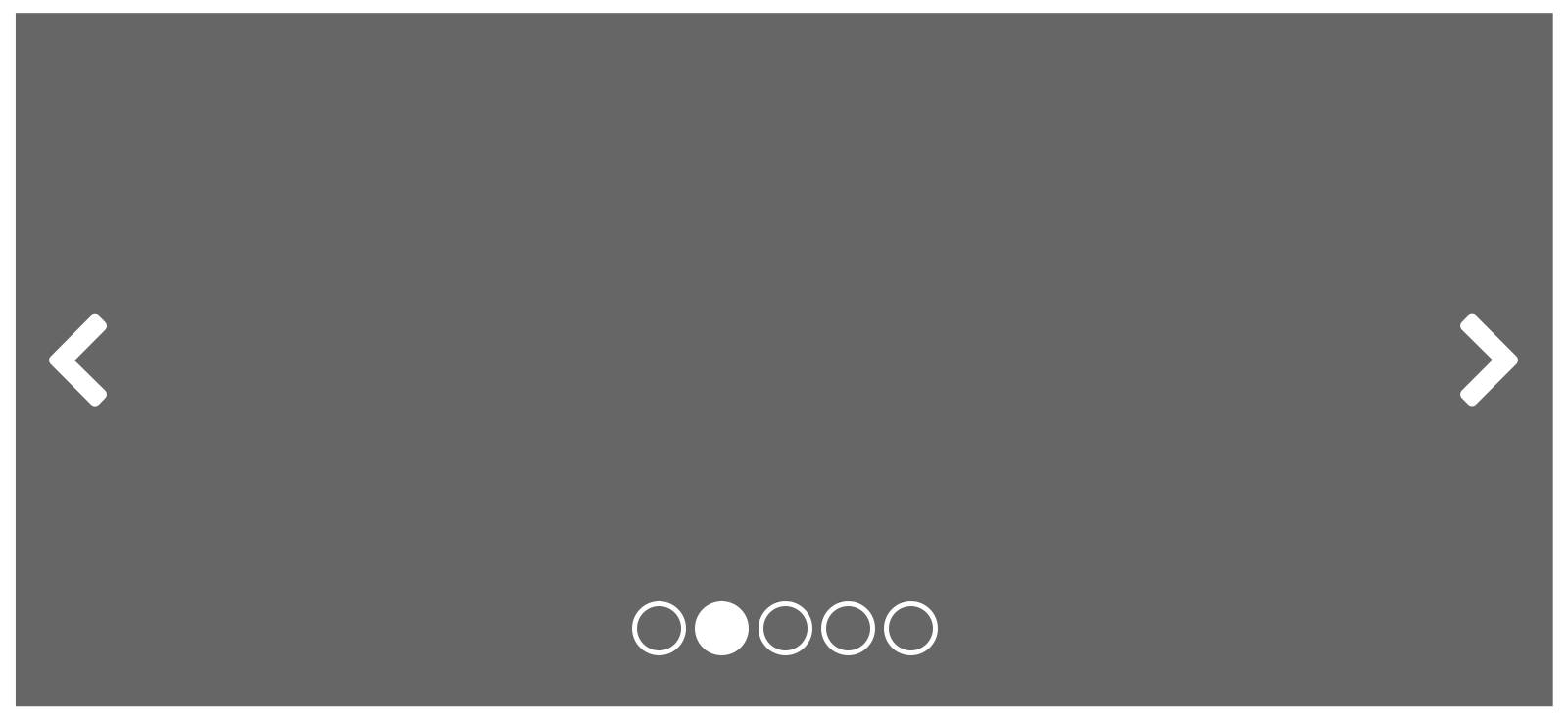
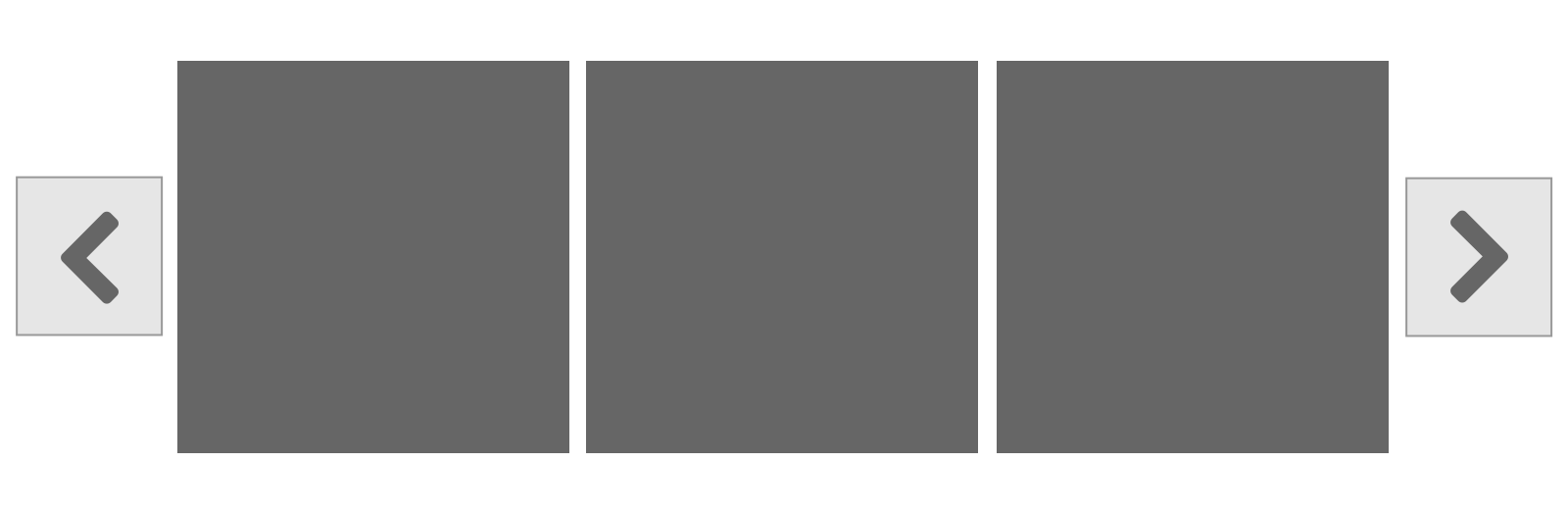
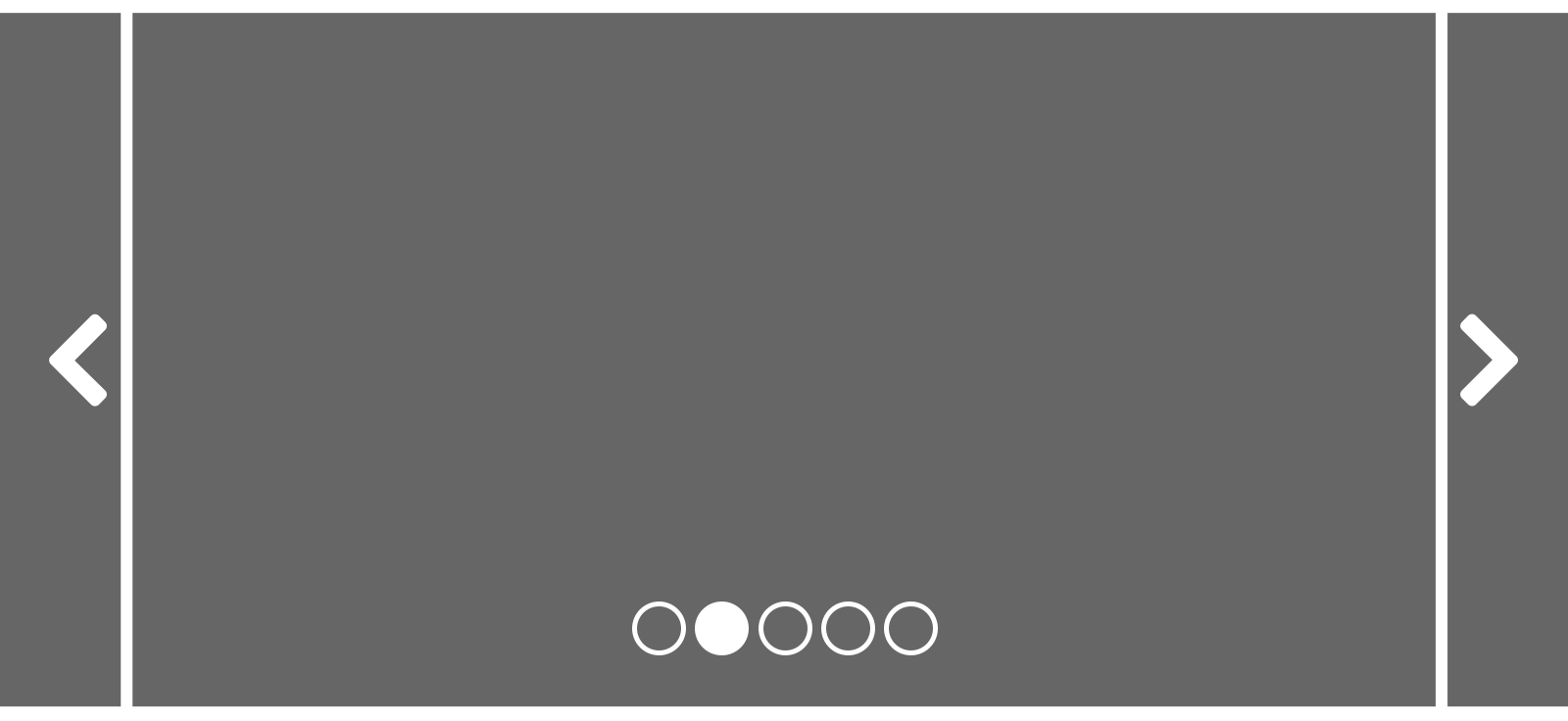
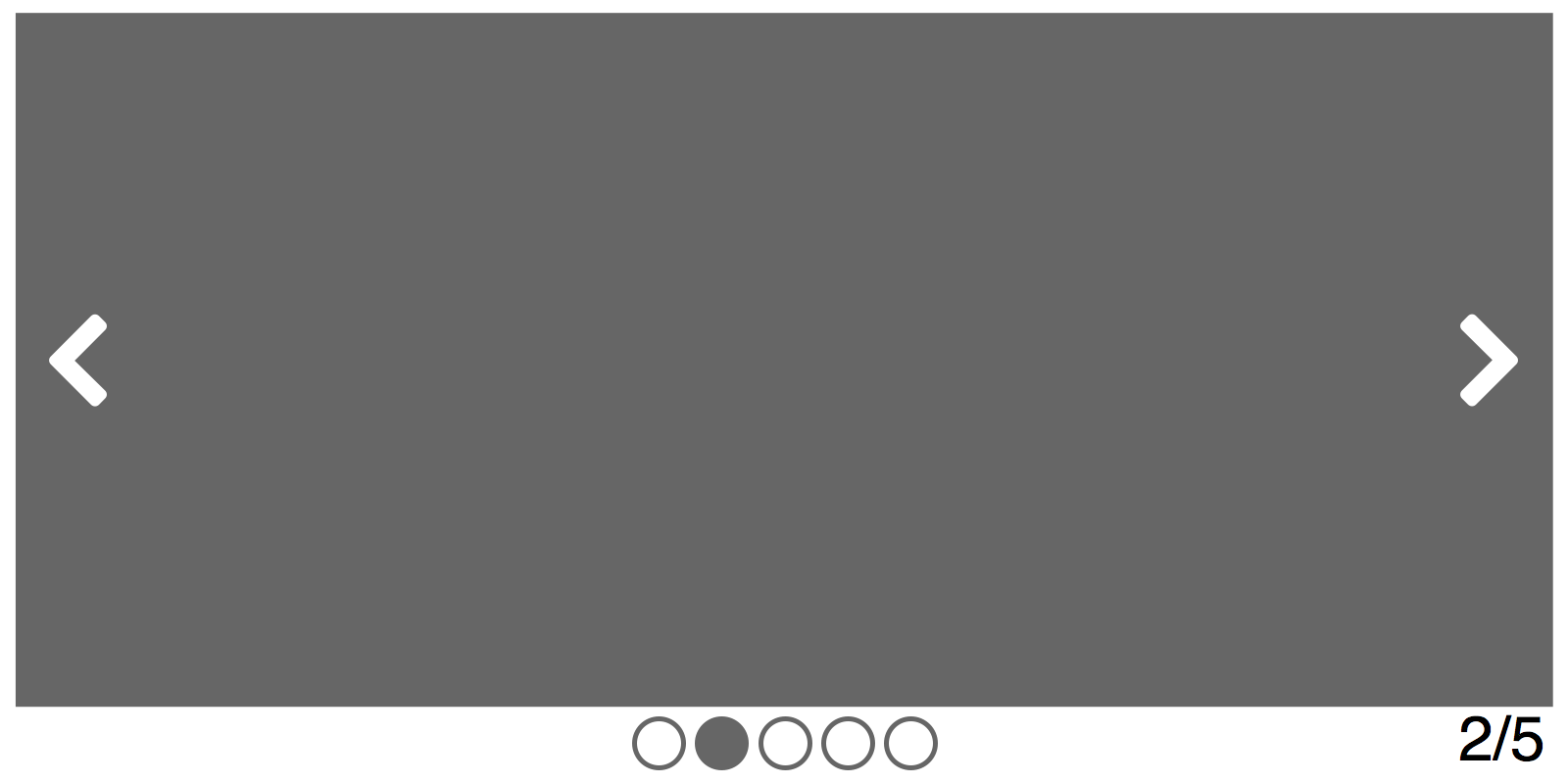
カルーセルは新しいタイプの UI なので、コントロール (操作子) を明示することが大事です。カルーセルでよく見られるコントロールには、左右矢じりのアイコン (またはボタン) や、何枚中何枚目かを示すドットがあります。


これらのコントロールは、クリック/タップで操作できるように、それなりの大きさにしましょう。視認性を高めるために、カラーコントラストも十分確保したいところです。
また、これらのコントロールは、キーボード操作でも利用できるようにしましょう。支援技術 (スクリーンリーダー) のユーザーでもパネル切り替え状況を理解しながら操作できるように、WAI-ARIA の適用も検討したいところです。たとえば 「About Carousels and ARIA Tabs (Web Axe)」という記事では、何枚目中何枚目かを示すドット群を「タブリスト (tablist)」、個々のドットを「タブ (tab)」、カルーセルの個々のパネルを「タブパネル (tabpanel)」とそれぞれ見立てて、個々のドット (tab) とパネル (tabpanel) を「aria-controls」や「aria-lebelledby」で関連づける、というアイデアが紹介されています。
カルーセルは、タッチジェスチャ (フリックやスワイプ) との親和性が高いですが、利用方法をそれだけに限定せず、より簡便なクリック/タップや、キーボード操作など、様々な手段でもアクセシブルにしておくことが大切です。
パネルがさらに隠れていることを示す
カルーセルであること (情報を「くるくる」と手繰り寄せて表示できること) をユーザーに伝えるために、Web ページの幅を超えた部分にも、さらにパネルが隠れていることを示しましょう。
上述のコントロール (左右矢じりのアイコンや、何枚中何枚目かを示すドット) も、パネルが隠れていることを示す手掛かりとなりますが、それらに加えて、前後のパネルを「チラ見せ」する、何枚目中何枚目かをテキストで表示する、といったこともできると、さらによく「パネルが隠れている」感が伝わりやすくなると思います。


カルーセルであることをユーザーに伝えるために、Web ページの読み込み (ロード) 時に、カルーセルのパネルが動くアニメーションを導入する、というアイデアもあるかもしれませんが、メインのコンテンツ以外の部分が目に付きすぎてしまうと、かえってユーザーに不快感を与える恐れがあるので、慎重に検討したいところです。
自動スクロールは基本的にさせない
カルーセルを自動スクロールさせる (一定時間が経つと自動的に次のパネルを表示する) サイトをよく見かけますが、アクセシビリティの観点で考えると、カルーセルのパネル表示の切り替えはユーザーの任意でできるようにし、自動スクロールは基本的にさせないほうがよいと思います。以下の理由からです。
- ユーザー自身のペースでコンテンツ (パネルの情報) を見ることができない。認知が追いつかない場合がある。
- ユーザーが任意でひとつのパネルを選択した後、一定時間が経つと勝手に次のパネルに切り替わってしまう。ユーザーは「任意で手動選択した」=「自動切替モードから脱した」と無意識的に考えるため、このような挙動は、かえってフラストレーションを与える。
- 自動スクロールするカルーセルが視界に入ると、それ以外のコンテンツを読むのを妨げられる (集中力が削がれる) 可能性がある。
これらは、WCAG 2.0 / JIS X8341-3:2010 の達成基準 (7.) 2.2.1 および (7.) 2.2.2 に関わってきます。
コンテンツに制限時間を設定する場合には、次にあげる事項のうち、少なくとも一つを満たさなければならない。
- a) 解除 制限時間があるコンテンツを利用する前に、利用者がその制限時間を解除することができる。
- b) 調整 制限時間があるコンテンツを利用する前に、利用者が、少なくともデフォルト設定の10倍を超える、大幅な制限時間の調整をすることができる。
- c) 延長 時間切れになる前に利用者に警告し、かつ、少なくとも20秒間の猶予をもって、例えば "スペースキーを押す" などの簡単な操作によって、利用者が制限時間を少なくとも10倍以上延長することができる。
- (以下略)
出典 : JIS-X8341-3:2010「7.2.2.1 調整可能な制限時間に関する達成基準 (等級A)」
動きのある、点滅している、スクロールする、又は自動更新する情報に対しては、次のすべての事項を満たしていなければならない。
- a) 動き、点滅及びスクロール 動きのある、点滅している、又はスクロールしている情報が、自動的に開始し、5秒よりも長く継続し、かつ、その他のコンテンツと並行して提示される場合、利用者がそれらを一時停止、停止又は非表示にすることのできるメカニズムがある。ただし、その動き、点滅又はスクロールが必要不可欠な動作の一部である場合は除く。
- b) 自動更新 自動更新する情報が、自動的に開始し、その他のコンテンツと並行して提示される場合、利用者がそれを一時停止、停止若しくは非表示にする、又はその更新頻度を調整することのできるメカニズムがある。ただし、その自動更新が必要不可欠な動作の一部である場合は除く。
出典 : JIS-X8341-3:2010「7.2.2.2 一時停止、停止及び非表示に関する達成基準 (等級A)」
これを解決するためには、自動スクロールするカルーセルに対して、一時停止ボタンなどの機能が必要になります。わざわざこうした機能を付加するのはデザイン的にあまりスマートではないと思いますし、そこまでして自動スクロールさせなければならないのか、よく考えたいところです。
カルーセルを自動スクロールさせたい理由の多くは、広告的な使いかたで、メインビジュアルで色々なパネルを (プッシュ型で) 見せたいから、かもしれません。その場合、カルーセルは「自動で切り替わる大きなバナー広告」になる恐れがあります。「バナーブラインドネス (banner blindness)」という言葉が示すとおり、ユーザーに「バナー」と認識されてしまった時点でカルーセルが無視される可能性があることに、注意しましょう (メインビジュアルというページ内の「一等地」を使いながら、もったいない話ではあります…)。
「無限ループ」にするのか、最後のパネルを「終点」とするのか?
カルーセルを動かして最後のパネルに到達したあと、再び最初のパネルを開いて「無限ループ」にするのか、あるいは最後のパネルを「終点」とするのか、は判断に迷うところかもしれません。情報の量感 (パネルの数) を感覚的に把握できることがユーザーにとって重要であれば (たとえば「関連商品がどのくらいあるか?」など) ループさせないほうがよいかもしれませんし、イメージ訴求や印象づけが主目的であればループさせたほうがよいかもしれません。
Amazon のサイトの場合、「この商品を買った人はこんな商品も買っています」は、PC サイトだと「無限ループ」になっていますが、モバイルサイトだと最後のパネルが「終点」となっています (iOS アプリ、Android アプリでも同様に、最後のパネルが「終点」となっています)。恐らく Amazon は、関連商品の紹介においては「アイテム数がいくつあるか」というのもユーザーに伝えるべき重要な情報であると考え、その数の規模感がわかりやすいように、基本は「起点/終点」を設けているのだと思います。そのうえで、PC のマウス操作でカルーセルを動かすのはタッチインターフェースのフリック/スワイプよりも面倒なため、PC サイトにおいては (nice-to-have な機能として)「無限ループ」を採用している、と推測できます。ちなみに Amazon の PC サイトでは、「無限ループ」であっても「何ページ中何ページ目」という明示があるので、混乱せずに済みます。


複数パネルを一度に表示させるカルーセルの場合、一枚ずつスクロールさせるのか、まとめて「総入れ替え」するのか?
複数パネルを一度に表示させるカルーセルの場合、左右矢じりアイコン (ボタン) をクリック/タップして表示を切り替える際、一枚ずつスクロールさせるのか、あるいはまとめて「総入れ替え」するのか、も判断に迷うところかもしれません。
一枚ずつスクロールさせるほうが「右に (あるいは左に) 少しずつスクロールしている」ことが視覚的に伝わりやすく、フィードバックとしては優れていると言えますが、タッチジェスチャ (フリックやスワイプ) が使えない PC (マウスやキーボードでの操作) では「まどろっこしい」と感じるかもしれません。そのような場合は、まとめて「総入れ替え」でもよいでしょう。「何枚中何枚目なのか」が明示的であれば、大きな問題はないと思います。
以上、カルーセルを採用するにあたって留意すべきことを、ユーザビリティやアクセシビリティの観点でまとめてみました。参考になれば幸いです。