Google マップの埋め込みについて考える
ウェブサイトで、地図をユーザーに提示する際、Google マップを活用することは多いと思います。埋め込み用の HTML コードが用意されているので、自サイトのウェブページに容易に埋め込むこともできます。
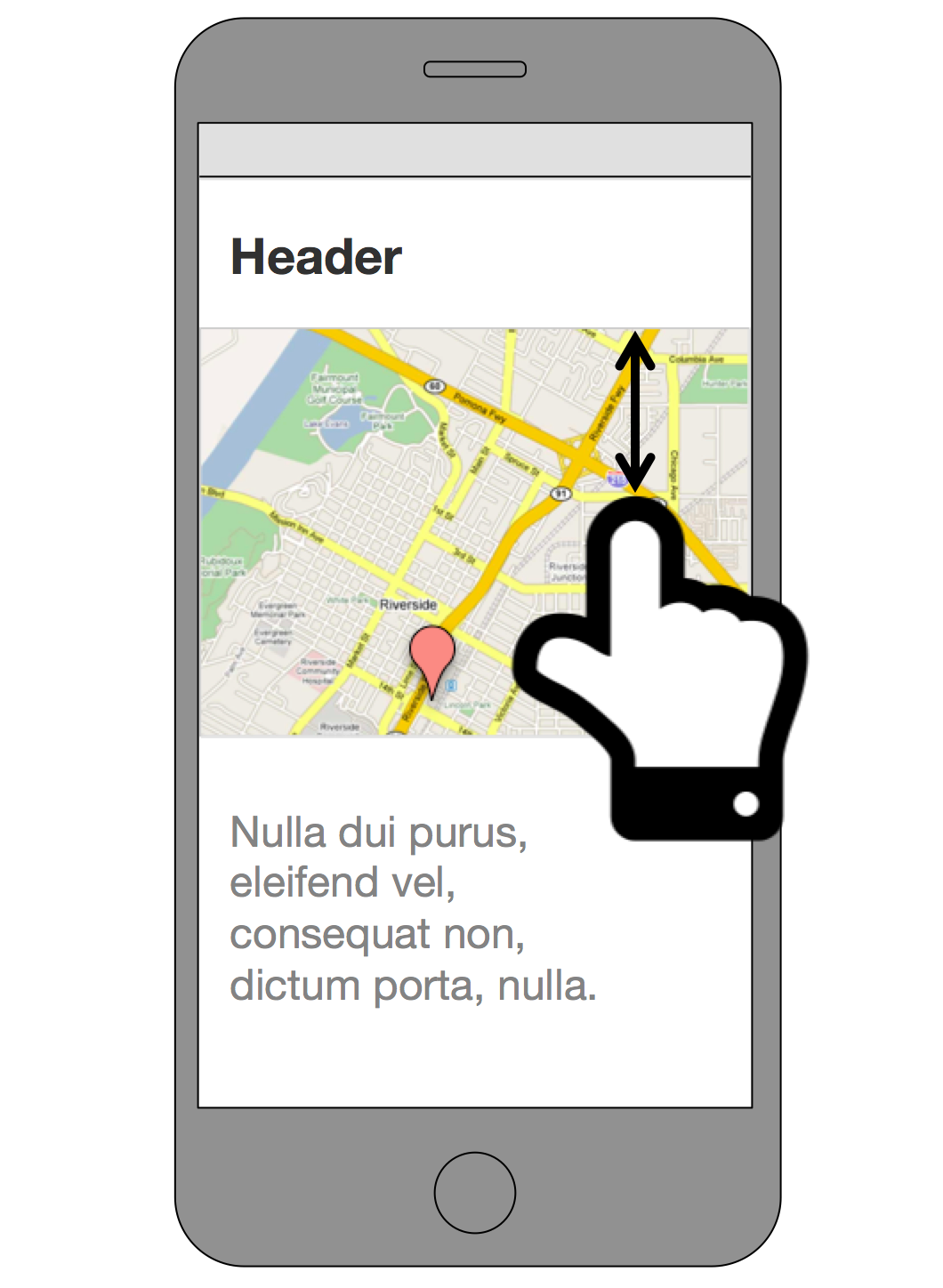
ところが、Google マップを埋め込んだウェブページには、典型的なユーザビリティ問題があります。特にモバイルデバイス (タッチインターフェース) で顕著なのですが、ページをスクロールしようとしていて、スワイプ操作する指がたまたま Google マップの表示部分に当たってしまうと、「つるつる滑って先に進めない」状態に陥るのです。

この問題を回避するには、どうしたらよいでしょうか。
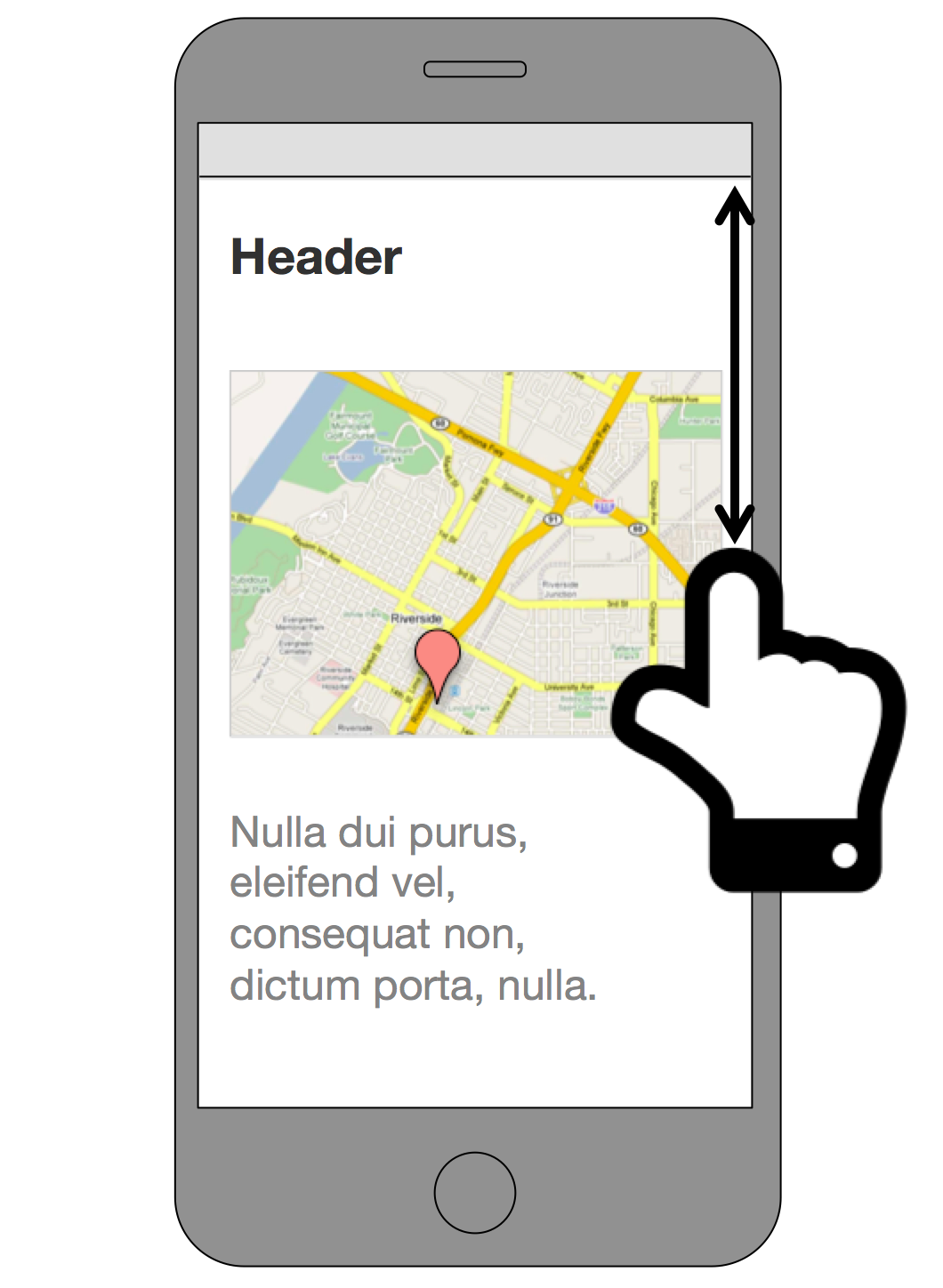
解決案1 : 画面幅いっぱいに埋め込まない
解決案のひとつは、Google マップの埋め込みにあたって、左右に余白を設けることです。これにより、スクロール時に指が Google マップ表示部分に当たらないようにすることが期待できそうです。

ただ、この解決方法だと、画面サイズが小さいモバイルデバイスにおいて、(余白の分だけ) さらに地図表示を小さくしなければならず、地図に本来求められる見渡しやすさが損なわれてしまいます。できるだけ地図表示を広く、余白を狭くしたいところですが、「fat finger」問題 (指先は「太っちょ」で、マウスポインターほど精緻なポインティングができず、誤操作につながりやすいこと) もあり、難しいところです。
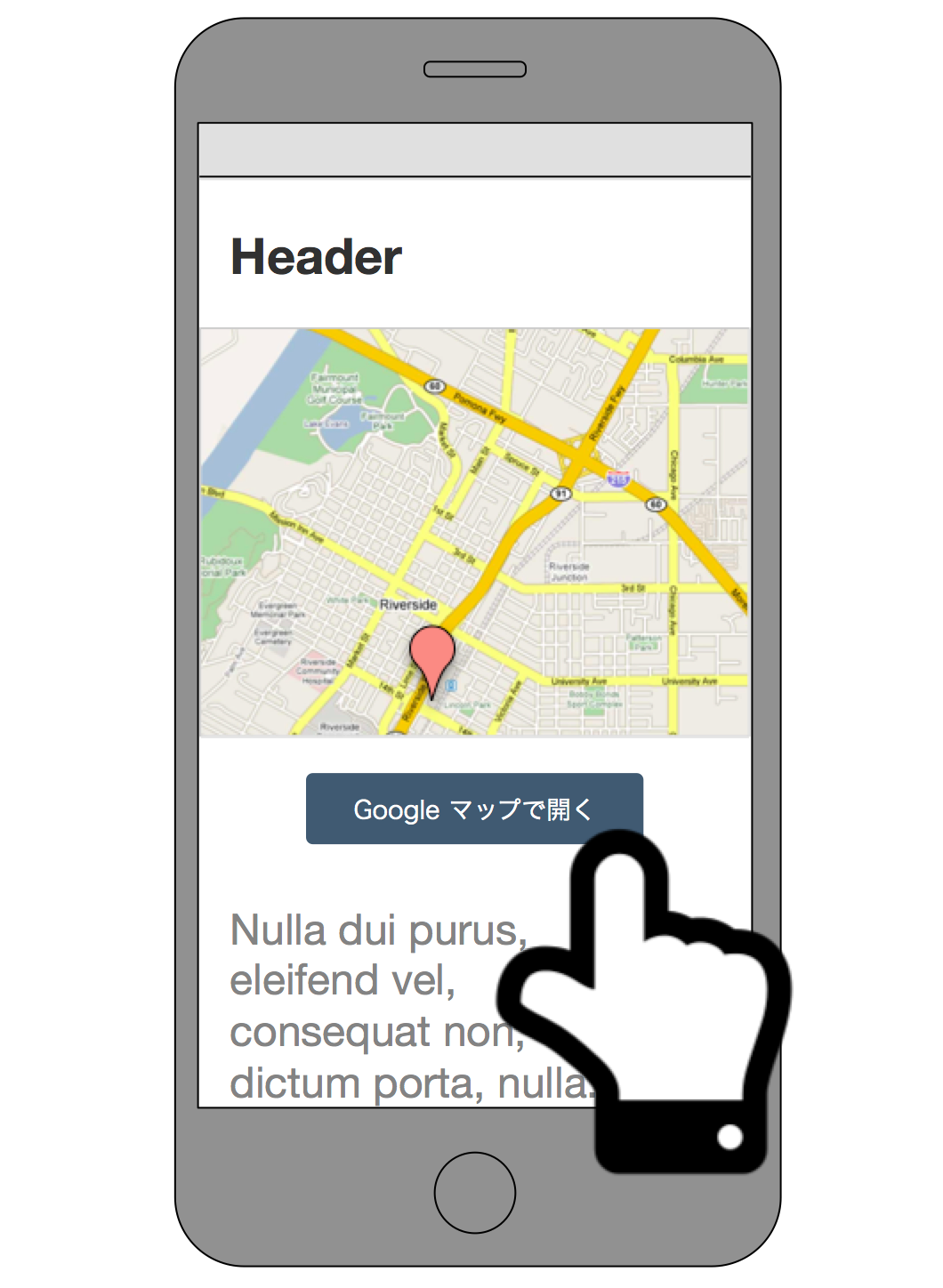
解決案2 : インタラクティブな地図操作はネイティブアプリに委ねる
もうひとつの解決案は、インラインフレームとして Google マップを埋め込むのではなく、画像化した地図を <img> 要素でページに貼り付けて、そのうえで Google マップの URL にリンクできるようにすることです。

つまり、インタラクティブな地図操作は、自サイトではなく、Google マップのサイト (モバイルデバイスであれば Google マップのネイティブアプリ) 側に委ねるのです。モバイルデバイスに Google マップアプリをインストールしていない場合はブラウザ内で Google マップのサイトが表示されますが、その際にアプリのインストールを促すメッセージも併せて表示されるので、それをきっかけに一旦アプリをインストールすれば、以後はアプリで Google マップを利用できるようになります。

このような導線設計により、ユーザーが自サイトから離脱してしまうことに抵抗を感じるサイト運営者も少なからずいるかと思いますが、ユーザーがサイトに滞留すること自体が大切なのではなく、地図で案内した実世界の目的地 (店舗など) にユーザーがスムーズにたどり着けることこそが大切だと言えます。上記の解決案であれば、ネイティブアプリならではの利点を活かせるので (たとえば「北」「自分の向き」のどちらを上に地図表示するかをユーザーの好みで切り替えたり、GPS を活用した現在地から目的地までのナビゲーション機能を利用したり、といったことが可能です)、ユーザーエクスペリエンス (UX) という観点で考えると、むしろこのほうが優れているように思います。
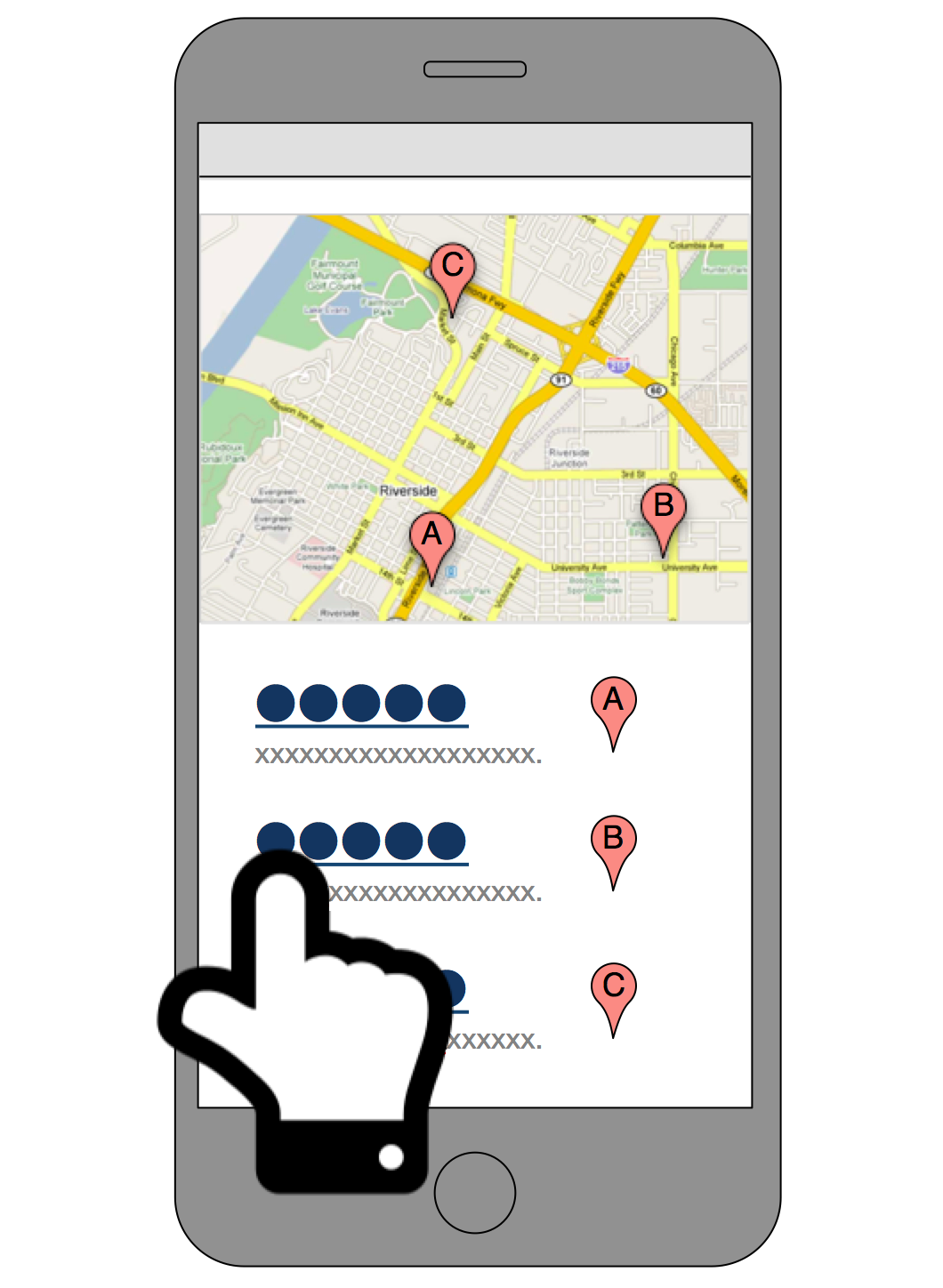
複数のマーカーを表示する必要がある場合は?
多店舗展開をしている場合など、Google マップに複数の目的地マーカーを表示する必要があるケースもあるかもしれません。その場合は、複数マーカーを含んだ地図を画像化して <img> 要素でページに貼り付け、それとは別に目的地のリストを提示し、目的地ごとに Google マップの URL にリンクできる (ネイティブアプリで開ける) ようにする、といったやりかたが考えられます。

ちなみに Google 検索の SERP (検索結果表示ページ) でも、同様のソリューションが提供されています。

モバイルデバイスだけの問題?
この問題は、特にモバイルデバイス (タッチインターフェース) で顕著ということもあり、PC 表示においては従来通りインラインフレームによる Google マップの埋め込みにして、モバイルデバイスでは「解決案2」を採る、という具合に「アダプティブに」デザインすることも考えられます。
ただ実際には、PC におけるマウス操作でも同様の問題は生じ得ます。マウスホイールを回してページをスクロールする場合、マウスポインターが Google マップの埋め込み表示部分に当たってしまうと、ページ全体のスクロールが中断してしまう (代わりに、マウスホイールの動きに応じて、地図表示がズームアウト/ズームインしてしまう) のです。
そう考えると、これはあらゆるウェブ利用デバイスで共通のユーザビリティ問題として、解決するほうがよいのかもしれません。「PC 向けサイト」であってもタッチ操作が当たり前になることも見据えて、検討したいところです。